先日、FirebaseのRealtime Databaseというデータベース機能を使用したチャットアプリ(Webアプリ)を作成しました。
Realtime Databaseの使用方法などの自分用メモ、及び、今後FirebaseのRealtime Databaseを初めて使う人の役に立てばと思い、Realtime DatabaseとNoSQLの概要、Realtime Databaseを使用したリアルタイムチャットアプリの作成から公開までを記事にしました。
参考になれば幸いです。
目次
Realtime Databaseとは
Firebaseは、2011年にFirebase社がサービスを開始し、2014年にGoogleが買収したmBaaS(mobile Backend as a Service)です。
Realtime DatabaseはFirebaseの機能の一つであり、クラウドホスト型NoSQLデータベースです。
ユーザー同士でデータをリアルタイムで保存・同期ができる機能になります。
編集したデータはクラウドに保存され、数ミリ秒で各端末に同期されるため、ユーザー同士はリアルタイムでの共同作業が可能になります。
データはJSONフォーマットで保存されます。
NoSQLとは
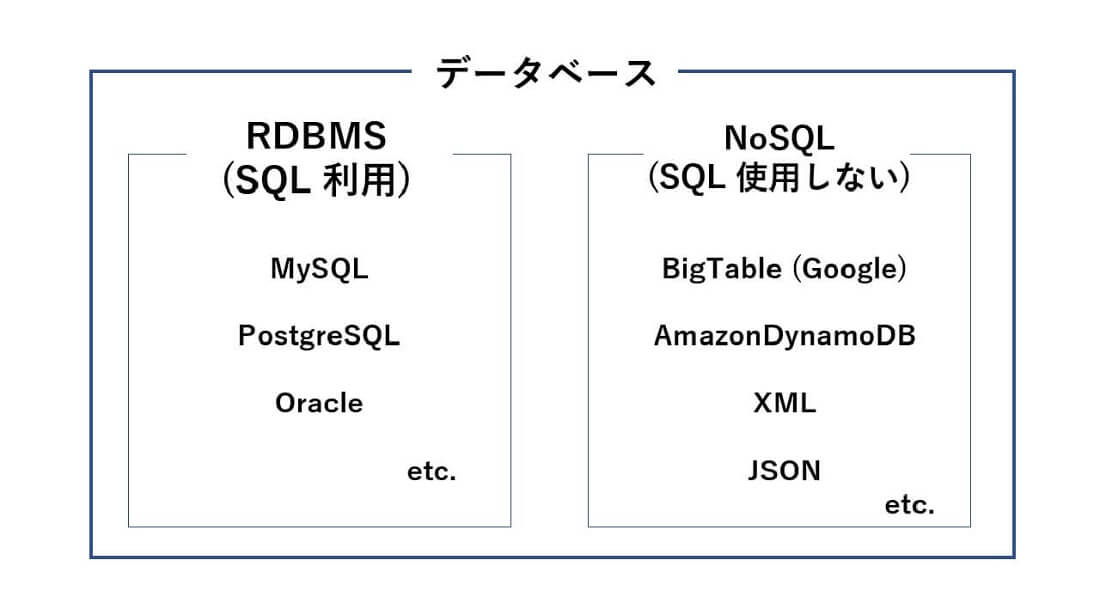
NoSQL(Not Only SQL)とは、リレーショナルデータベース管理システム(RDBMS)ではないデータベース(DB)のことです。

データを溜め込んでいるものは全てデータベースと呼ばれますが、大まかに分類すると、RDBMS(リレーショナルデータベースマネジメントシステム)とNoSQL(Not only SQL)に分けることができます。
RDBMSは、SQLという言語を使ってデータを出し入れするのに対して、NoSQLは、SQL言語を使わずにデータの操作ができるデータベースです。
