webサイトの高速表示は、SEOやよりよいユーザー体験の為にも重要な要素です。
サイトの表示速度を計測したり、改善のヒントを得るために「Page Speed Insights」を利用することが多いと思いますが、そんなPageSpeed Insightsの改善項目に「次世代フォーマットでの画像の配信」というものがあります。
この「次世代フォーマットでの画像の配信」とは、いったい何なのでしょうか?
そこで本記事では、次世代の画像フォーマットとその一つ「WebP(ウェッピー)」について解説していきます。
ページの表示速度に悩んでいる方は、ぜひチェックしてみてください。
目次
次世代の画像フォーマットとは
上述の通り、Page Speed Insightsでは表示速度を高速化する為に「次世代フォーマットでの画像配信」というものを推奨するようになりました。

推奨されている画像のフォーマットは以下の3つです。
- JPEG 2000
- JPEG XR
- WebP
従来のPNGやJPEGといった画像形式よりも高い画質を保ちつつ、データを圧縮することができる為、ダウンロード時間・データ使用量を抑えることができます。
上記の画像フォーマットは最近できたものではなく以前からありましたが、下記のように閲覧できるブラウザが異なる為、PNGやJPEGのように普及されないまま長年放置されてきました。
| JPEG 2000 | JPG XR | WebP |
|---|---|---|
| safariのみ | IEのみ | Chromのみ |
そんな中、WebPは徐々に対応するブラウザが増えており、PNGやJPEGに次ぐ次世代の画像形式として注目されています。
ということで、以下、webPについて解説していきます。
WebPとは
WebP(ウェッピー)とは、Googleが開発している画像フォーマットです。
最近の画像形式のように思えるWebPですが、実は発表されたのは2010年からになります。
拡張子は「.webp」です。

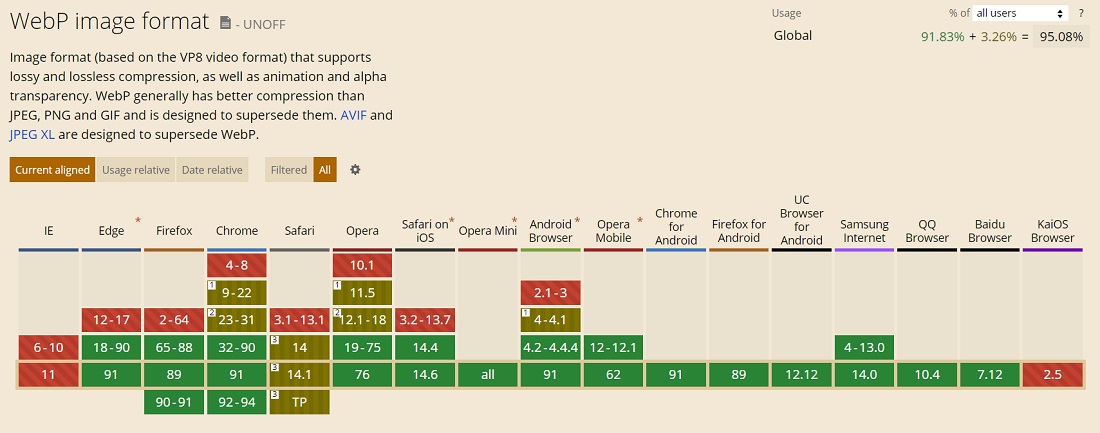
2020年9月時点での対応ブラウザは、「Chrome」、「Firefox」、「Edge」、「Safari」で、IE以外の主要ブラウザに対応となっています。
WebPはビットマップ画像なので、画像を拡大すると画質が劣化するのはJPEGやPNG、GIF等と同様です。
上述の通り、WebPは2010年に仕様が公表されツールの提供が始まりましたが、対応ブラウザが少なかった為、長く普及が進みませんでした。
これはWebPの開発元がGoogleであることが要因と考えられており、Googleと競合するMicrosoftやAppleの導入が遅れていました。
ところが、2018年にPCの主要ブラウザであるFirefoxとMicrosoft Edgeが相次いでWebPに対応することを発表し、2020年にはAppleのiOS14も対応することになりました。
結果、IE以外の主要ブラウザに対応することとなりました。
WebPとJPEG、PNG、GIFとの違い
| 画像形式 | 圧縮方法 | 透過 | アニメーション |
|---|---|---|---|
| WebP | 非可逆圧縮 | 〇 | 〇 |
| JPEG | 非可逆圧縮 | × | × |
| PNG | 可逆圧縮 | 〇 | × |
| GIF | 可逆圧縮 | △ | 〇 |
WebPの開発元であるGoogleは、ほぼ同等の画質でPNGよりも約26%、 JPEGより約25〜34%軽くできると発表しています。(https://developers.google.com/speed/webp)
また、JPEGは透過画像に対応していませんが、WebPは非可逆圧縮の画像でありながら透過が可能です。
これまで背景透過の必要に応じて、JPEGとPNGを使い分ける必要がありましたが、WebPを使えば画像形式を統一することができるようになります。
加えて、JPEG画像を使ってアニメーションを作成したい場合、アニメーションに対応しているGIFに変換する必要がありましたが、WebPであればGIFへの変換なしにそのままアニメーションを作成することができます。
WebPのメリット
WebPのメリットとしてまず挙げられるのは、非可逆圧縮であるにもかかわらずアルファチャンネルを扱えることです。
非可逆圧縮とは、画像を拡大したり縮小したりできない、ということです。
非可逆圧縮の画像フォーマットでは、たとえばデータ画像の一部をカットして保存した場合、もう元のデータには戻せなくなります。
また、サイズ変更や上書き保存をすることで画質が劣化します。
WebPもJPEGと同じく非可逆圧縮の画像フォーマットですが、アルファチャンネルを扱える為、背景を透明にできる等のメリットがあります。
可逆圧縮であるPNGやGIFは背景透過ができることが大きなメリットとされていますが、WebPは非可逆圧縮でありながら背景透過ができるのです。
WebPは、JPEGとPNG・GIFのメリットを併せ持つ画像フォーマットだと言えるでしょう。
WebPのデメリット
これまでWebPの大きなデメリットとされてきた対応ブラウザの少なさですが、現在は主要ブラウザの多くで対応できるようになり、非対応のブラウザはIEのみです。
画像編集ソフトが対応していない場合がある等、既存フォーマットと比べて使いにくい部分はまだまだありますが、大きなデメリットは無くなってきたと言えます。
画像をWebPに変換する方法
WebPを使用するには、用意した画像データをWebPに変換したり生成したりする必要があります。
以下、その変換・生成方法について解説します。
Squooshを利用して変換

