Webサイトを作る場合 、HTMLのタグを覚えるのは勿論、CSSで装飾する知識は必須であり、スマートフォン・パソコンの双方で、綺麗に見られるようにしなければなりません。
サイトに少し動きをつけたいだけでもJavaScriptを使ったプログラミングを学ぶ必要があります。
とても気軽に始められるものではありません。
そういった知識なしで、気軽にWebサイトを作ってみたいという場合、「Mobirise」というソフトウェアを使うという方法があります。
今回は、この「Mobirise」を紹介したいと思います。
目次
Mobiriseとは
Mobirise(モビライズ)とは、既にデザインされたパーツを選び、組み合わせるだけで綺麗なWebサイトが作成できるソフトウェアです。
マウスでパーツをドラッグ&ドロップし、文面の変更、画像の差し替え、色合いの調整などを済ませて保存すれば、それだけでWebサイトを作ることができます。
Windows, Mac, Android に対応しており、基本的な機能だけであれば無料で使用できます。
公式の動画 がありますので、まず、どういったものか見てみると分かりやすいと思います。
Mobiriseのインストール
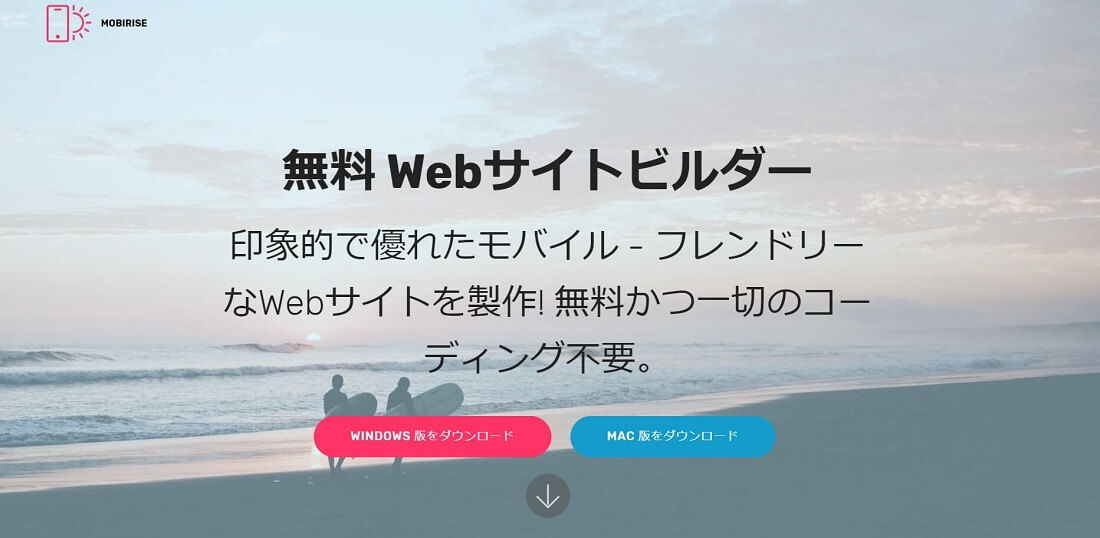
まずは公式サイト にアクセスし、ダウンロードボタンからインストーラーをダウンロードしましょう。

Windows版とMac版がありますので環境に合わせて選択します。
Windowsの場合はインストーラーを実行して進めて、インストールしてください。
起動とアカウントの作成
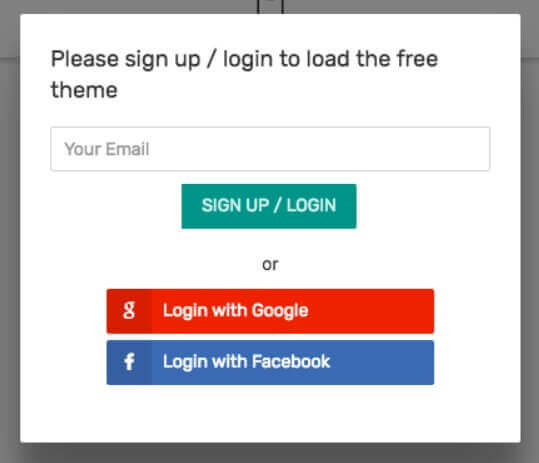
アプリケーションを実行すると、まず最初に、アカウント作成またはログインするように尋ねられます。

