Webサイト・ブログを作る際、「WordPress等のCMS」を使うか、「HTML」で作成するか、どちらかを検討すると思います。
しかし、これら以外の選択肢として、「静的サイトジェネレータ」という方法があります。
以前、「静的サイトジェネレータ」としてJekyllを紹介しました。
今回は、Node.js製の静的サイトジェネレータ「Hexo」について紹介したいと思います。
目次
Hexoとは
Hexo(ヘクソ) は、ブログ作成に特化した静的サイトジェネレータ(Static Site Generator)です。
Hexoを使うと、HTML/CSS/JavaScriptの静的ページによるブログが簡単に作成できます。

ブログ作成のツールといえば、PHP・MySQLを使用するWordPressが有名ですが、 Hexoはデータベースが不要で、JavaScriptのみでブログ環境が完結します。
WordPressの場合、ユーザーがリクエストした時点でページを生成しますが、Hexoでは、あらかじめ静的なHTMLファイルを出力する為、表示が高速なブログが作成できるのが魅力です。
Hexoには、次のような特徴があります。
- Node.js製の静的サイトジェネレータ
- ブログのタイトルやサブタイトル等は、設定ファイルを更新するのみ
- ページの追加、テーマ、プラグインのインストールは、簡潔なコマンドで行える
- ブログ記事は、Markdown形式で記述
- Markdown形式で書かれた記事は、最終的にはHTML形式に出力される
記事そのものはMarkdown形式で記述し、Nodeサーバーで挙動を確認して、最後はHTML形式で出力します。
これをGitHub Pages等で公開するという仕組みです。
WordPressをはじめとするCMSの様に、「環境構築が面倒」、「サーバーのセキュリティが面倒」といったことがなくなる為、その分の運用コストを抑えることが可能です。
GitHub Pagesとは
GitHub Pagesは、ソースコード管理サービスであるGitHubが提供するホスティングサービスであり、無料でWebページをインターネット上に公開することができます。
GitHubのリポジトリを使い、簡単な手順で公開することが可能で、別途FTPクライアントソフト等は不要で、変更のあったファイルだけを簡単に更新することが可能です。
また、GitHub Pagesは、基本的に静的なWebページをホスティングするサービスの為、WordPress等のデータベースを用いるような動的なWebページは公開することができません。
GitHubの概要、登録、使い方は、以下の記事を参照ください。
環境構築(node.js、hexoのインストール)
Hexoは、Node.js製の静的サイトジェネレータで 、Hexo によるブログ環境を構築するには、前提としてNode.js をインストールする必要があります。

「LTS」、「推奨版」をクリックし、インストーラーをダウンロードし、インストールします。

「Next」をクリック。

チェックを入れ、「Next」をクリック。

インストール先を選択し、「Next」をクリックする。

「Next」をクリック。

「Install」をクリック。

インストールが完了。「Finish」をクリックする。
コマンドプロンプトから下記のコマンドを実行します。
node –version
バージョンが表示されればインストールは成功です。
npmも同時にインストールされているはずなのでこちらもチェックします。
コマンドプロンプトから下記のコマンドを実行します。
npm –version
こちらも、バージョンが表示されればインストールは成功です。
次に、Hexoをインストールします。
コマンドプロンプトから下記のコマンドを実行します。
npm install hexo-cli -g
これでHexoのインストールが完了です。
Hexoでサイト作成
コマンドプロンプトを起動。
ブログを作成したいディレクトリ(フォルダ)にコマンド cd で移動します。
移動できたらコマンドでブログの雛形を作成します。
「hexo init」の後に作りたいブログのディレクトリ名を入力することで作成可能です。
そのディレクトリの中にHexoブログを構成するコード一式が生成されます。
hexo init ブログのディレクトリ名
ここでは、hexo-blogという名前で作成します。
hexo init hexo-blog
次のようなメッセージが出れば完了です。
INFO Start blogging with Hexo!
次に、Hexoのローカルサーバーを起動し、作成したブログを見てみます。
作ったブログのディレクトリに移動します。
cd hexo-blog
Hexoのローカルサーバーを 起動させます。
「hexo server」コマンドで起動します。
なお、「hexo s」でも動きます。
hexo s
次のように表示されるので、ブラウザのアドレスバーに http://localhost:4000/ を入力します。
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.