もっとも一般的な方法としては「Squoosh(スクワッシュ)」を利用した変換方法が知られています。
SquooshはGoogleが開発した画像データ変換サイトです。
まずはSquooshのホームページ にアクセスしてみましょう。

PCの中にあるWebPに変換したい画像データを画面上にドラッグ&ドロップします。
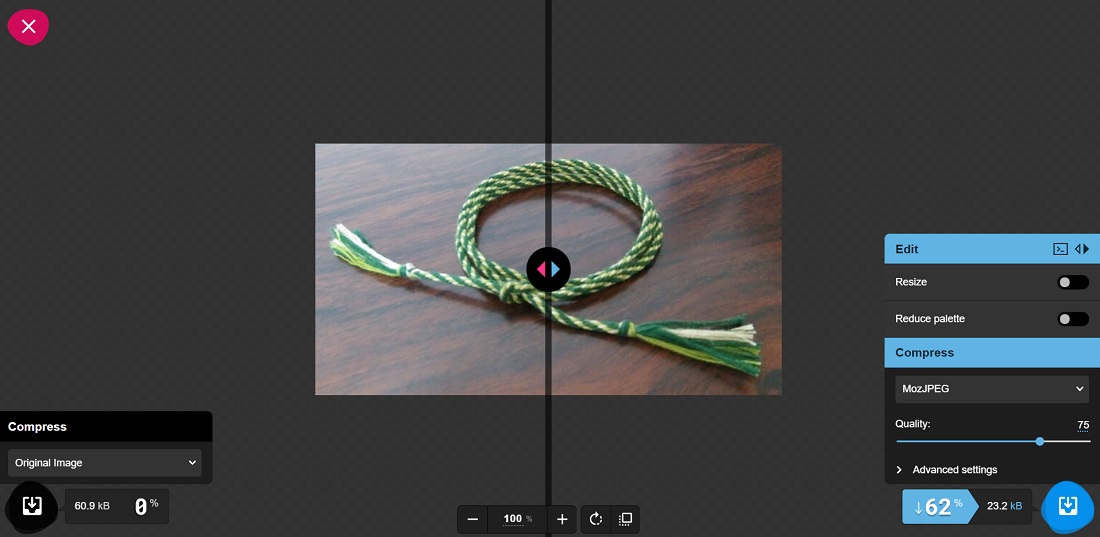
すると画面上が画像の編集画面に切り替わります。
画面中央に線があり、左側がオリジナルの画像品質、右側が圧縮後の画像品質です。
圧縮形式はWebP以外にもJPEGやPNG等の9種類のフォーマットを選べます。
また、画像の品質やサイズ、色数などを選ぶことも可能です。
スライダーを動かして圧縮率などを調整してみましょう。
どれくらいサイズが小さくなるのかをリアルタイムで確認できます。
満足できる状態になったら、右下の青いボタンをクリックするとダウンロードが始まります。
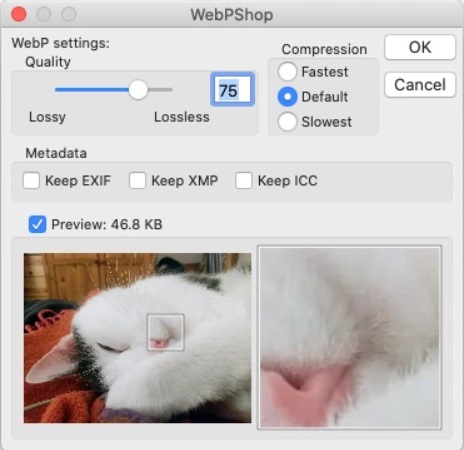
Photoshop用プラグイン「WebPShop」で書き出す