GoogleまたはFacebookのアカウントを持っている場合、そちらのボタンからログインも可能。
メールアドレスを使い、アカウントを作成する場合、メールアドレスを入力し、ボタンを押してください。
入力したメールアドレス宛に初期パスワードが送られてきます。
なお、気になる方は後から変更できますので、一先ず、そのパスワードを使ってログインしましょう。
サイトの新規作成
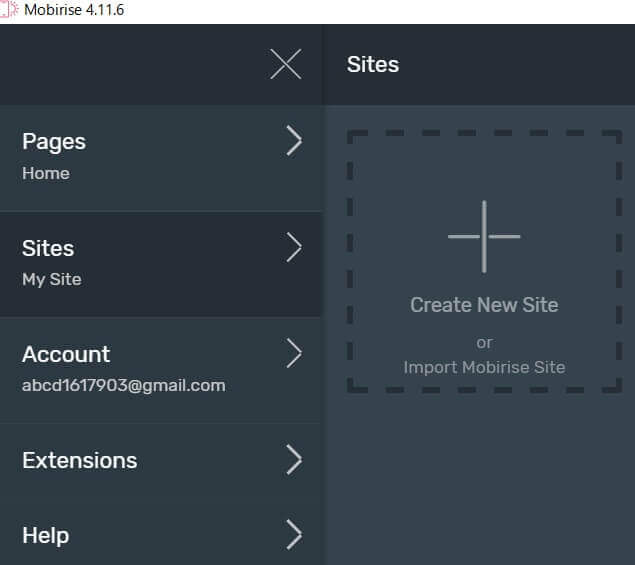
左上にある三本線「≡」がメニューで、それをクリックすると、いくつかメニュー項目が表示されます。
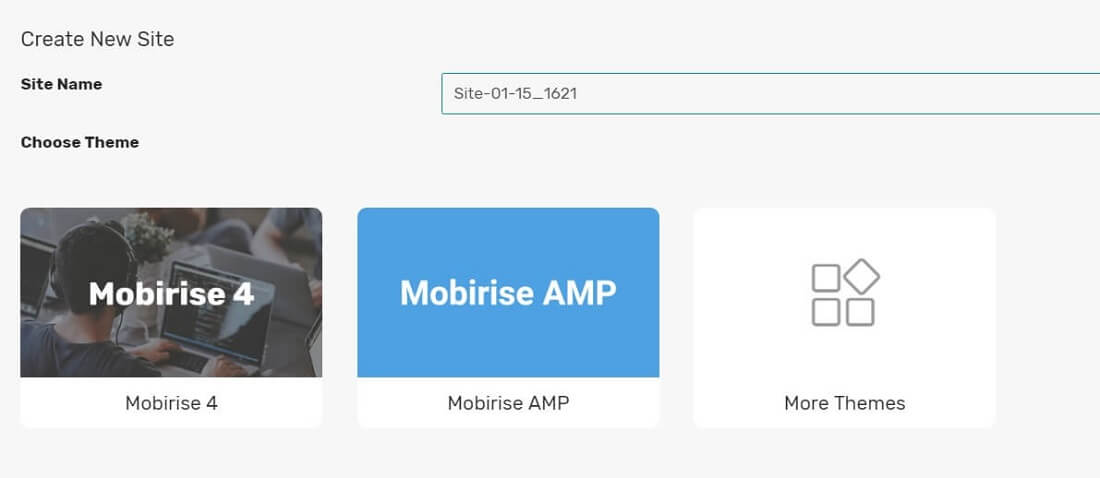
新しいサイトを作成するには「Sites」を選び、「Create New Site」をクリック。

Site Name(サイト名)は好きな名前をつけて下さい。
その下にあるのは、テーマ(デザインテンプレート)で、追加購入していない場合は左端のテーマしか使えません。
「More Themes」から、目的にあったデザインテーマを購入することが可能です。
ビジネス、レストラン、ポートフォリオ等、各種ありますが、今回は購入せず無料の初期テーマだけで進めていきます。
テーマを選択したら「OK」をクリックします。

