Electronは、クロスプラットフォームデスクトップアプリケーションエンジンです。
端的に言うと、HTML+CSS+Javascript(Node.js)を使い、デスクトップアプリケーションを作成できるフレームワークになります。
先日、デスクトップアプリを作成したので、自らの覚書も兼ねて、Electronの環境構築からデスクトップアプリの作成までを解説したいと思います。
特に、「Electronに入門したい」、「とにかく環境を構築し、アプリを作るところまでやりたい」という方に向けて書いていきます。
目次
Electronとは
Electron(エレクトロン)は、GitHubが開発したオープンソースのソフトウェアフレームワークです。
ChromiumとNode.jsを使っており、HTML、CSS、JavaScriptのようなWeb技術を使って、macOS、Windows、Linuxに対応したデスクトップアプリケーションを作ることができます。
Electronは「Atom」、「Slack」、「Visual Studio Code」等で使用されています。
元々、テキストエディタの「Atom」を構築する為のフレームワークとして2013年に始まり、両者は2014年の春にオープンソース化されたとのことです。
Electronを利用することで、Webサイトとして作成されたコンテンツを、そのままデスクトップアプリにすることができます。
使用しているのはJavaScript、HTML、CSS等のWeb技術であり、ひとつのソースからMac、Windows、Linuxに対応したデスクトップアプリを構築することが可能です。
Electronの特徴
Electronには、次のような特徴があります。
- 画面のレンダリングには、「Chromium(ブラウザ)」を、ファイル操作などPCのリソースへのアクセスには「Node.js」を使用している
- npmコマンドを使ってインストール する
- JavaScript、HTML、CSSでクロスプラットフォームのデスクトップアプリケーションを開発できる
- ひとつのソースからMac、Windows、Linuxに対応したデスクトップアプリを構築できる
- electron-packagerを追加インストールすれば、開発したアプリを.exeファイルや.appファイルにパッケージングできる
- 同じくWeb技術で、モバイルアプリを制作するためのフレームワークである、CordovaはOS提供のブラウザを使用するのに対し、ElectronのChromiumは内蔵される形である
- GitHubによって開発されたオープンソースライブラリ(MITライセンス)
Electronは、「Chromium(クロミウム)」と「Node.js(ノードジェイエス)」を使用しています。
Electronでアプリ開発をするには、Node.jsがインストールされていることが前提となります。
Node.jsがインストールされている環境ではnpmコマンドが使えるので、「npmコマンド」を使ってElectronをインストールします。
Electronを使うと、JavaScript、HTML、CSSでデスクトップアプリを開発できます。
Webコンテンツと同じ一つのソースから、Mac、Windows、Linuxに対応したデスクトップアプリを構築できる為、開発コスト・学習コストが低く抑えられます。
加えて、electron-packagerを追加インストールすれば、開発したアプリをexeファイル等に書き出してパッケージ化することができます。
このフォルダごとzip圧縮すれば、開発したアプリを配布しやすくなるでしょう。
環境構築(node.jsのインストール)
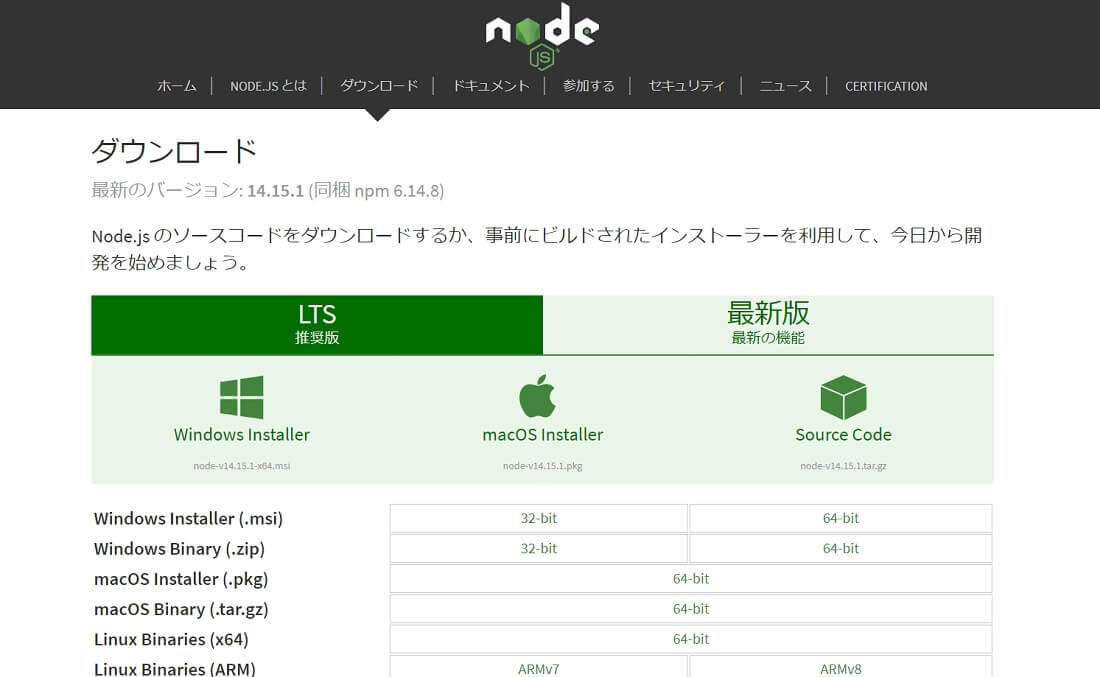
まず、Node.js をインストールする必要があります。