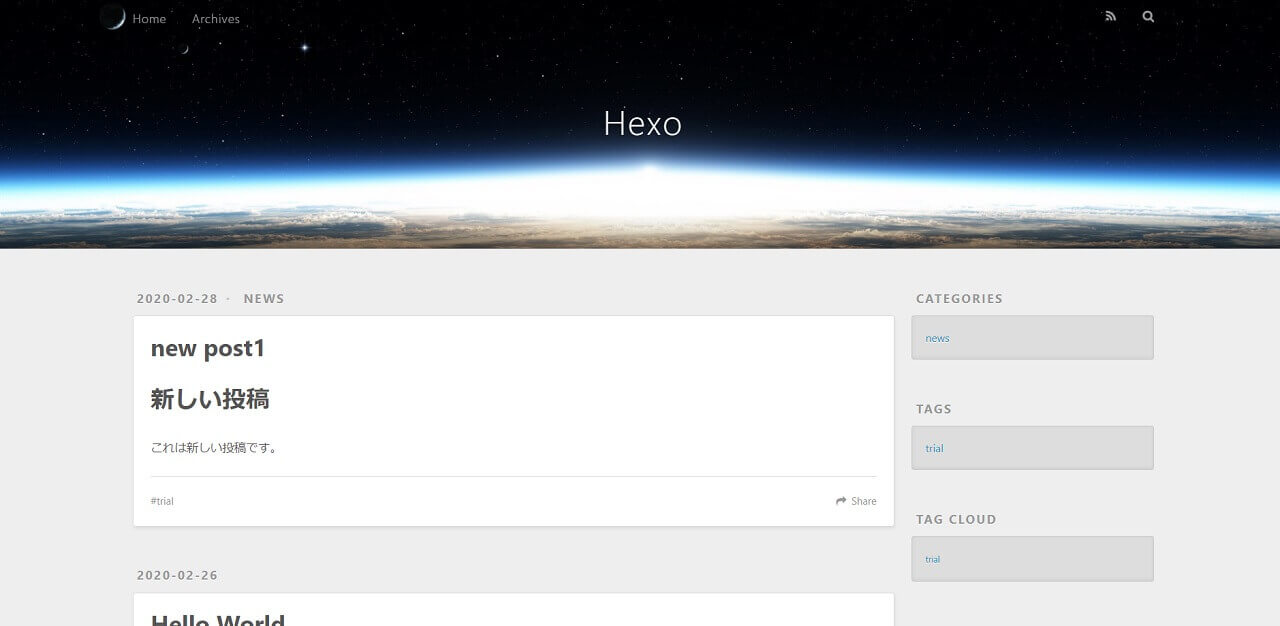
Hexoのブログを確認できました。
なお、Hexoサーバーを終了する場合は、【Ctrl】+【C】です。
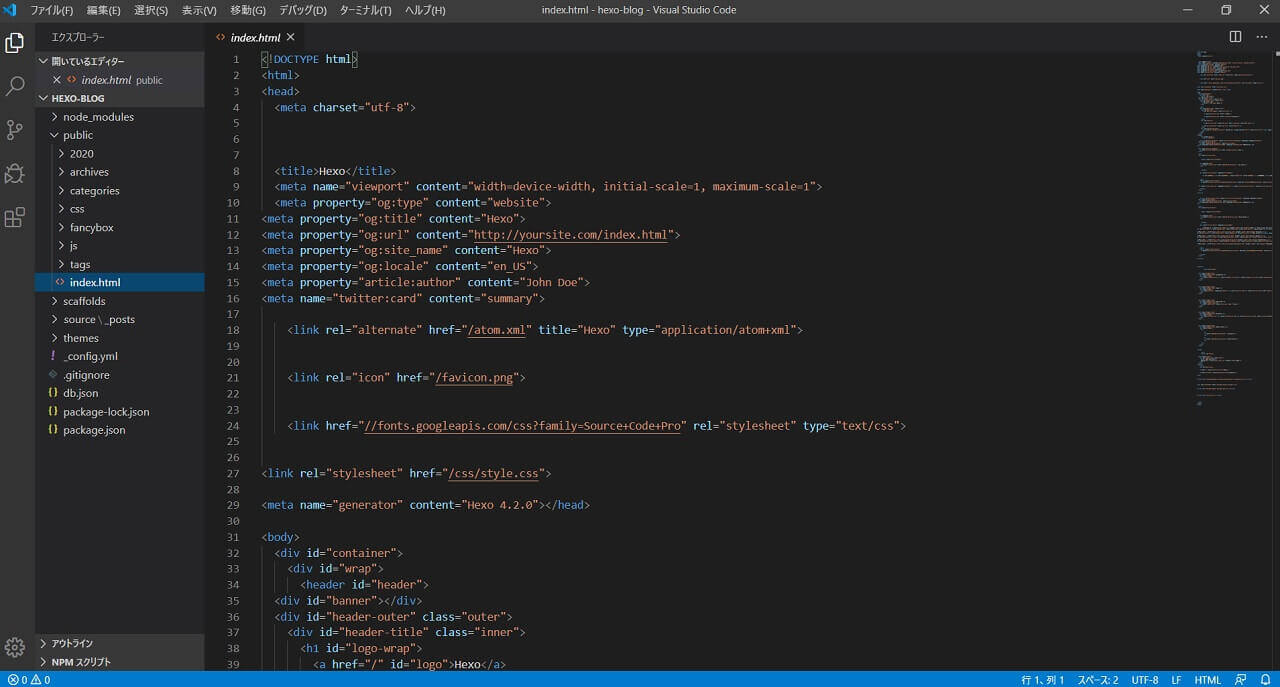
作成したブログのディレクトリをテキストエディタで開くと、次のような構成になっています。