NoSQLは数多くありますが、唯一の共通点は「RDB(リレーショナルデータベース)以外である」という事だけです。
MySQL等は全てRDBMSに該当し、行と列を持つ表形式のデータ(テーブル)によって管理されています。
NoSQLは、この表形式のテーブル構造の枠に収まらない(収めない)データを扱うデータベース、またはデータ処理エンジンの事を指します。
NoSQLの種類分けは様々で、人や企業により変わってきますが、ここではシンプルに3種類に分けて説明します。
キーバリュー型
キーバリュー(Key-Value)型は、「キー(Key)」に対して「値(Value)」が決まるNoSQLデータベースです。
例えば、学籍番号「0010」は名前「田中太郎」のようなデータを格納する場合、学籍番号が「キー」、名前が「値」になります。
また、値を複数持てるキーバリューデータベースもあります。
ドキュメント型
ドキュメント型というのは、自然言語のテキスト文章ではなく、JSON形式やXML形式のような階層型のデータを登録・検索するためのデータベースです。
JSON形式データでは値の桁数や数、階層後続などのデータフォーマットが変わることが前提である為、ドキュメントデータベースでも入力されるデータフォーマットが変わっても柔軟に登録・検索などが行えるようになっています。
なお、NoSQLの中で最もメジャーなMongoDBは、このドキュメント型に分類され、JSON形式のままデータインポートし、検索・集計処理など階層構造を意識した独特の命令文を使用したり、プログラムの一部のようにデータの読書きが行えるなど使い勝手が良いのが特徴です。
その他(グラフ型など)
RDB以外のデータベースが全てNoSQLに該当する為、キーバリュー型やドキュメント型の発展型、いずれの分類にも該当しないNoSQLが存在します。
特定の専門領域に対して威力を発揮し、グラフデータベースなどがこれに該当します。