「LTS」、「推奨版」をクリックし、インストーラーをダウンロードし、インストールします。

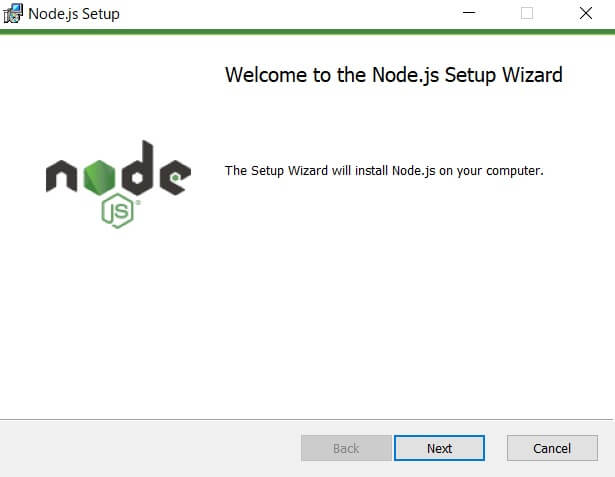
「Next」をクリック。

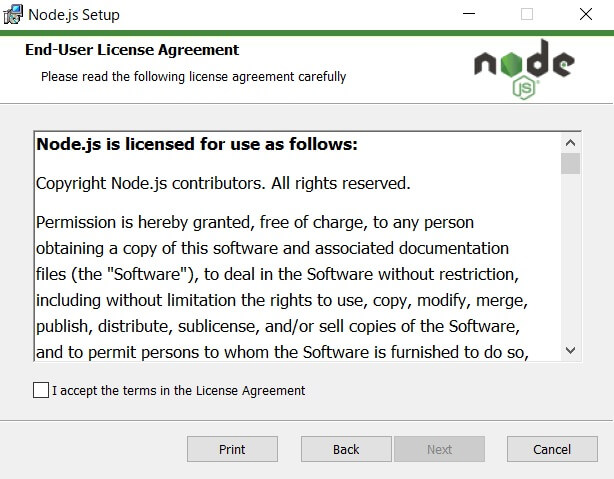
チェックを入れ、「Next」をクリック。

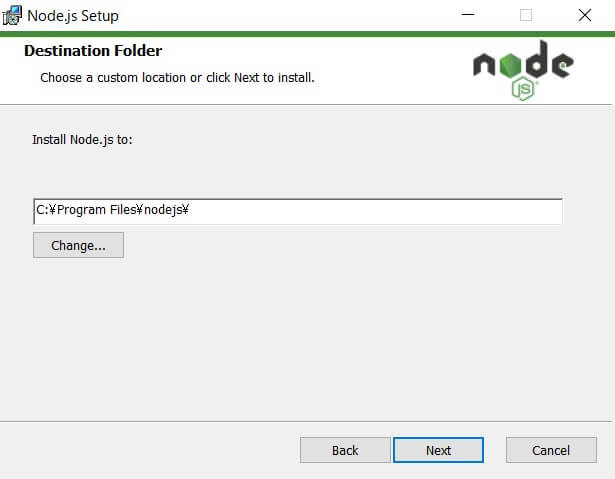
インストール先を選択し、「Next」をクリックする。

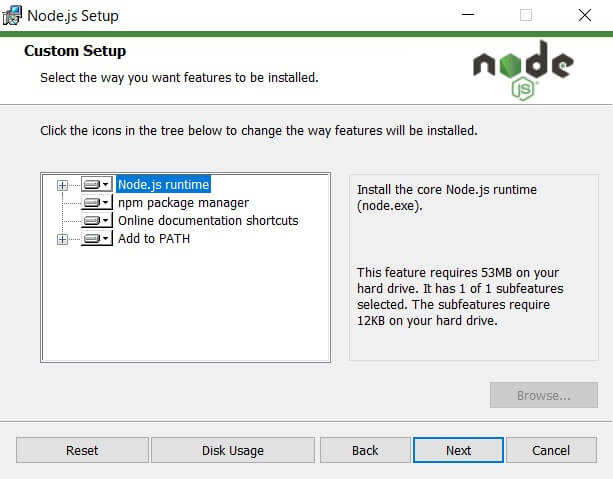
「Next」をクリック。

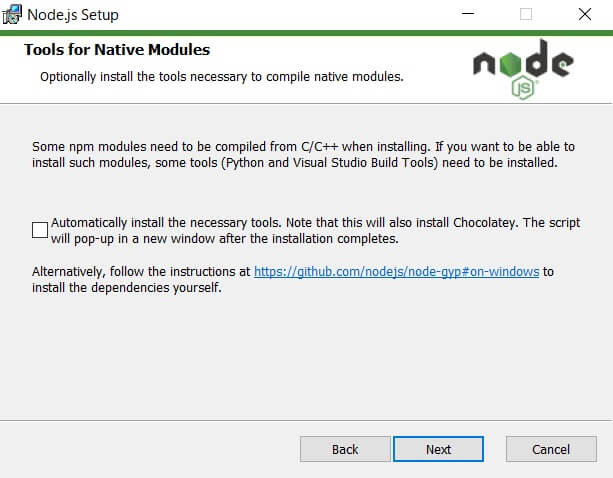
「Next」をクリック。

「Install」をクリック。

インストール中。

インストールが完了。「Finish」をクリックする。

コマンドプロンプトから下記のコマンドを実行します。
node –version
バージョンが表示されればインストールは成功です。
npmも同時にインストールされているはずなのでこちらもチェックします。
コマンドプロンプトから下記のコマンドを実行します。
npm –version
こちらも、バージョンが表示されればインストールは成功です。
Electronプロジェクトの作成
package.jsonの作成
まず、入門編として、package.jsonファイルを作成します。
アプリケーションを格納するディレクトリを作成し、コマンドプロンプトでそのディレクトリに移動してください。
ここでは、「my_electron」というディレクトリを作成し、移動します。
mkdir my_electron
cd my_electron
そして、以下のように、npm initコマンドを実行し、デフォルトのままEnterキーを押します。
npm init -y
カレントディレクトリにpackage.jsonが自動生成されます。
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Electronのインストール
次に、Electronをインストールします。
以下のように、npm installコマンドを実行してください。
npm install –save-dev electron
次に、以下のコマンドを実行します。
.\node_modules.bin\electron