- /node_modules:構成しているnpmライブラリの置き場所
- /public:ここに公開用のデータ一式が書き出される(作成直後はまだ無い)
- /scaffolds:記事や固定ページを作るときのMarkdownテンプレート集
- /source:記事や固定ページを構成するMarkdown・画像データを置く場所
- /themes:ブログのテーマが置かれる場所(デフォルトテーマ入り)
- _config.yml:ブログのタイトルやURLなどの設定を書くファイル
- .gitignore:gitで無視するファイルやディレクトリを書くファイル
- db.json:キャッシュが書き込まれるファイル
- package-lock.json:特定バージョンのライブラリ構成を共有する目的のファイル
- package.json:Hexoを構成しているライブラリリスト
_config.ymlの内容を修正し、/source内にMarkdownで記事を作り、/publicに書き出されたファイル一式をWebに上げれば、ブログ公開となります。
また、npmコマンドで/node_modulesにライブラリを追加すれば機能追加が行えます。
加えて、/themes 内でテーマを編集・追加・新規作成すればブログの見た目や出力方法を変更可能です。
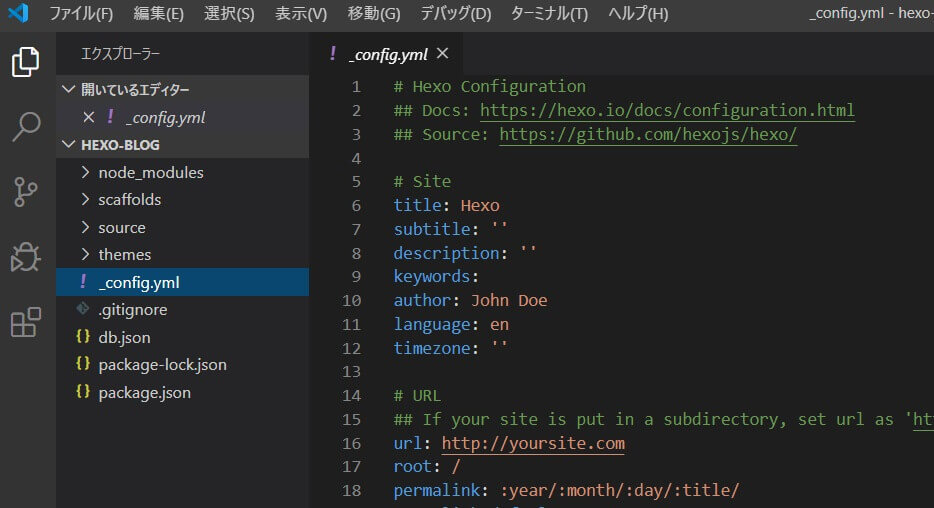
Hexoブログの設定は、「_config.yml」に書き込んで変更します。
【_config.yml】
# Site
title: Hexo ## ブログ名を書く
subtitle:
description:
author: John Doe ## 自分の名前を書く
language:
timezone:
# URL
url: https://... ## web公開する時はここにブログトップのURLを書く
root: /
permalink: :year/:month/:day/:title/ ## 記事のURL設定が長いので変更を検討
permalink_defaults:
#Deployment
deploy:
type: github
repo: https://github.com/[username]/ディレクトリ名
branch: master
以上で、Hexoのサイト設定が完了です。
Hexoで作ったサイトの編集方法
Hexoブログに記事・固定ページを追加するには「hexo new」コマンドを使います。
「hexo n」でも問題ありません。
記事を追加する場合、「hexo new post」または「hexo new」の後にファイル名を入力します。
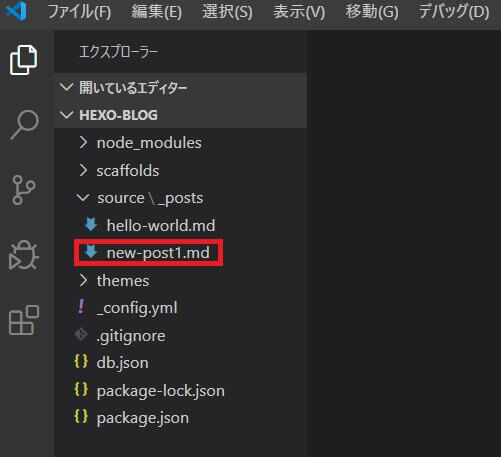
「source/_posts/」に新しいファイルが作成されるので、それを編集して新しい記事を書きます。
なお、削除したい場合はMarkdownファイルを消せばOKです。
hexo new post “file-name”
ここでは、new post1という名前で、作成します。
hexo new post " new post1"