ブロックの追加
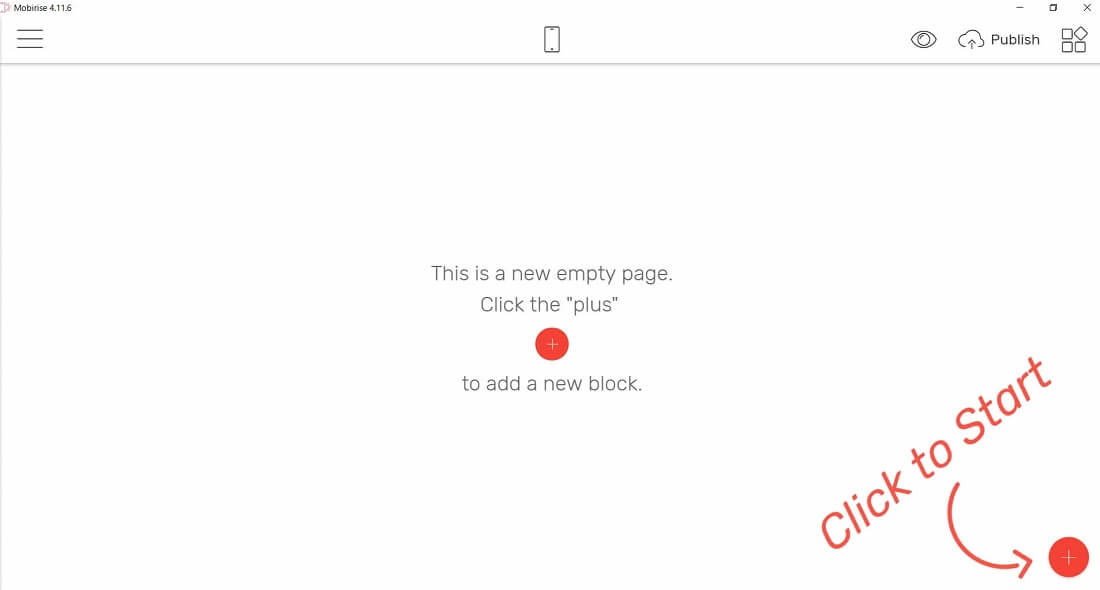
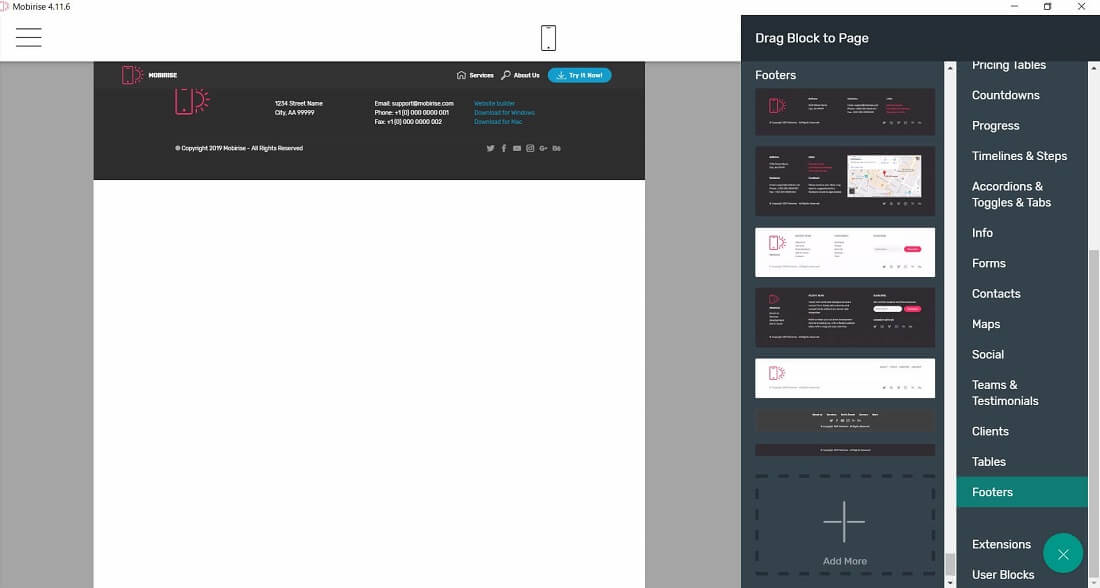
右下にある「+」ボタンがブロックの追加ボタンです。

