Firebaseとは、モバイルアプリ開発のバックエンドの機能をすばやく、簡単に用意するための開発プラットフォームで、いわゆる、mBaaSの一つです。
先日、Firebaseを使用し、サイトを公開する機会があり、使用方法などの自分用メモ、および、今後Firebaseを初めて使う人の役に立てばと思い、本記事を執筆・投稿しました。
目次
BaaSとは
BaaSとは「Backend as a Service」の略で、スマホ向けのウェブアプリ機能を提供するサービスです。
前述のmBaaSは、(mobile) Backend as a Serviceの略で、モバイルアプリ開発のバックエンド(ユーザーから見えない処理)をクラウド上で提供してくれるサービスです。
開発で必要となる汎用的な機能があらかじめ備えられており、これを利用することでバックエンド側の開発コストを抑え、アプリ側の開発に集中することができます。
Firebaseはその中の一つです。
Firebaseとは
Firebaseは、2011年にFirebase社がサービスを開始し、2014年にGoogleが買収したmBaaS(mobile Backend as a Service)です。
Firebaseでは、リアルタイムでデータを同期できる「Realtime Database」といったデータベースや、サーバーレスに何かのイベントをトリガーに関数を実行する「Cloud Functions for Firebase」といった機能が利用できます。
Firebaseの良さは、自分自身にバックエンドの知識がなかったり、精通したメンバーがいない状況でサービスを開発することになっても、Firebaseがさまざまな機能をあらかじめ提供してくれているので、サーバーの構築などを気にすることなく、モバイルやWebフロントの開発に集中できることです。
なお、料金は無料です。
殆どの機能がそれぞれ使用量/回数に制限があり、それを超えるとエラーになる形となります。
その為、仮に制限を超えてしまっても勝手に課金されることはありませんので、ご安心を。
今回は、ウェブアプリケーションをホスティングできるFirebase Hostingという機能を使い、Webページを公開するまでの手順・やり方を紹介します。
firebase登録、アカウント作成、プロジェクト作成
Firebase でアカウント登録をします。
Googleアカウントでサインアップなので、なければ作成しましょう。