作成されました。
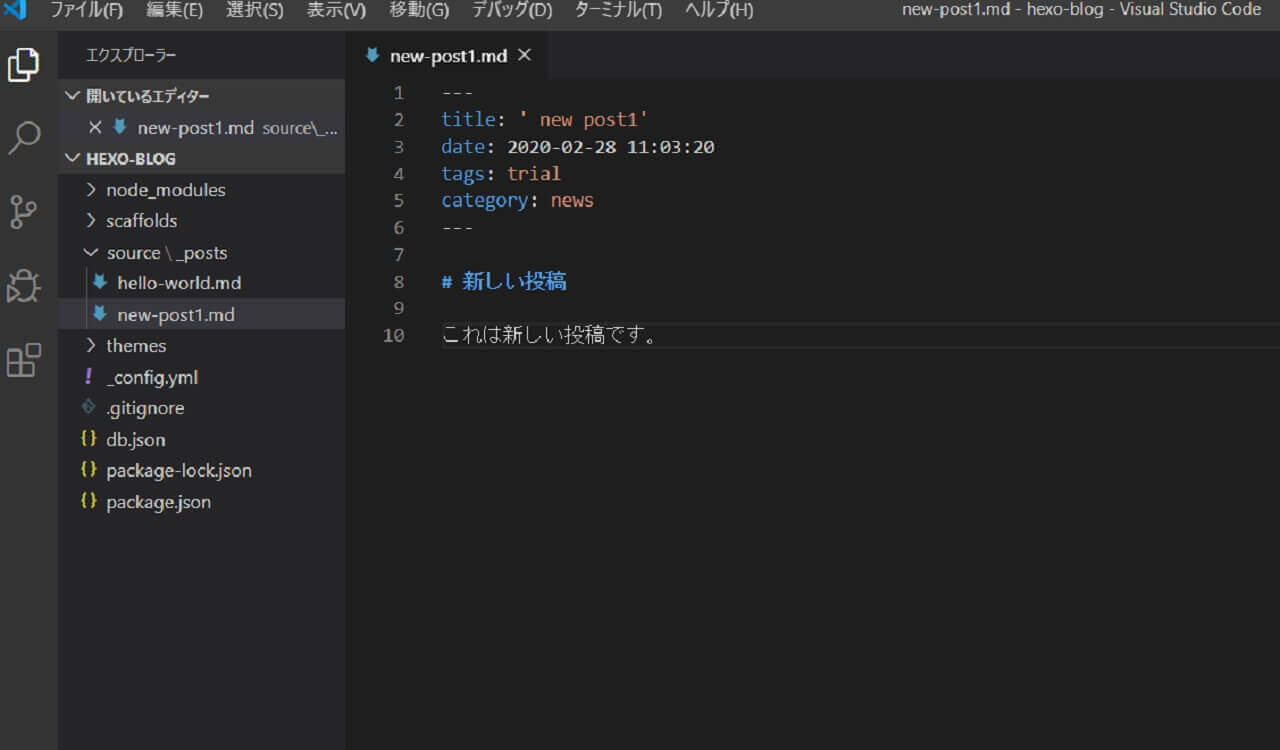
これを編集します。

上記画像は、編集後です。
作成時は、title、date、tagの3点のみですが、category等のオプションをつけることができます。
必要に応じて、適宜調べて下さい。
記事はMarkdownで記述します。
※補足:Markdown
Markdown(マークダウン)は文章を記述するための記法(マークアップ言語)の一つ。
次のような特徴があります。
- 簡単で覚えやすい記述
- 文章の構造を明示できる
- Markdownそのままでも理解できる
- 拡張子は「.md」
マークダウンの書き方については、こちらの記事を参照ください。(記事の中盤にあります)
サーバーを起動し、確認すると、作成した記事が反映されています。