Electronの画面が開くと、インストールに成功しています。
×ボタンで閉じておいてください。
アプリのエントリーポイントを作成
続いて、アプリケーションのエントリポイントを作成します。
Electronの起動には、起動プログラムを記述したJavaScriptファイルが必要となります。
「package.json」の「main」の横に書かれている名称が、エントリーポイントのファイル名です。
変更もできます。
{
"name": "my_electron",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^11.1.0"
}
}
ここでは、変更せず、「package.json」と同じディレクトリに「index.js」を作成します。
【index.js】
const {app, BrowserWindow} = require('electron');
let win;
function createWindow () {
// BrowserWindowを作成
win = new BrowserWindow({
webPreferences: {
nodeIntegration: true,
},
width: 800, height: 600,
});
// index.htmlをロード
win.loadFile('index.html');
// ウィンドウが閉じられた場合
win.on('closed', () => {
win = null
});
}
// 初期化が完了した場合
app.on('ready', createWindow);
// ウィンドウが閉じられた場合
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
// アプリケーションがアクティブになった場合
app.on('activate', () => {
if (win === null) {
createWindow();
}
});
メインウィンドウとなるHTMLファイルの作成
次に、Electron上に表示させる画面のコードを記述した「index.html」を作成します。
この「index.html」というファイル名は、index.jsコード内に記述したhtmlと同じ名前になるようにしてください。
これは、上記コードの16行目で指定しています。変更も可能です。
なお、ここではシンプルに「Hello World!」を表示するだけのhtmlにします。
【index.html】
<html>
<head>
<meta charset="UTF-8">
<title>test-electron</title>
</head>
<body>
<h1 style="color: aqua">Hello World!</h1>
</body>
</html>
アプリケーションの起動
それでは、Electronで作成したアプリケーションを起動してみます。
electronコマンドの引数にindex.jsを指定してください。
.\node_modules.bin\electron index.js
画面が開き、Hello World!が表示されることが分かります。

パッケージ化
最後に、作成したアプリケーションを、配布のためにパッケージ化します。
まず、electron-packagerをインストールします。
npm install -save-dev electron-packager
electron-packagerのインストールが完了したら、パッケージ化します。
以下のコマンドでプラットフォームやアーキテクチャを指定します。
electron-packager . test-electron –platform=win32 –arch=x64 –overwrite
これは現在のディレクトリのソースを、”test-electron” という名前で、「Windowsの64bit」向けにパッケージ化します。
「–overwrite」はオプションのパラメータで、ビルド済のディレクトリがある場合、上書きします。
「platform」は「ia32」、「x64」、「armv7l」、「arm64」、「mips64el」のいずれかを指定します。
また、「arch」は「darwin」、「linux」、「mas」、「win32」のいずれかを指定します。
exeファイル
パッケージ化を実行後、「test-electron-win32-x64」というディレクトリが作成されます。
その中に、「test-electron.exe」があるので、それをダブルクリックすると、アプリが起動できます。

まとめ
「Electron」とは、HTML、CSS、JavaScript等のWeb技術でデスクトップアプリケーションを作成できる仕組みです。
今回は、Electronの導入方法からデスクトップアプリケーションを作成・パッケージ化するまでを解説しました。
「Hello World!」を表示するだけなので画面自体は殺風景ですが、こんなに短時間にアプリを作成できるというのは、とても便利で、凄まじいことだと感じています。
electronを使うと、とても簡単にデスクトップアプリが作成可能です。
活用しない手はないので、ガンガン使っていきましょう。
ぜひElectronを使って、気軽にデスクトップアプリ開発を初めてみてください。