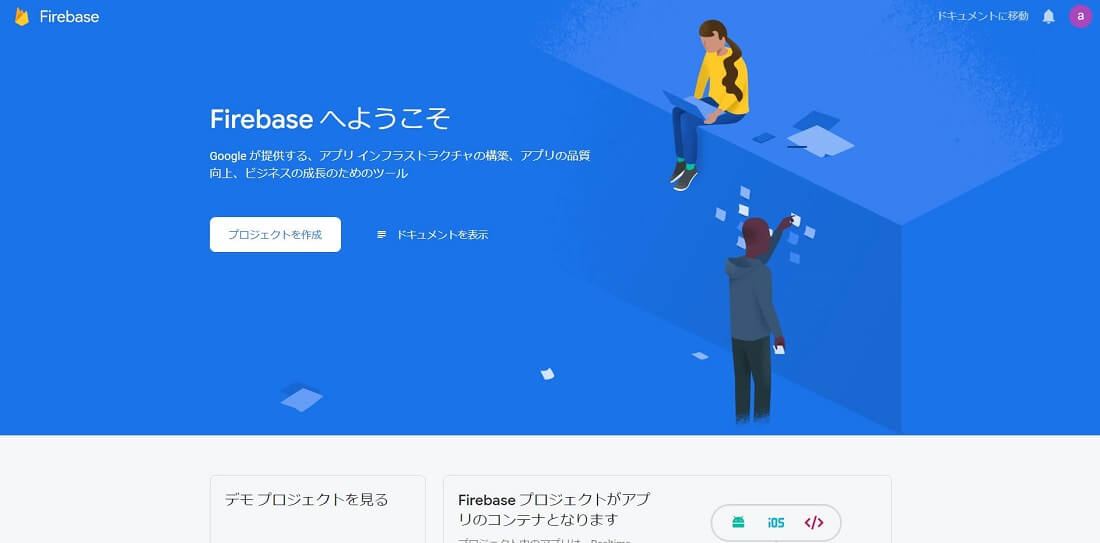
「使ってみる」をクリックし、ログインすると次の画面になります。

「プロジェクトを作成」をクリック。

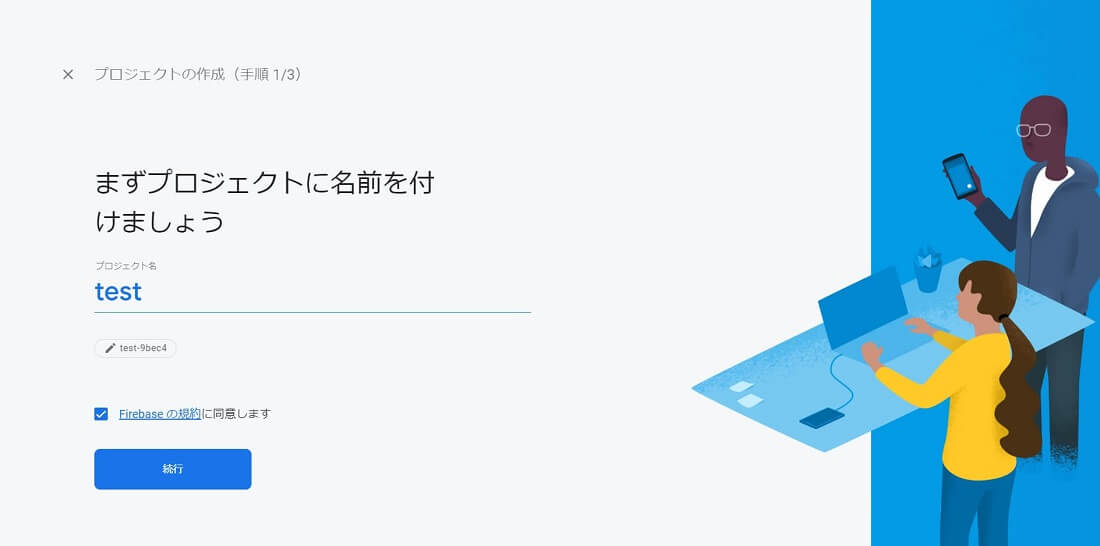
プロジェクトの作成画面が表示されるので、任意のプロジェクト名を入力し、規約に同意し、「続行」。

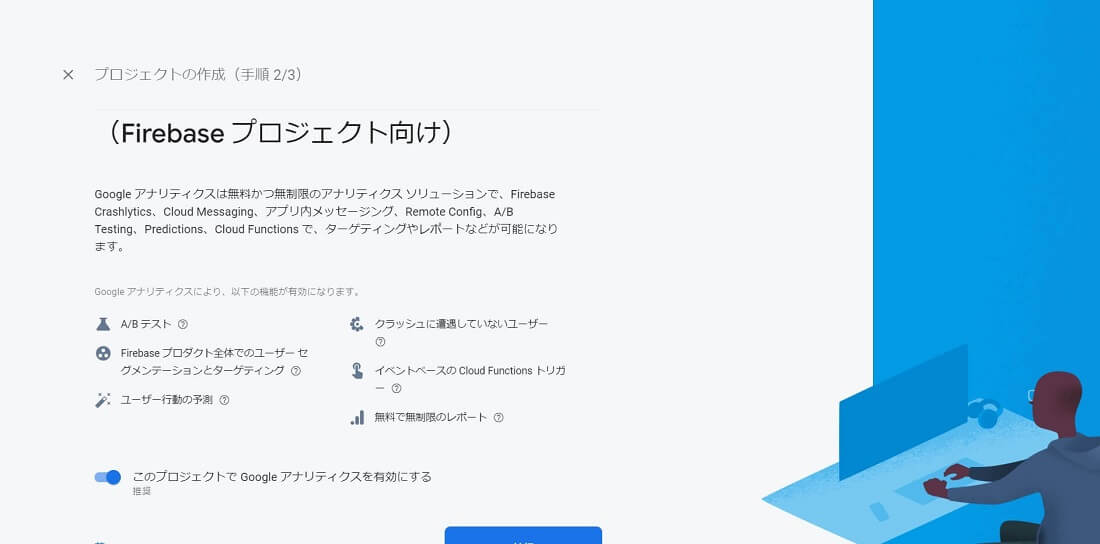
Googleアナリティクスを有効にし、「続行」。
※補足:GoogleアナリティクスはGoogleが無料で提供するWebページのアクセス解析サービス。無料で、かつ、「推奨」となっていますので、有効にしておきましょう。