下書き記事を追加する場合は、「hexo new draft」で下書きディレクトリ「source/_drafts」に新しいファイルが作成されます。
hexo new draft “file-name”
ここで書いたものは通常のプレビュー・書き出し時には表示されません。
公開したい時は、「source/_posts/」にファイルを移動させることで、公開できます。
固定ページを追加する場合は、「hexo new page」で固定ページを追加できます。
記事と異なり、ディレクトリが source/ の中にでき index.md が作られます。
hexo new page “dir-name”
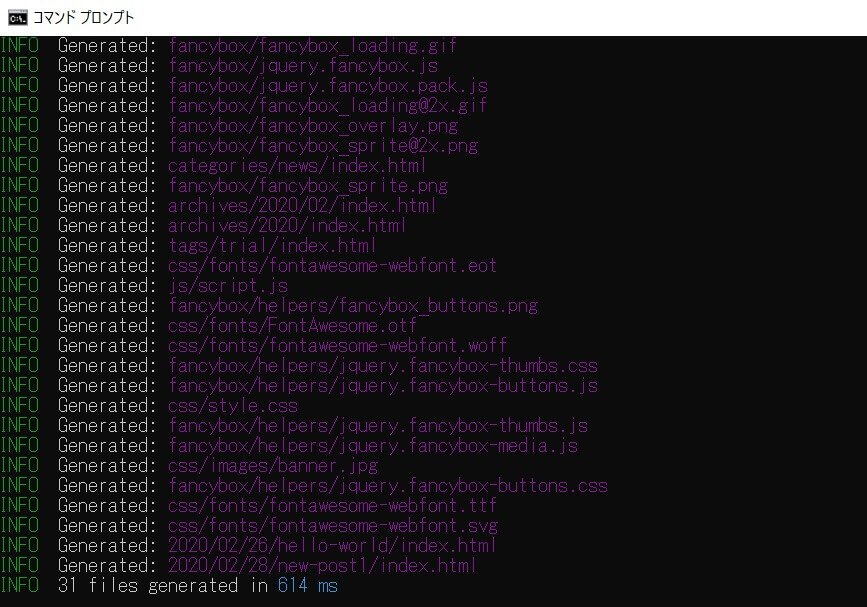
HTMLファイルを生成する場合、「hexo generate」コマンドを入れます。
「hexo g」でも動きます。
hexo generate