「ブロック」というのは、小分けされたWebサイトを構成するパーツのことです。
使用したいブロックを選び、配置していくことでサイトを作ることができます。
ブロックには色々な機能・バリエーションがあります。
これを使えばマップや料金表などを表示したりすることができます。
ウェブページは主に「上部メニュー」、「本文」、「フッター」の3つのエリアに分かれています。
「上部メニュー(Menu)」は、ページ上部にあるサイトタイトル・他のページへのリンクを表示する部分のことです。
「フッター(Footer)」は、ページ下部にあるメニューや著作権表示をする箇所のことを言います。
この2つは基本的に全ページ共通です。
まずは、ページ最上部に表示するメニューを選択しましょう。
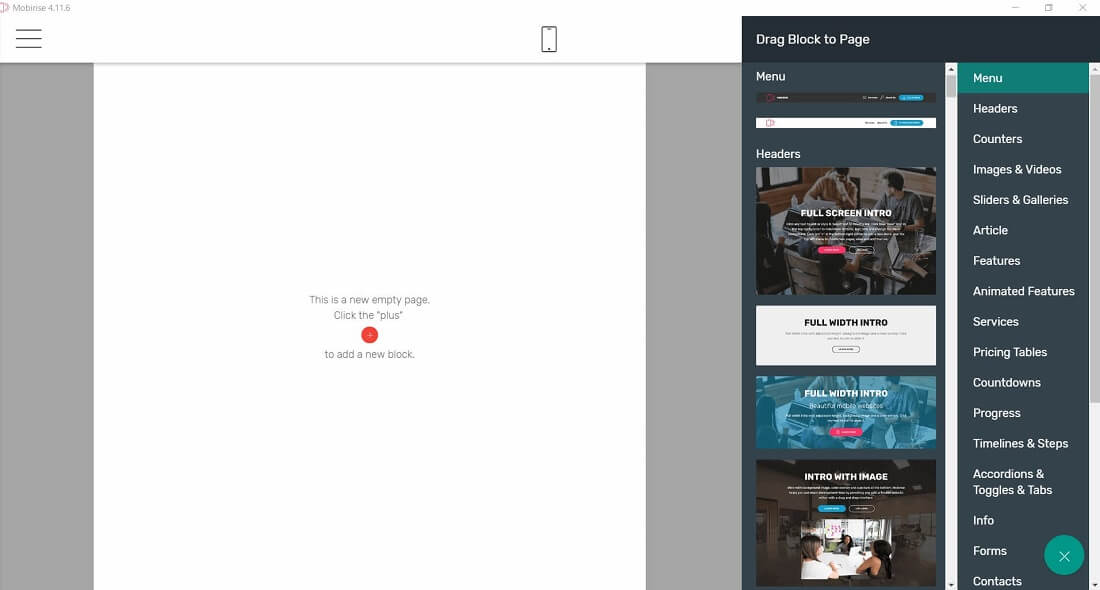
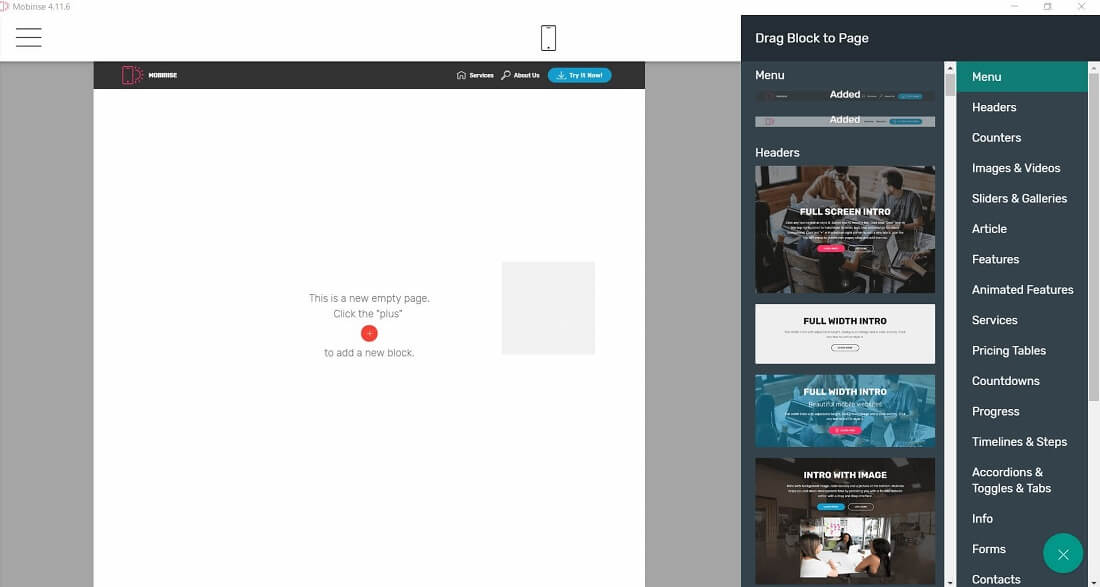
先程の「+」ボタンで表示されるブロック一覧からMenuを探し、それをページにドラッグ&ドロップします。
複数あるので好きなものを選んで下さい。