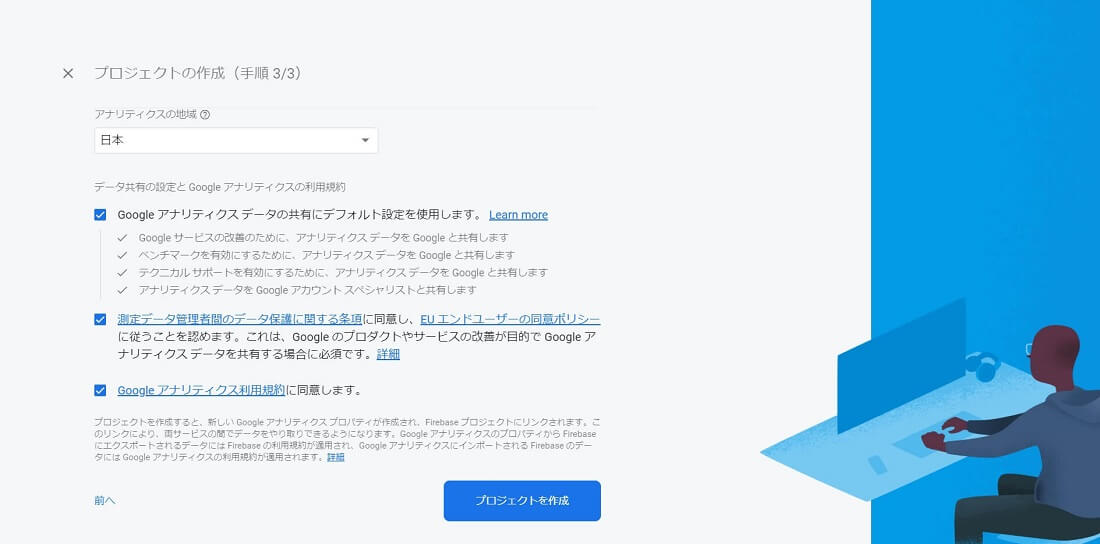
「アナリティクスの地域」を「日本」にし、「測定データ管理者間のデータ保護に関する条項」と「Googleアナリティクス利用規約」に同意し、「プロジェクトを作成」をクリック。
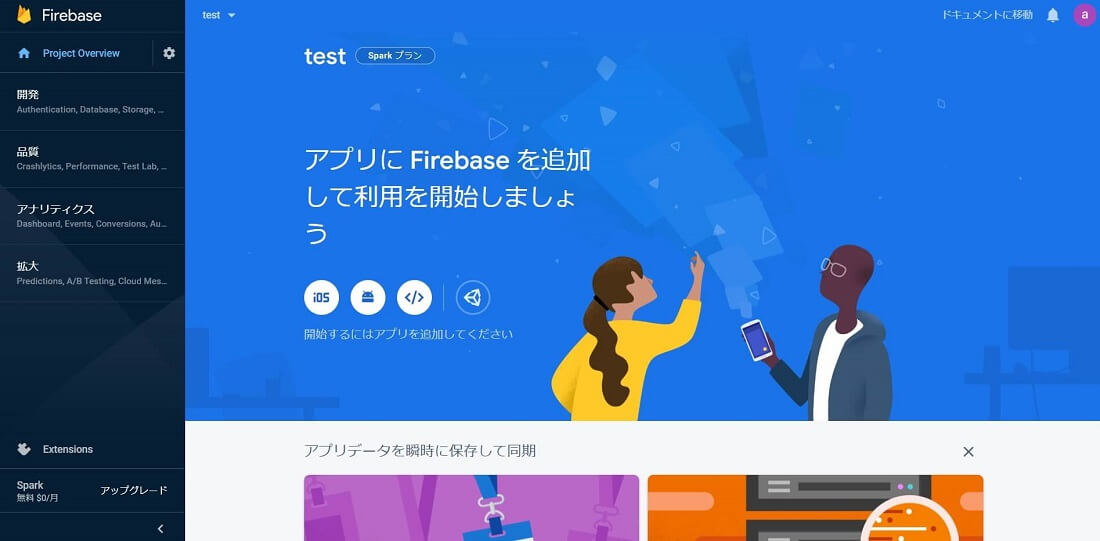
「新しいプロジェクトの準備ができました」と出るので「続行」をクリック。

