アプリケーション開発やWebサイト制作の際、画像を読み込んだり、リンクを張って他のページへ移動させたいときに、 そのファイルの位置を指定する為、パスという指定方法を使います。
パスの指定方法として、「絶対パス」「相対パス」がありますが、 「ルート相対パス」を知っていると、コーディング・プログラムの効率性・汎用性が高まるので、おすすめのパス指定方法です。
ここではファイル・ディレクトリの位置を指定するときに使用する、絶対パスと相対パス、そして「ルート相対パス」の意味・書き方を説明していきます。
目次
そもそも「パス」とは
パス(path)は英語で「小道」・「方向」という意味。
アプリケーション開発やWebサイト制作では、ファイル・ディレクトリの位置のことを指しています。
パソコン上ではフォルダを作成し、そのフォルダの中にさらにフォルダを作り、その中にファイルを保存する、といったことをします。
プログラム中では、保存したファイルを読み込んだり、特定のファイルへリンクを張ったりする際、パスを使い、保存されているファイルの位置を指定します。
つまり、パスとは、「目的のファイルの場所までの道筋を示したもの」と言えます。
インターネットでサイトを開くと、上の方に
といった様にURLが表示されますが、これがパスです。
パスには、「絶対パス」、「相対パス」、「ルートパス」の3つがあります。
絶対パス
最上階層から目的のファイルまでの場所を示します。
住所で例えるなら、全国の誰から見ても変わらない住所のこと。
http://〜県/〜市/〜町/〜丁目/〜番/マンション名/〇〇号室
のように。
httpで始まっていれば、絶対パス。
自分のサイトに外部リンクを貼り付けたい場合などに使用する。
絶対パスのメリット
- 誰が読んでも必ずわかる
絶対パスのデメリット
- ローカル環境(サーバにUPしないで自分のPC内での作業)で制作ができない
- 書く文字数が相対パスよりも圧倒的に長くなるので時間的コストがかかる
- 文字数が多くなるので、ソースコードがわかりにくく・読みづらくなる
- ドメインを変更(ウェブサイトの引越し)をしたら、絶対パスで指定した箇所を、すべて修正しなければならない
相対パス
今いる階層を基準として目的のファイルまでの場所を示します。

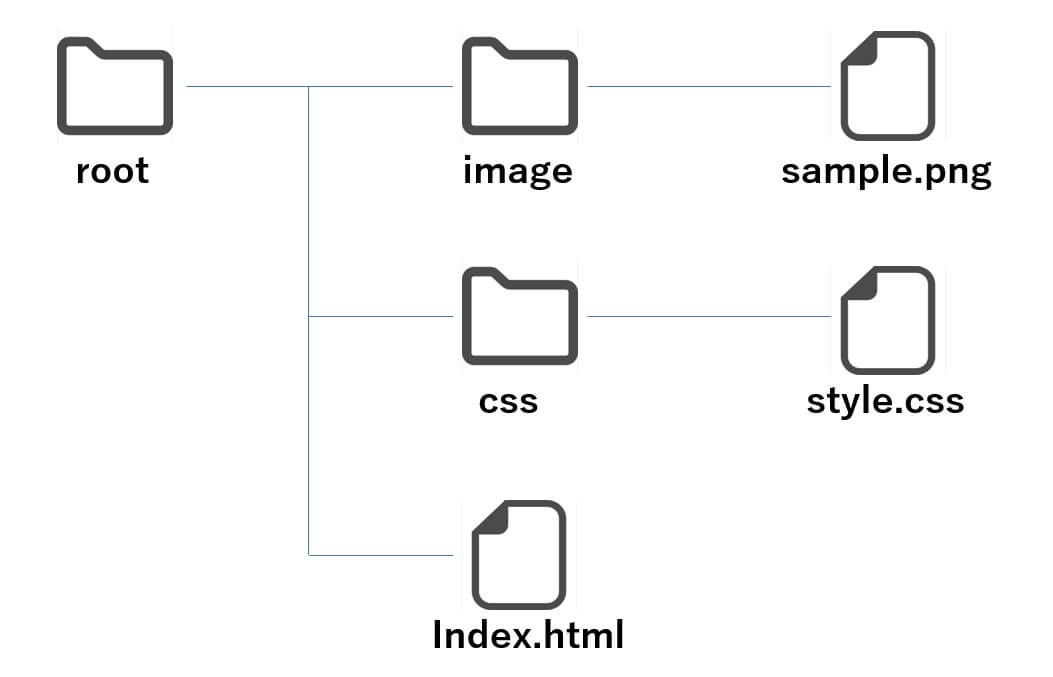
上記の様なファイル構成で、style.cssからsample.pngを参照する場合、
background-image: url(../image/sample.png);
となります。
「../」はひとつ上の階層を意味します。
相対パスのメリット
- ローカル環境でも制作ができる(ブラウザで確認ができる)