同様に、フッターを探し、配置します。
これも好きなもので大丈夫です。
なお、色は後から変更できますので、今は気にしなくて構いません。

Webサイトの一番最初のページをホームページまたはフロントページと言います。
ブロックリストから「Headers」を探し、メニューとフッターの間にドラッグ&ドロップしてください。
もし失敗して、おかしな位置に置いてしまっても問題ありません。
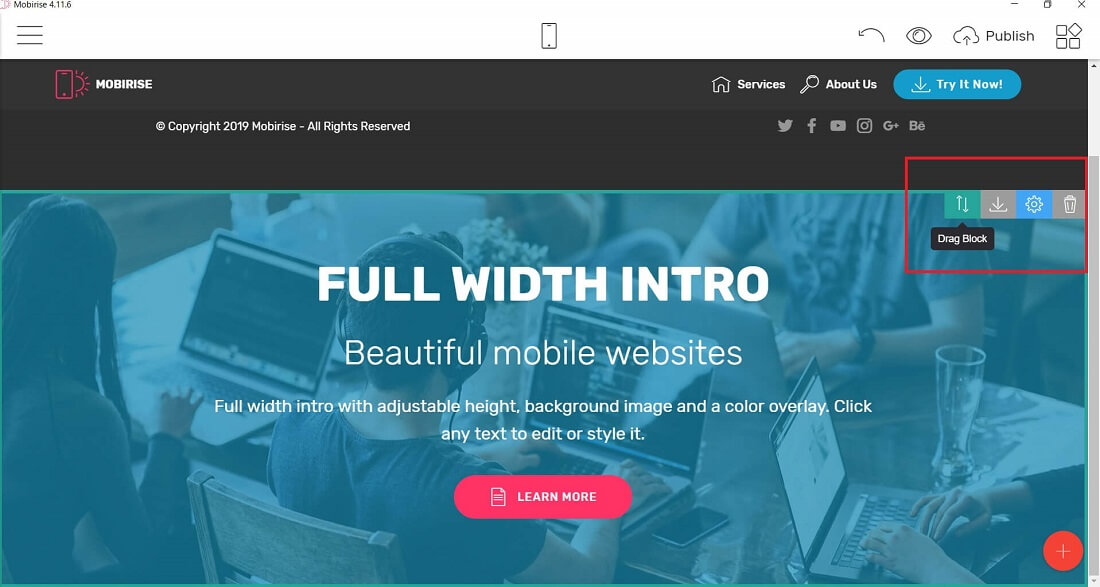
ブロックの入れ替えは、ひとまず右下の「×」ボタンをクリックして、ブロックリストを閉じ、ページ上の操作したいブロックにマウスカーソルをかざすと右上にコマンドが表示されます。

左端の「Drag Block」をドラッグすると、ブロックを上下に入れ替えることができます。
右端のゴミ箱ボタンはブロックの削除で、間違えて不要なブロックを配置してしまった場合、このボタンで削除ができます。
ブロックの編集
ブロックを配置すると、既に例文・サンプル写真が入っていますので、それを自分好みに改造していきます。
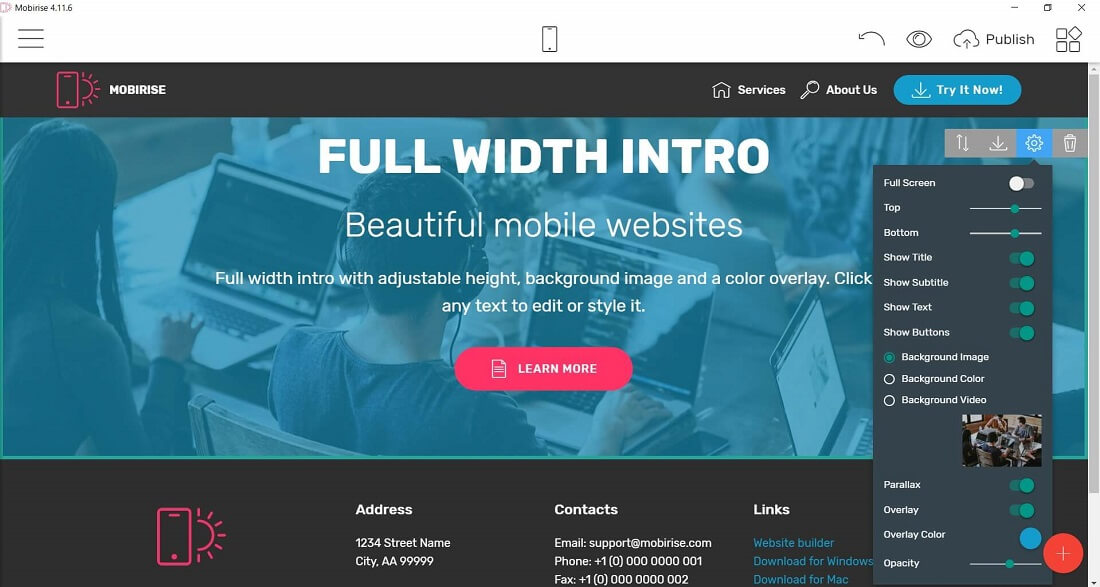
編集したいブロックのマウスカーソルをかざし、右上のコマンドから歯車のアイコンを選択します。