WebPの画像データはそのままではPhotoshopに読み込んだり書き出したりすることができません。
その為、「WebPShop 」というGoogle公式のPhotoshop用プラグインを使用する必要があります。
まずはソースコード管理サービスであるGitHubからWebPShopのプラグイン をダウンロードします。
windowsを使用している人は「WebPShop.8bi」を、Macを使用している人は「WebPShop.plugin」をPhotoshopの「Plug-ins」の中にコピーし、完了です。
メニュー欄やドラッグ&ドロップでWebP画像を読み込んだり、Photoshopで制作した画像データをWebP形式で保存したりできるようになります。
コマンドラインツールで変換
Google公式のコマンドラインツール には「cwebp」と「dwebp」があり、それぞれ実行形式のファイルをGoogle Developersから直接ダウンロードすることが可能です。
複数のファイルをまとめてWebPに変換が可能ですが、コマンドラインの操作に慣れていないとハードルの高い方法になります。
WebPconv

「WebPconv 」は、複数のJPEGやPNG画像を一括でWebPファイルに変換できるソフトです。
インストール版だけでなく、ポータブル版もあります。
インストール作業が無くて解凍するだけですぐに使えるので、ポータブル版がオススメです。
インストールするとパソコンが汚れますし、もし不要になり消したい時もフォルダを削除するだけでいい為、お手軽です。
「今すぐダウンロード」をクリックしてダウンロード。