チャットアプリ作成
Firebaseのアカウント作成・使い方については、こちらの記事を参照ください。
Firebase にアクセスし、プロジェクトを作成します。
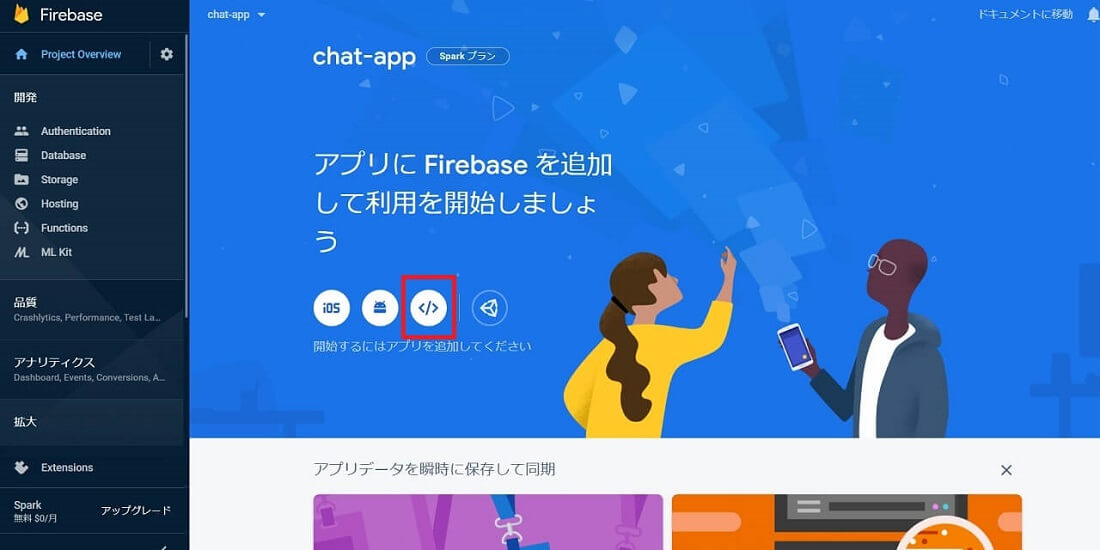
プロジェクトが作成できたらウェブアプリにFirebaseを追加します。

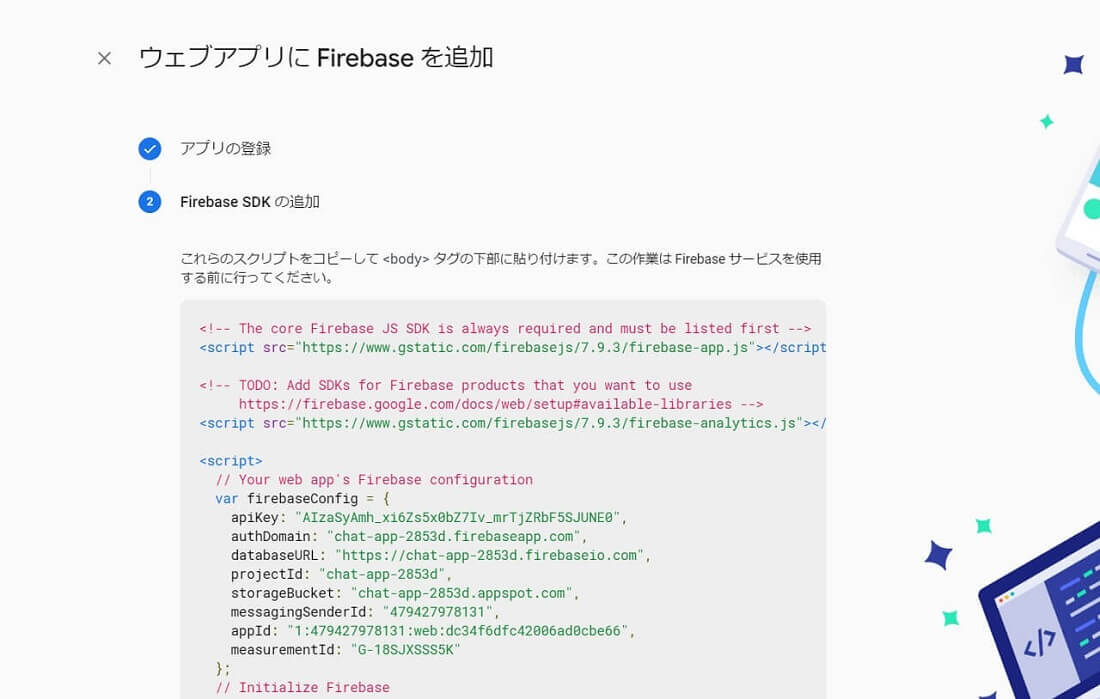
アプリの登録をするとscriptタグが表示されます。
これを後ほど作成するファイルindex.htmlに貼り付けます。

次にRealtime Databaseの作成を行います。
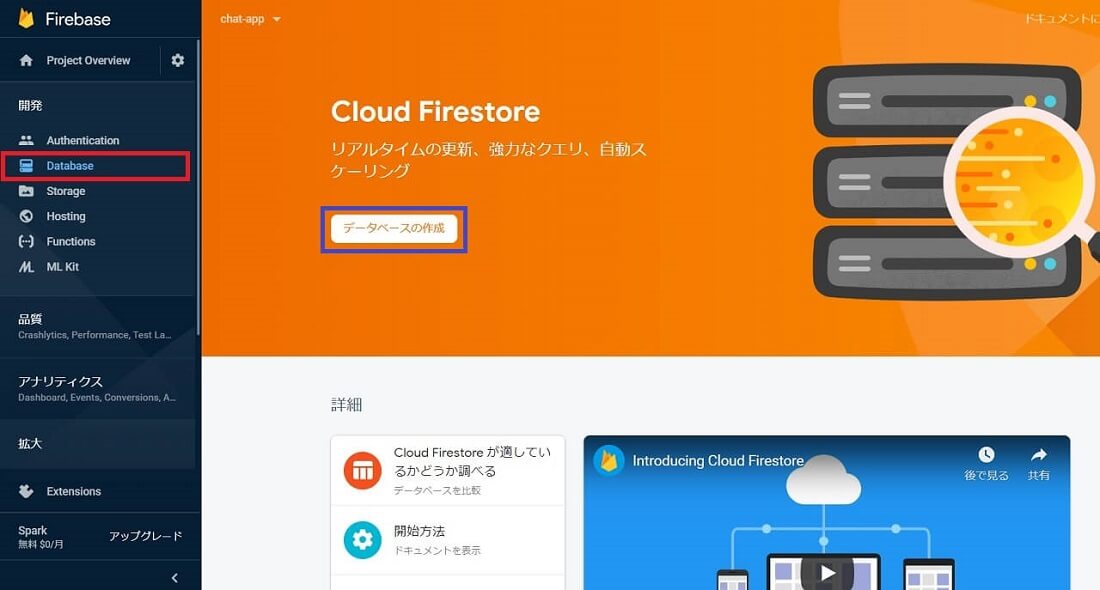
左のメニューからDatabaseを選択し、Realtime Databaseを作成します。
「データベースの作成」をクリック。

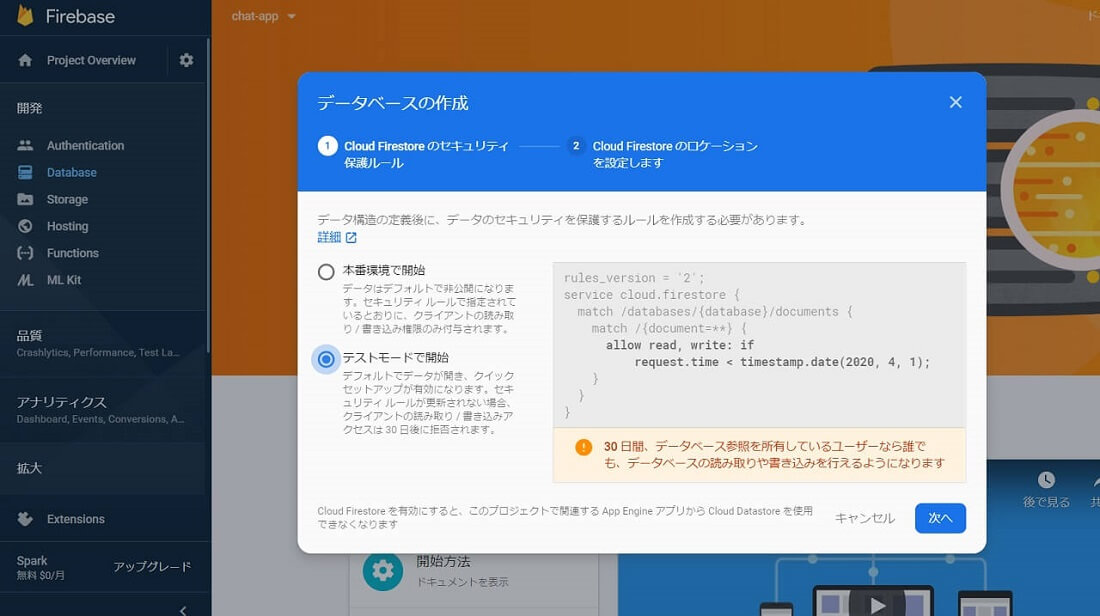
ルールについては開発時なのでテストモードを選択します。

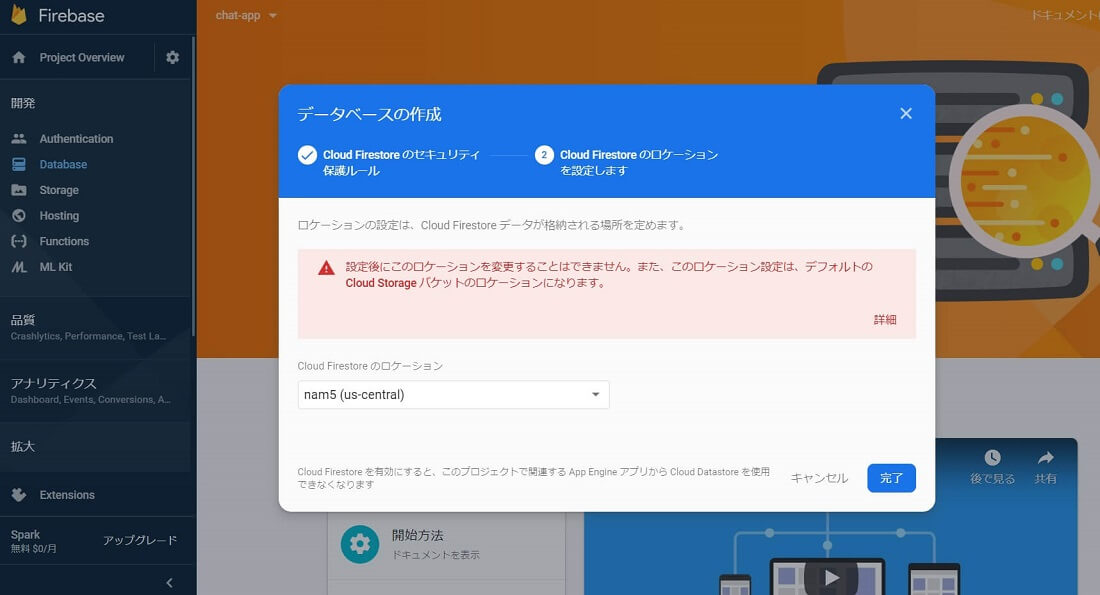
そのまま、完了をクリック。

データベースが作成されました。
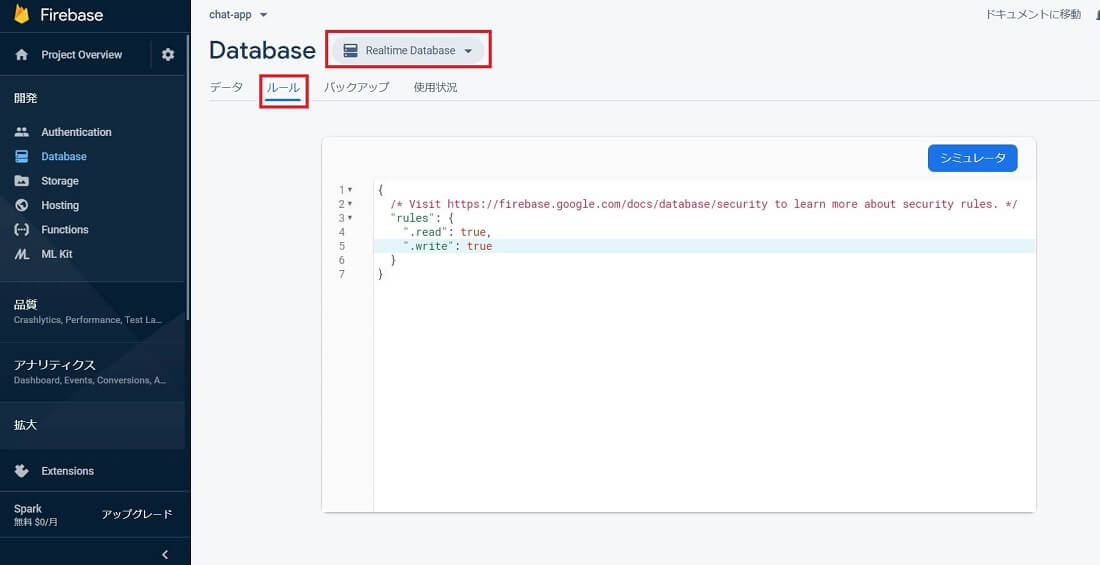
「RealTime Database」の「ルール」のread、writeを、falseからtrueに変更。

以上で、データベース作成・設定は完了です。
次にHTML、CSS、JavaScriptファイルを作成します。
【index.html】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat App</title>
<!-- ここにアプリのscriptタグを貼り付けます。 -->