選択したブロックにより編集できる項目は異なりますが、表示の ON/OFF、背景画像、効果の有無などを変更できます。
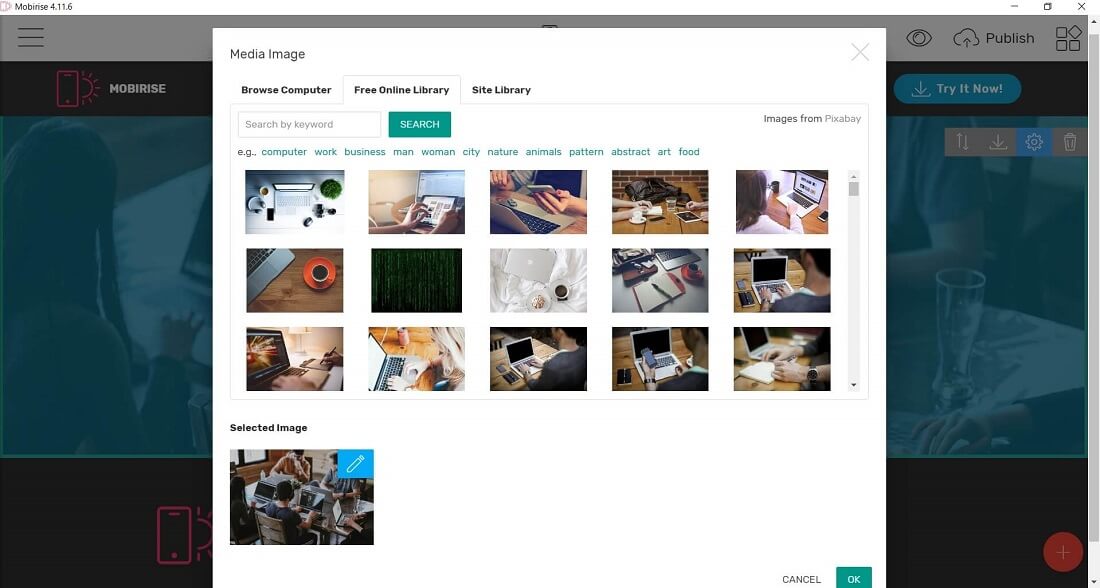
画像を変更したい場合は画像をクリックし、「Free Online Library」からフリー素材を探すか、「BROWSE COMPUTER」ボタンでコンピュータの中にある画像を選択して下さい。
一度使用したものは「Site Library」の中にあります。
「Selected Image」に選択中の画像が表示され、クリックするとトリミング(切り抜き)ができます。

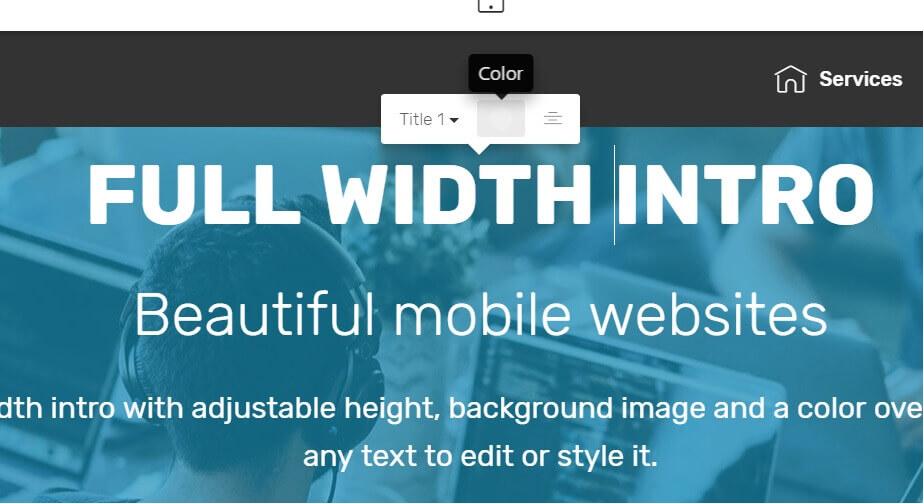
テキストを編集したい場合、変更したいテキストをクリックすれば編集できます。
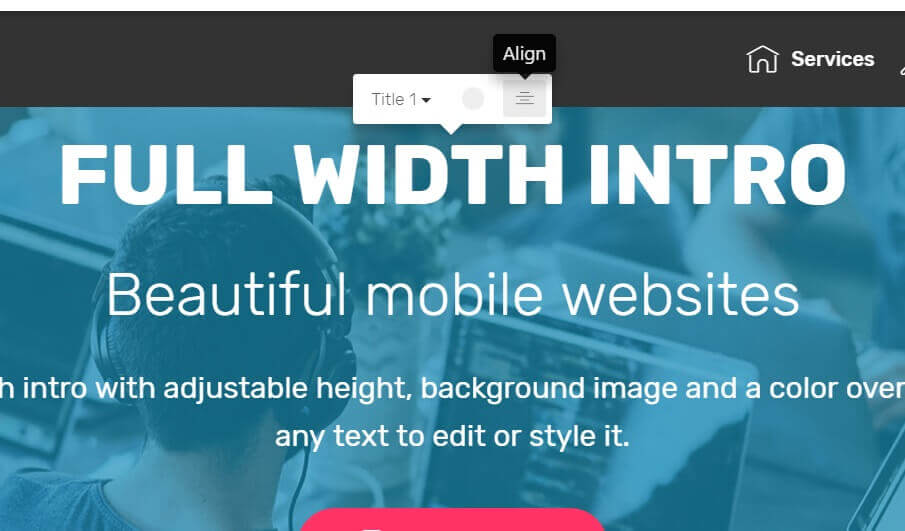
「Color」は色の変更で「Align」はクリックするごとに「左寄せ」「中央寄せ」「右寄せ」が切り替えられます。