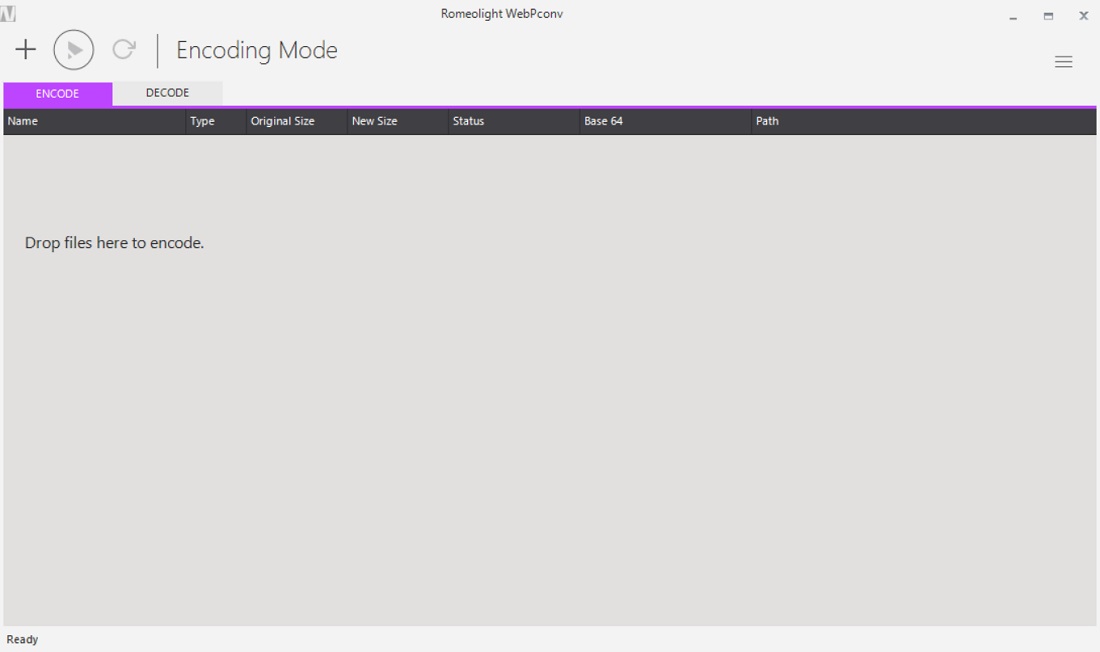
ダウンロードしたZipファイルを、適当な場所に解凍して、「WebPconv.exe」を開きます。
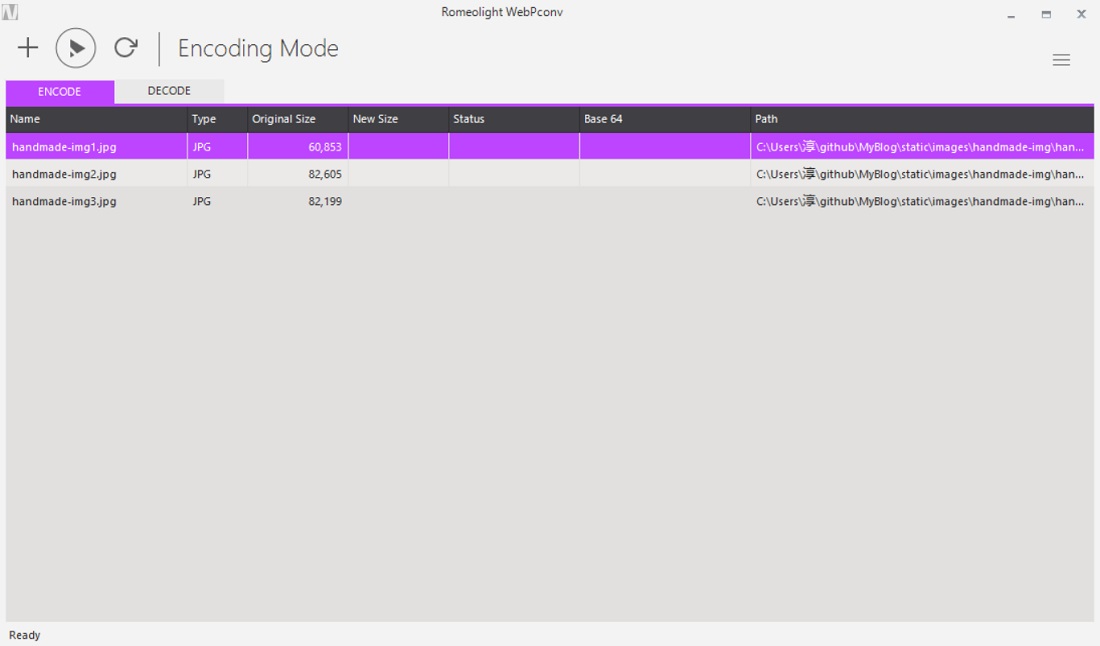
「Drop files here to encode.」のエリアに、変換したい画像ファイルをドラッグ&ドロップして登録します。