- ドメインを変更(サイトのお引越し)をしても、リンクを修正しなくて良い
相対パスのデメリット
- フォルダの構成を意識しないと、どこになにがあるのか、わからなくなる
- 大規模サイトの場合、記述が冗長になり、わかりにくい(フォルダが増えると「../」が増える)
ルート相対パス
「ルート」とは一番上のディレクトリ(フォルダ)のことです。
ルート相対パスは、一番上のディレクトリから目的ファイルまでの場所を示します。

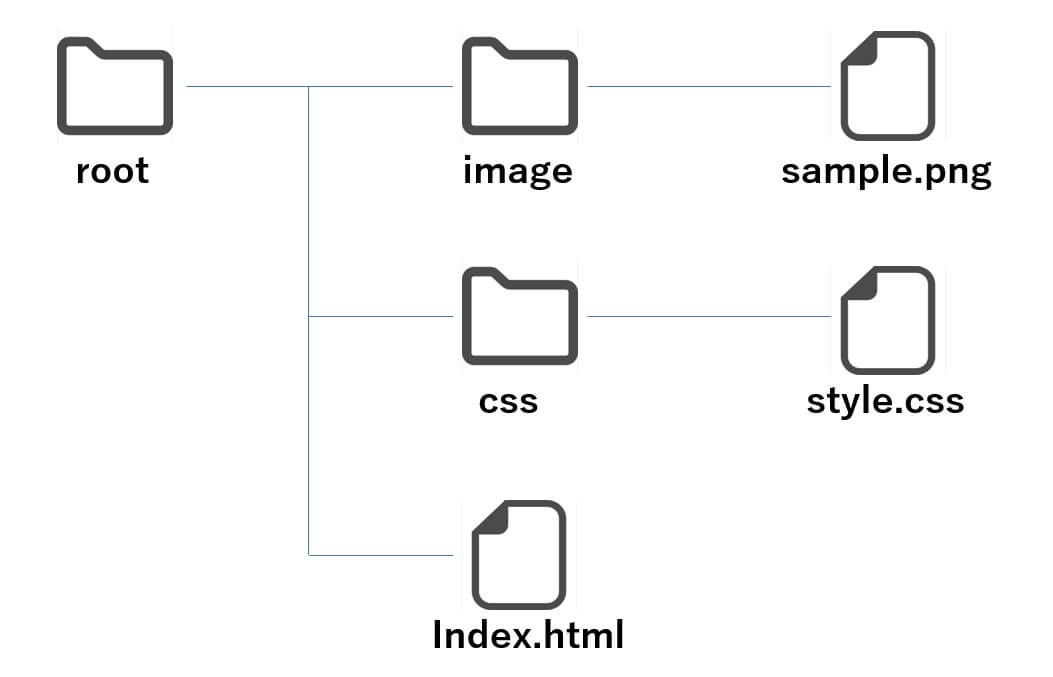
background-image: url(../image/sample.png);
相対パスの場合、階層が深くなると、../が多くなります。
フォルダ・ファイルの位置関係を毎回思い出し、意識しなくてはならず、また、一見してわかりにくいです。
これをルート相対パスで記述すると次のように書けます。
background-image: url(/image/sample.png);
「/」がルートディレクトリ、すなわち、フォルダの最上層を示しており、ファイルを探し、指定する際、ルートとなるフォルダから辿っていけばよいので、分かりやすいです。
Webサイトの場合、ドメイン直下からの指定となります。
/から始まっていたらルートパスです。
ルート相対パスのメリット
- どこにあるのかわかりやすい
- 誰が見てもわかる
- どの階層から呼び出ししても、同じパスでいい
- 大規模サイト・階層が深いサイトでルートを示しやすい
- ドメインを変更(サイトのお引越し)をしても、リンクを修正しなくて良い
- パスの書き間違えがしにくい
ルート相対パスのデメリット
- ローカル環境では製作しにくい部分がある(MAMPやXAMPPをインストールして開発環境を整えないといけない)
- 書く文字数が相対パスよりも圧倒的に長くなるので時間的コストがかかる
- 文字数が多くなるので、ソースコードがわかりにくく・見づらくなる
まとめ
外部サイトなど、絶対パスでしかリンクを張れない場合を除き、「ルート相対パス」がとても便利です。
サイト全体で、どこでも同じ表記ができる為、分かりやすくシンプル。
また、読み込み元ファイルの階層を変更したとしても、リンク切れになりません。
加えて、サイトドメイン名を変更しても影響がなく、“http://“から"https://“にSSL化でドメインが変更になってもリンク切れの問題もありません。
感覚としては、「ドメイン名を省いた絶対パス」といった感じに書け、階層も一目瞭然である為、自身だけでなく他人が見ても分かりやすく、解読性も高いです。
「ルート相対パス」はメリットが多く、おすすめのパス指定方法になります。