これで、HTML/CSS/JS等、必要なファイル一式が生成されました。
GitHub PagesでHexoサイト公開
GitHub Pagesを使うにはGitHubのアカウントが必要です。
アカウントを作成していない場合、こちらの記事を参考にGitHubアカウントの登録をして下さい。
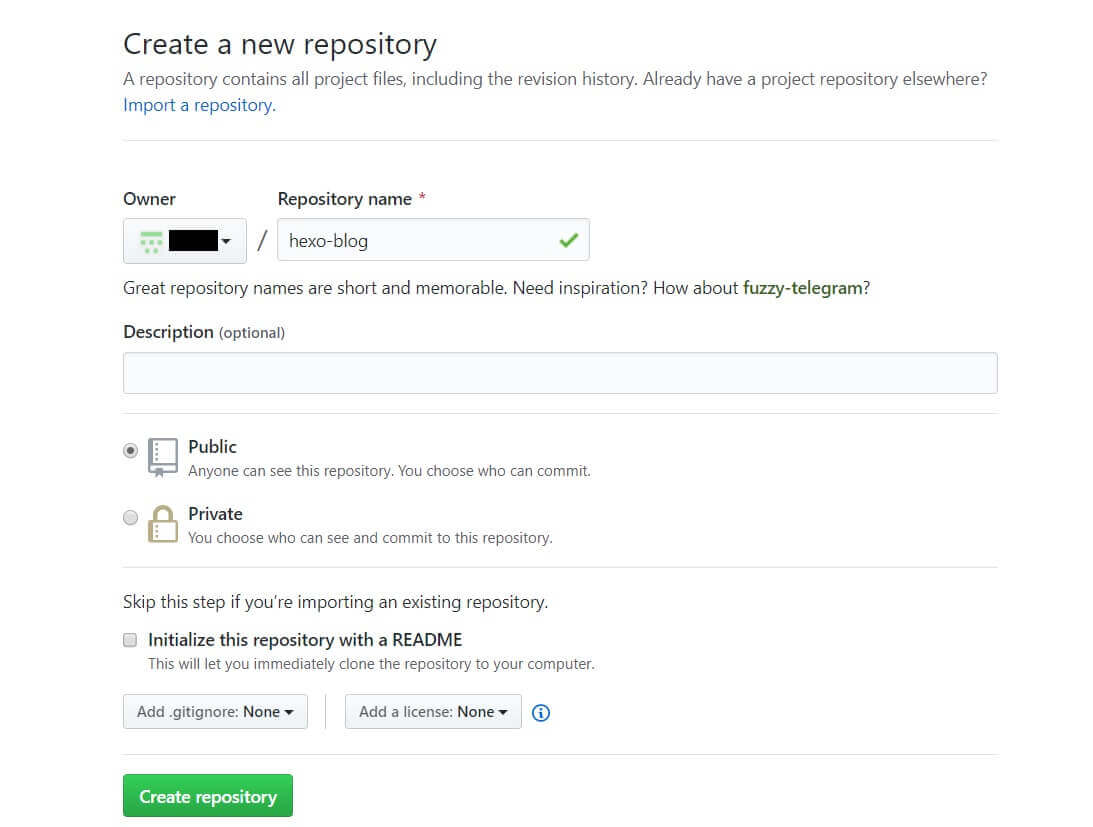
まず、Githubリポジトリを作成します。