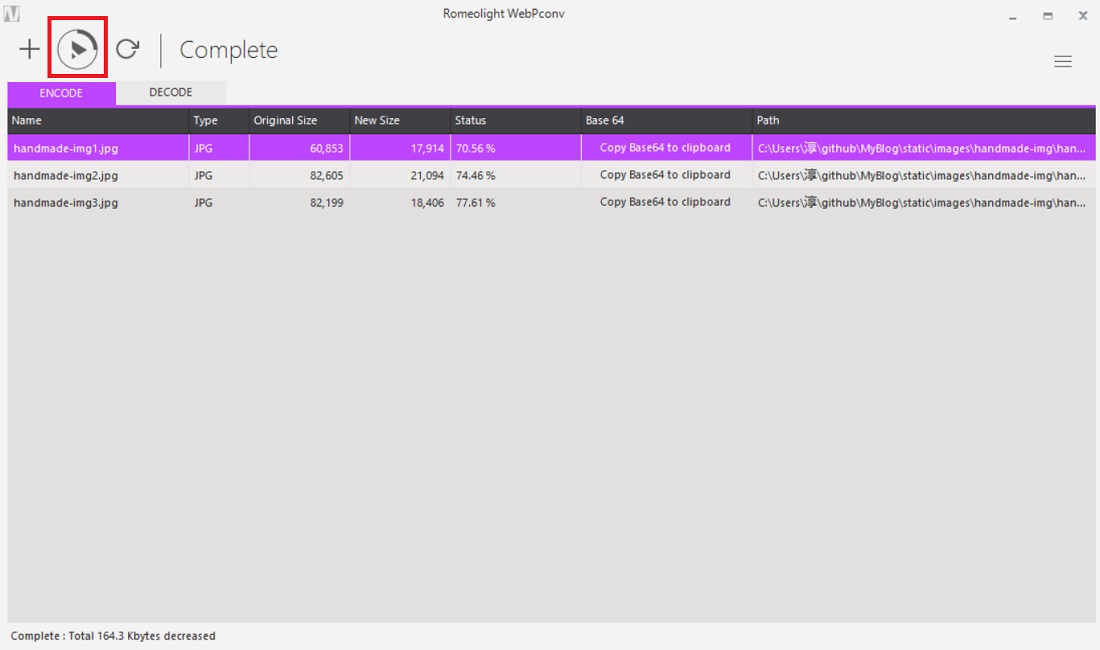
最後に、上部にあるボタンを押せば変換が始まります。

デスクトップに「WebP_encoded」というフォルダが作られて、その中に変換されたWebP形式の画像が吐き出されます。
WebPの導入方法
webサイトの高速表示に貢献してくれる次世代画像フォーマットのwebP。
対応しているブラウザは増えていますが、全てのブラウザに対応しているわけではない為、全面的に切り替えるというのは難しいのが現状です。
実際にサイトでwebPを導入する場合、ユーザーエージェントを判定して、サポートされていないブラウザにはWebP以外の画像を表示する方法を取ります。
その場合、pictureタグを使って、下記のように記述します。
<picture>
<source type="image/webp" srcset="sample.webp" />
<img src="sample.png" width="400" height="400" alt="サンプル画像" />
</picture>
まとめ
WebPのメリットのひとつとして、ファイルサイズが小さくなる為、Webサイトの表示速度が上がることが挙げられます。
2018年にGoogleが発表した公式アナウンスによると、GoogleはWebページを評価する際、Webページの画像表示速度を測定しており、その結果がSEOに反映されるとしています。
WebPで画像を軽量化し、ページの表示速度を速めることは、SEO対策としても有効な施策になると言えます。
また、ページの表示速度を上げることは、ユーザ体験(UX)の面から見ても非常に重要です。
Googleが公表したWebサイトのページ表示速度とユーザー直帰率の関係性によると、表示されるまでに3秒以上かかってしまうWebページからは53%のユーザーが離脱しているとしています。
ページの表示速度に3秒以上かかると約半分のユーザーに見てもらえなくなってしまうという事です。
このことは、ユーザーが表示速度の速いWebサイトを求めているということでもあります。
画像の軽量化によってWebサイトの表示速度が上がれば、SEO的にもUX的にもプラスとなります。
これまでWebPは対応しているブラウザが少ないことが大きなデメリットとして挙げられてきましたが、PCとスマホの主要ブラウザがWebPに対応したことでそうした問題も解決されたといえるでしょう。
pictureタグを使って、webPに対応するブラウザではWebPを表示し、対応していないブラウザではWebP以外の画像を表示することも出来ます。
ページの表示速度を上げる方法は数多くありますが、WebPにより画像サイズの軽量化をすることで画像データの最適化が可能です。
Webサイトのパフォーマンスを向上させたい人は、WebPの導入を検討してみてはいかがでしょうか。