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>リアルタイムチャット</h1>
<div>
<div>
Name<br><input type="text" id="name">
</div>
<br>
<div>
Message<br><textarea id="message" row="10"></textarea><br><br>
<button id="send">send</button>
</div>
<hr>
<div id="output"></div>
</div>
<script src="./index.js"></script>
</body>
</html>
※補足:
貼り付けたscriptタグの
<script src="https://www.gstatic.com/firebasejs/7.9.3/firebase-app.js"></script>
の下に、
<script src="https://www.gstatic.com/firebasejs/7.9.3/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.9.3/firebase-database.js"></script>
の2つのscriptタグを追加してください。
【style.css】
body {
background-color: gainsboro;
}
h1 {
color: coral;
text-align: center;
}
div {
text-align: center;
}
textarea {
vertical-align:top;
}
#output {
background-color: skyblue;
}
【index.js】
var database = firebase.database();
let room = "chat_room";
const send = document.getElementById("send");
const name = document.getElementById("name");
const message = document.getElementById("message");
const output = document.getElementById("output");
//送信処理
send.addEventListener('click', function() {
var now = new Date();
database.ref(room).push({
name: name.value,
message: message.value,
date: now.getFullYear() + '年' + now.getMonth()+1 + '月' + now.getDate() + '日' + now.getHours() + '時' + now.getMinutes() + '分'
});
message.value="";
name.value="";
});
//受信処理
database.ref(room).on("child_added", function(data) {
const v = data.val();
const k = data.key;
let str = "";
str += '<div class="name">名前:'+v.name+'</div>';
str += '<div class="text">日時:'+v.date+'</div>';
str += '<div class="text">メッセージ:'+v.message+'</div><hr>';
output.innerHTML += str;
});
上記3つのファイルを使用。