gitのローカルリポジトリを作成し、Commitします。
git init
git add .
git commit -m “hexo-blog”
作成したローカルリポジトリをリモートリポジトリにPushします。
ローカルリポジトリに、作成したリモートリポジトリを設定。
git remote add origin リポジトリURL
リモートリポジトリにプッシュします。
git push origin master
GitHub Pagesの設定を行います。
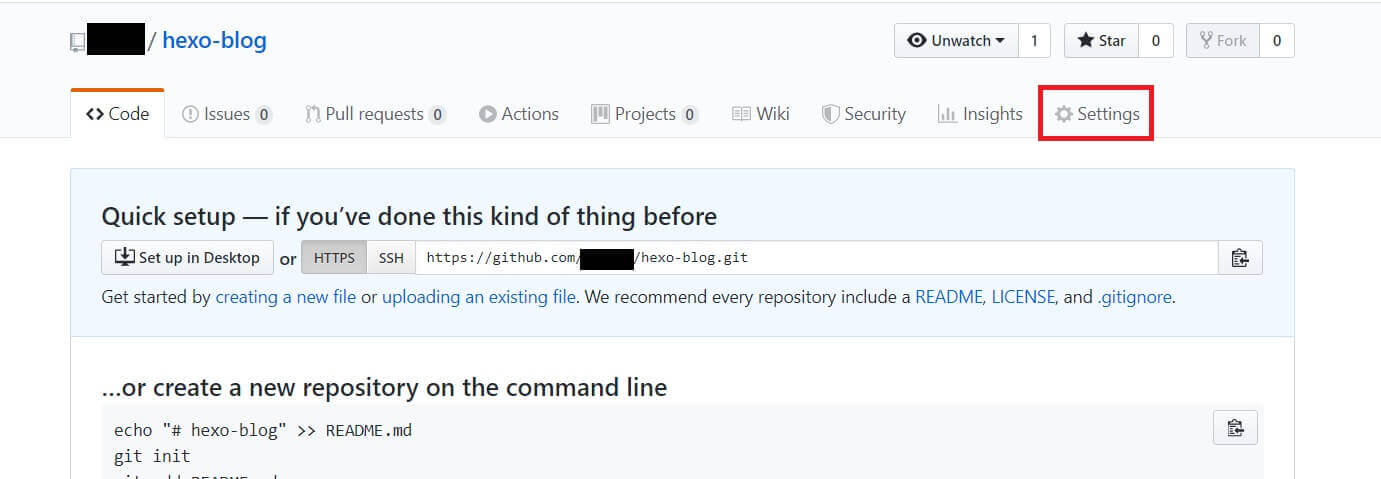
リポジトリの Setting をクリック。

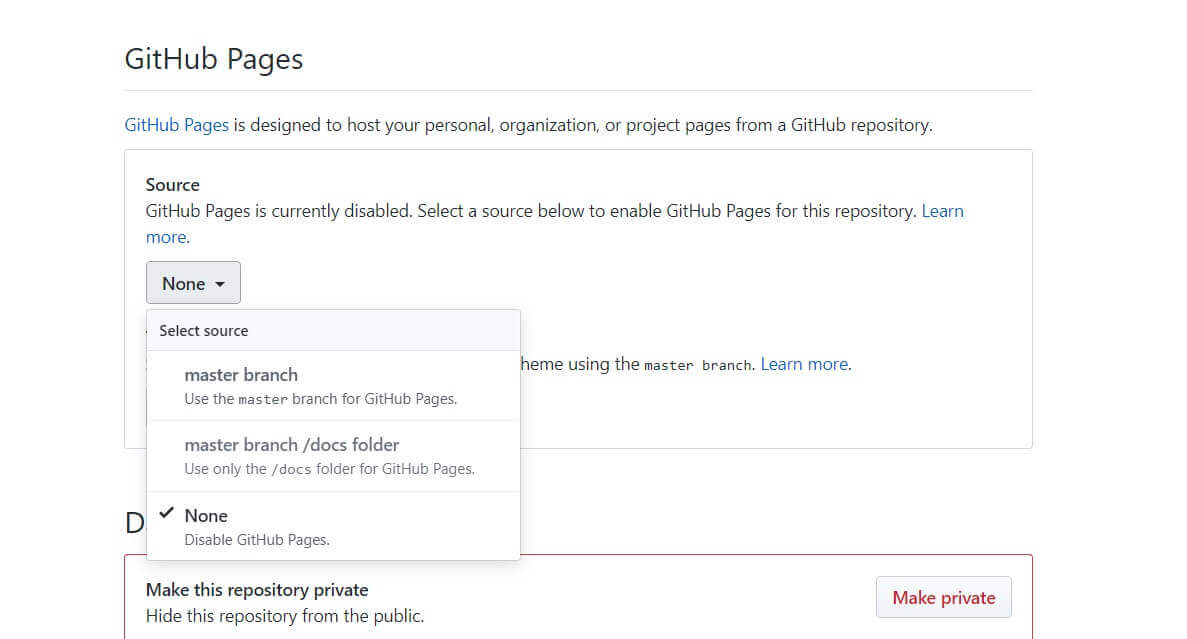
GitHub PagesのSourceから、「master branch」を選択。