これで、セットアップは完了です。
index.htmlを作成
firebaseで公開するWebページを作成。
とりあえず、サンプルということで、HelloWorldを。
【index.html】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
セットアップ(node.js、firebase-toolsインストール)
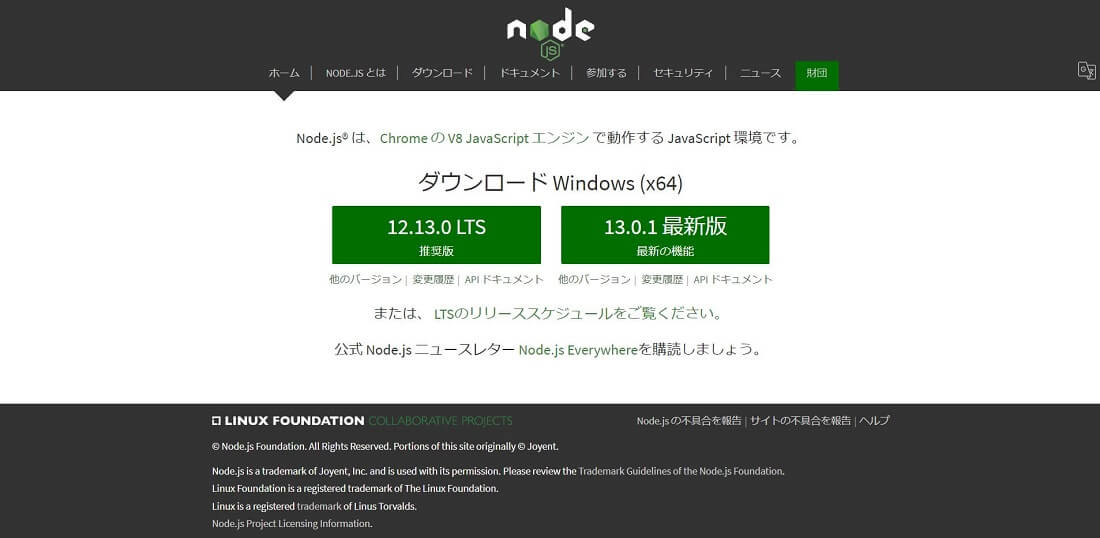
次にfirebaseツールをローカルにインストールするために必要なnode.js をインストールします。

「LTS」、「推奨版」をクリックし、インストーラーをダウンロードし、インストールします。

「Next」をクリック。

チェックを入れ、「Next」をクリック。

インストール先を選択し、「Next」をクリックする。

「Next」をクリック。

「Install」をクリック。

インストールが完了。「Finish」をクリックする。
コマンドプロンプトから下記のコマンドを実行します。
node –version
バージョンが表示されればインストールは成功です。
npmも同時にインストールされているはずなのでこちらもチェックします。
コマンドプロンプトから下記のコマンドを実行します。
npm –version
こちらも、バージョンが表示されればインストールは成功です。
node.jsをインストールしたら、次は以下のコマンドを入力し、「firebase-tools」をインストールします。
npm install -g firebase-tools
「firebase-tools」をインストールしたら、プロジェクトファイルを置きたいディレクトリを作成し、コマンドプロンプト上でそのディレクトリに移動。
そのディレクトリでFirebaseにログインします。
以下のコマンドを実行。
firebase login
ここで、googleのアカウントを許可していないと、コマンドプロンプト上で
Allow Firebase to collect anonymous CLI usage and error reporting information? (Y/n)
とでるので「Y」を押して「Enter」で許可します。するとブラウザが勝手に開かれます。

許可するとログイン成功です。

デプロイ
ディレクトリを初期化します。
firebase init
次のような選択肢が表示されるので、矢印キーでHostingを選び、スペースでチェックし、Enterキーで確定。
Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space > to select)
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
さらに以下のような質問をされるのですが、すべてデフォルトのままでOKなので、Enterを押していきます。
What do you want to use as your public directory? (public)
Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
File public/index.html already exists. Overwrite? (y/N)
最後に「Firebase initialization complete!」と表示されればOKです。
Firebase initialization complete!
ディレクトリ内にpublicディレクトリが作られおり、その中にindex.htmlと404.htmlが生成されているはずです。
このpublicディレクトリ内のindex.htmlを、先ほど作ったものと置き換えます。
次に以下のコマンドを実行し、Webサイトを公開します。
firebase deploy
これで完了です。
Firebase管理画面の左メニューのHostingからサイトのURLに飛ぶことができます。


Webページ公開が完了。
まとめ
以上になります。
2019年11月時点で、無料でファイルサイズ1GB、ファイル転送10GBまで使用できます。
また、独自ドメインの設定も可能なので、規模の小さいサイトならレンタルサーバーの替わりに使えます。
加えて、チャットアプリ等を作る場合、チャット機能に FireStore 、お知らせ機能に FCM 、 SNS アカウントのログインに Firebase Authentication が使え、バックエンドサービスを構築する必要がありません。
モバイル向けのサービスやWeb アプリケーションの開発する場合、利用しない手はないと思います。