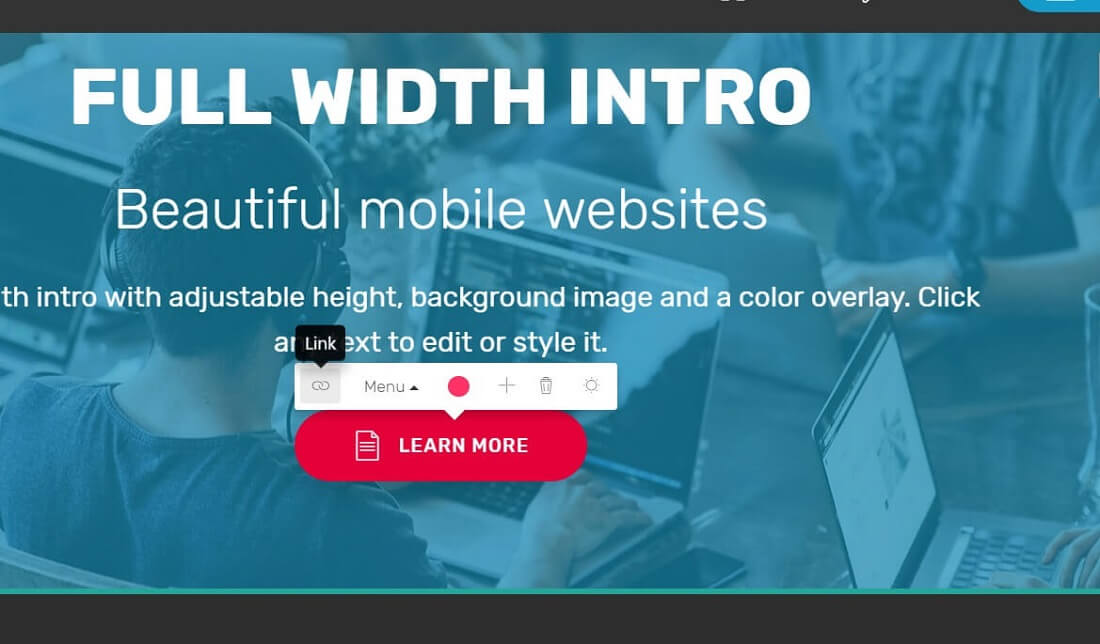
ボタンなどのリンクのある項目をクリックするとチェーンのようなアイコンの「Link」が出てきます。

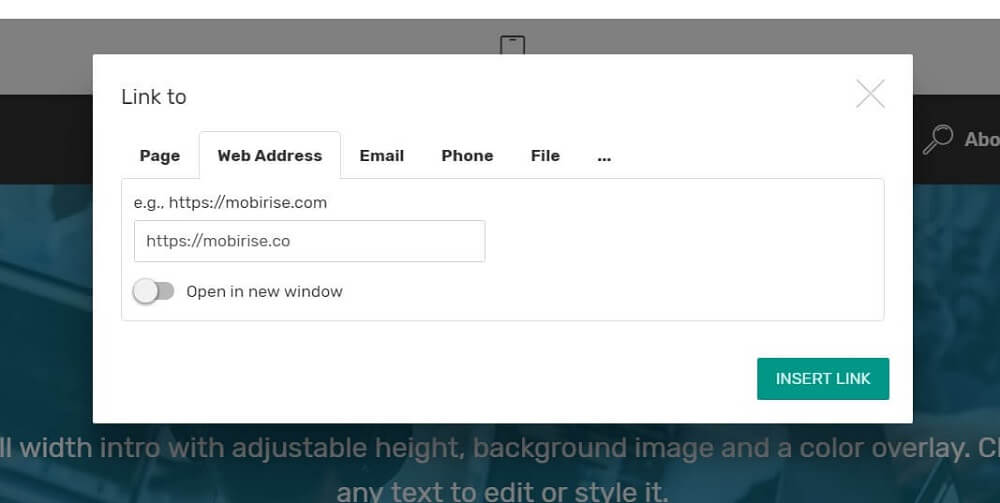
「Web Address」は外部サイトのURLを指定でき、Pageは他のページへのリンクです。
まだ作成していないのでホームしかないと思います。
Emailはメールアドレス、Phoneは電話番号、FileはPDFやエクセル文書等のファイルにリンクさせたい場合に使用します。