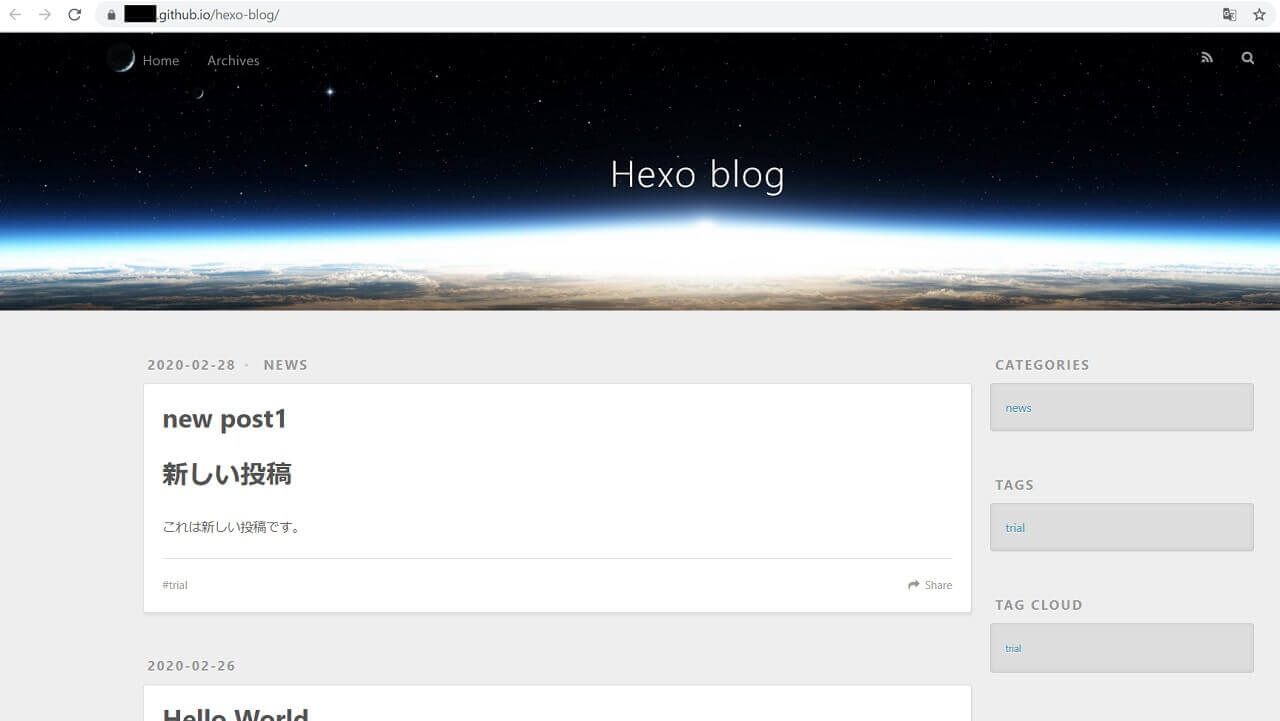
以上の手順で、GitHub Pages上にHexoによるブログが作成できました。
「https://○○.github.io/リポジトリ名」を開くと、Hexoで作成したWebサイトを確認できます。

以上で、GitHub PagesにHexoで作成したブログを公開する手順は終了です。
まとめ
「Hexo」は、node.js製の静的サイトジェネレータであり、記事の追加投稿・編集もマークダウンファイルを作成・編集するだけで完了します。
Hexoの特徴は、作成されたファイルをアップロードできるサーバがあれば、すぐに公開できるという点です。
WordPressの様に、PHPファイルやデータベースが不要な為、メンテナンスの手間・コストを省くことができます。
また、今回は紹介しませんでしたが、テンプレートを使用することで、デフォルト以外のデザインのWebサイトが作成できます。
Webサイト・ブログを作成する方法として、検討してみてはいかがでしょうか。