以下、簡易ですが、コードの解説をします。
データベースでデータの読み書きを行う為には、firebase.database.Referenceのインスタンスが必要です。次のコードを使用します。
var database = firebase.database();
let room =“chat_room”;で、指定したroomにデータを記録しています。
この値を変更することにより、データの格納先を変えることができます。
let room = “chat_room”;
メッセージの送信は、push()を使うことにより、データベースに登録することができます。
なお、データベースへのデータを書き込むメソッドは他にもset()、update()、transaction()があります。
send.addEventListener('click', function() {
var now = new Date();
database.ref(room).push({
name: name.value,
message: message.value,
date: now.getFullYear() + '年' + now.getMonth()+1 + '月' + now.getDate() + '日' + now.getHours() + '時' + now.getMinutes() + '分'
});
message.value="";
name.value="";
});
Firebase内のデータを取得する為にchild_addedイベントを使用します。
このイベントは子ごとに1回トリガーされ、新しい子が追加されるとそのたびに再度トリガーされます。
今回の実装では、push() メソッドによる新しい子の追加で、child イベントがトリガーされるという動作になっています。
database.ref(room).on("child_added", function(data) {
const v = data.val();
const k = data.key;
let str = "";
str += '<div class="name">名前:'+v.name+'</div>';
str += '<div class="text">日時:'+v.date+'</div>';
str += '<div class="text">メッセージ:'+v.message+'</div><hr>';
output.innerHTML += str;
});
以上です。
後は、これらのファイルをデプロイします。
サイトにアクセス。

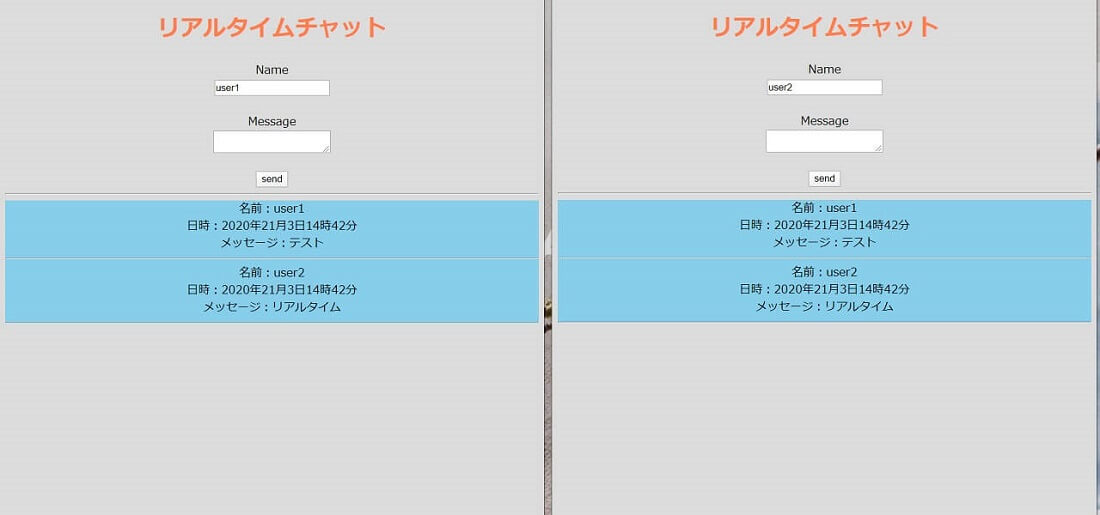
2つのブラウザを立ち上げて動作確認を行います。
NameとMessageを入力してsendボタンを押すことで、以下のようにリアルタイムにチャットができたら成功です。

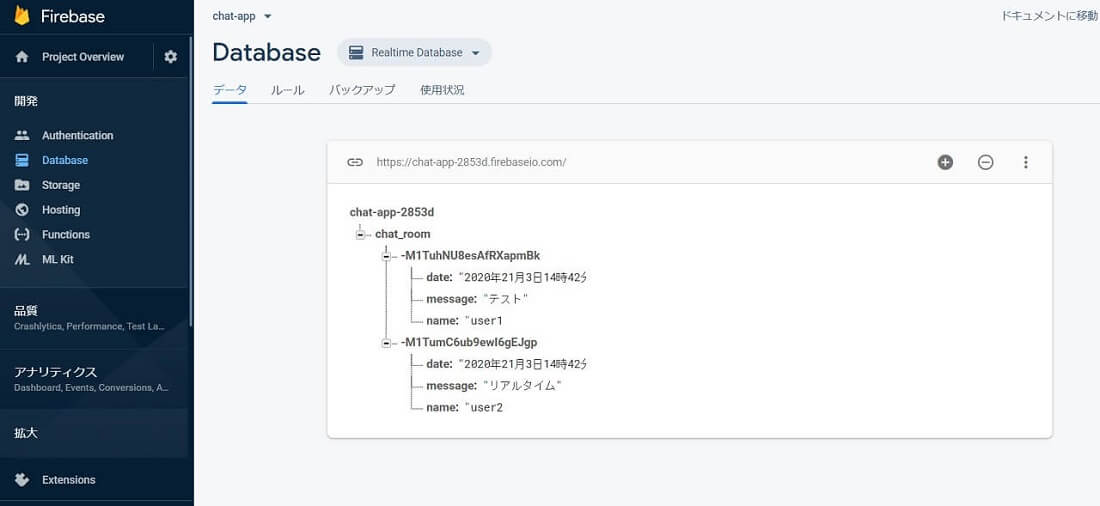
FirebaseのRealtime Databaseを見てみると、nameとmessage、dateが記録されていることも確認できます。

これで、リアルタイムチャットアプリの作成・公開が完了です。
まとめ
Firebase Realtime Databaseは、クラウドホスト型NoSQLデータベースであり、データはJSONフォーマットで保存され、データの保管・同期を行うことが可能です。
以前、PHPとMySQLでチャットアプリ・掲示板の類を作成したことがありますが、Firebaseを使用することによりデータベースへの読み書きが楽にでき、リアルタイムチャットの開発がとても簡単にできるようになったことを実感しました。
Firebaseを理解し、使いこなせるようになることで、開発する際のコストを下げられると思います。