ブロックが1つ出来上がったら、他のブロックを追加してホームページを完成させましょう。
サイトの保存
一通りサイトが完成したら、一先ず、プレビューで確認してみましょう。
右上の目のアイコンがプレビューボタンです。

ブラウザが立ち上がり実際に動作している様子が確認できるはずです。
プレビューを確認し、問題がなければ、サイトを保存します。
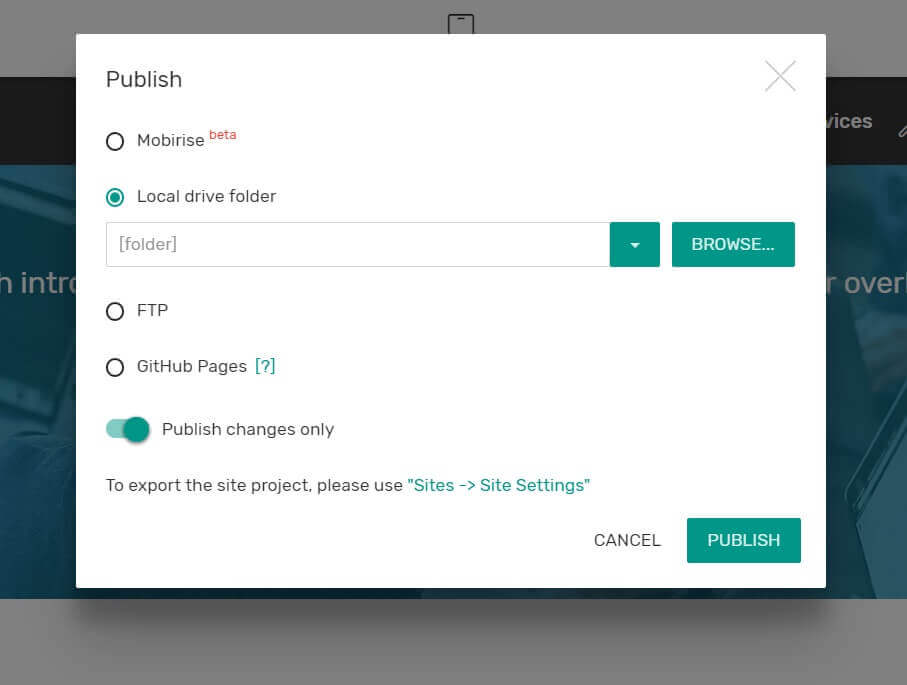
右上のPublishボタンを押し、「Local drive folder」が選ばれていることを確認したら、「BROWSE」ボタンで保存先のフォルダを指定します。
フォルダ内に直接書き出される為、あらかじめサイト専用のフォルダを作っておくと良いでしょう。


「PUBLISH」ボタンを押して書き出しが終わったら、完了です。
再び編集したい場合、保存先にある「project.mobirise」を開きます。
Webサイトをインターネット上で公開する場合、先程保存したデータをサーバーにアップロードして下さい。
まとめ
「Mobirise」は、パーツをドラッグ&ドロップし、文面変更、画像の差し替え等をするだけで、気軽にWebサイトが作成できるソフトウェアです。
多機能な為、すべてを説明できず、簡易な説明となりましたが、上記がおおよその流れとなります。
中には有料のものもありますが、拡張機能(Extensions)を追加し、Soundcloudとの連携やアクセス解析を設置することもできるので、Webサイトに必要な基本的な項目は、ほぼ揃えることが可能です。
Webサイト作成に必要なHTML・CSS・ JavaScriptの知識なしで、Webサイトを作りたいという場合、「Mobirise」を利用するといいでしょう。
また、知識はあるもののデザインが苦手という方は、「Mobirise」でサイトを作成し、細かく調整したい部分がある場合、ファイルを書き出した後、自分で細かい部分を調整するという方法もあります。
いずれにせよ、Webサイト制作の際に使用するツールの選択肢の一つとして、検討する価値のあるものだと思います。