Web制作において、ソースコードを書くときに欠かせないツール「テキストエディター」。
テキストエディターとは、パソコン上でHTML、CSS、Javascriptなどのソースコードを記入するツールのことを言います。
「Visual Studio Code(VSCode)」は、Microsoft社が開発したオープンソースのテキストエディターです。
このページでは、筆者も使用している「Visual Studio Code」の特徴やインストール方法などについて、記事にしました。
参考にしていただければ幸いです。
目次
Visual Studio Code とは

「Visual Studio Code」は、Windows OSや.NET Framerorkの開発元であるMicrosoft社が開発したオープンソースのテキストエディターです。
Windows/Mac/Linuxに対応しており、エラーを知らせてくれるデバッグ機能が標準で使え、動作も軽量な上、拡張機能も豊富。
近年、使用ユーザーも非常に多く、Microsoft社ということと完全無料で使えるので安心です。
Visual Studio Code の特徴
Visual Studio Code には以下のような特徴があります。
軽量な動作
プログラムの開発はIDE(統合開発環境)で行われるケースが多いですが、機能が豊富なIDEは起動や動作が遅くなってしまうケースもあります。
Visual Studio Code は軽量なテキストエディターである為、プログラムの作成・修正を手軽に行うことが可能です。
デバッグ機能
一般的なテキストエディターの場合、コードを入力して保存するだけですが、Visual Studio Code ではプログラムのデバッグを行うことができます。
デバッグする言語によって拡張機能のインストールが別途必要にはなりますが、動作の重くなりがちなIDEを使わずにデバッグできる点は嬉しい機能のひとつです。
複数言語のサポート
「C/C++」や「C#」、「VisualBasic」などのMicrosoft社の開発言語は勿論、「Java」や「Python」、「SQL」、「JSON」などといった多くの言語をサポート。
サポートされている言語は「シンタックスハイライト」と呼ばれる機能でプログラム言語の構文がハイライト表示されます。
その為、見やすい上に書きやすいです。
最近のエディターの場合、ほとんどサポートされている機能であるものの、Visual Studio Code も大変見やすく良い感じ。
コードの自動補完
Visual Studio Code はテキストエディターでありながら、IDEなどに備わっている自動補完(Intellisense)機能があります。
標準では対応している言語は限られてはいるものの、拡張機能で準備されている言語もある。
Git連携機能
Visual Studio Code には、プログラムのバージョン管理システムとして有名な「Git」との連携機能が実装されています。
Gitリポジトリにプッシュ、プルを行うことが可能。
あらかじめGitのインストールが必要にはなりますが、Gitでバージョン管理を行っているプロジェクトの場合、作業効率のアップが期待できます。
Visual Studio Code のインストール方法
以下、Visual Studio Code のインストール方法について解説します。
Visual Studio Code のダウンロード
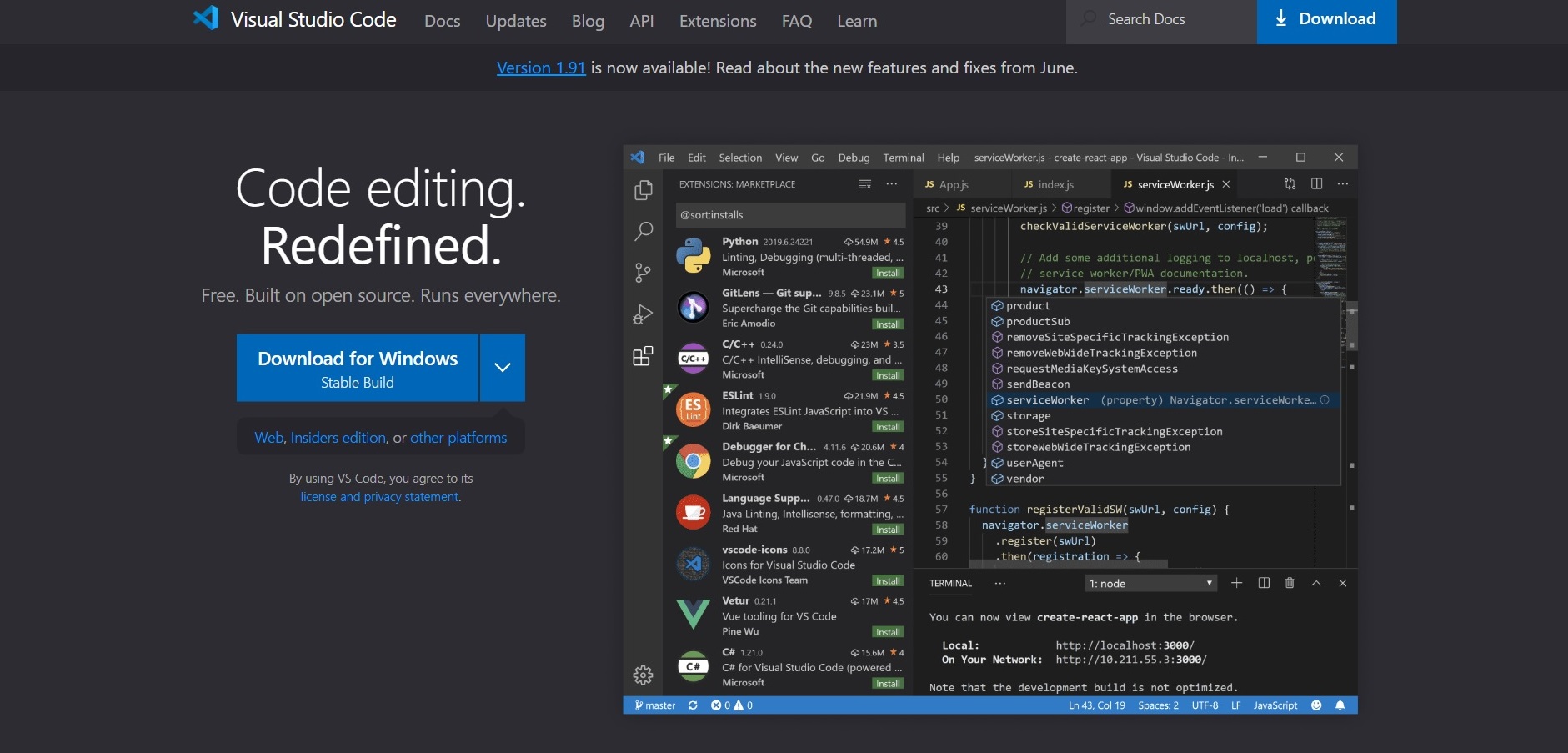
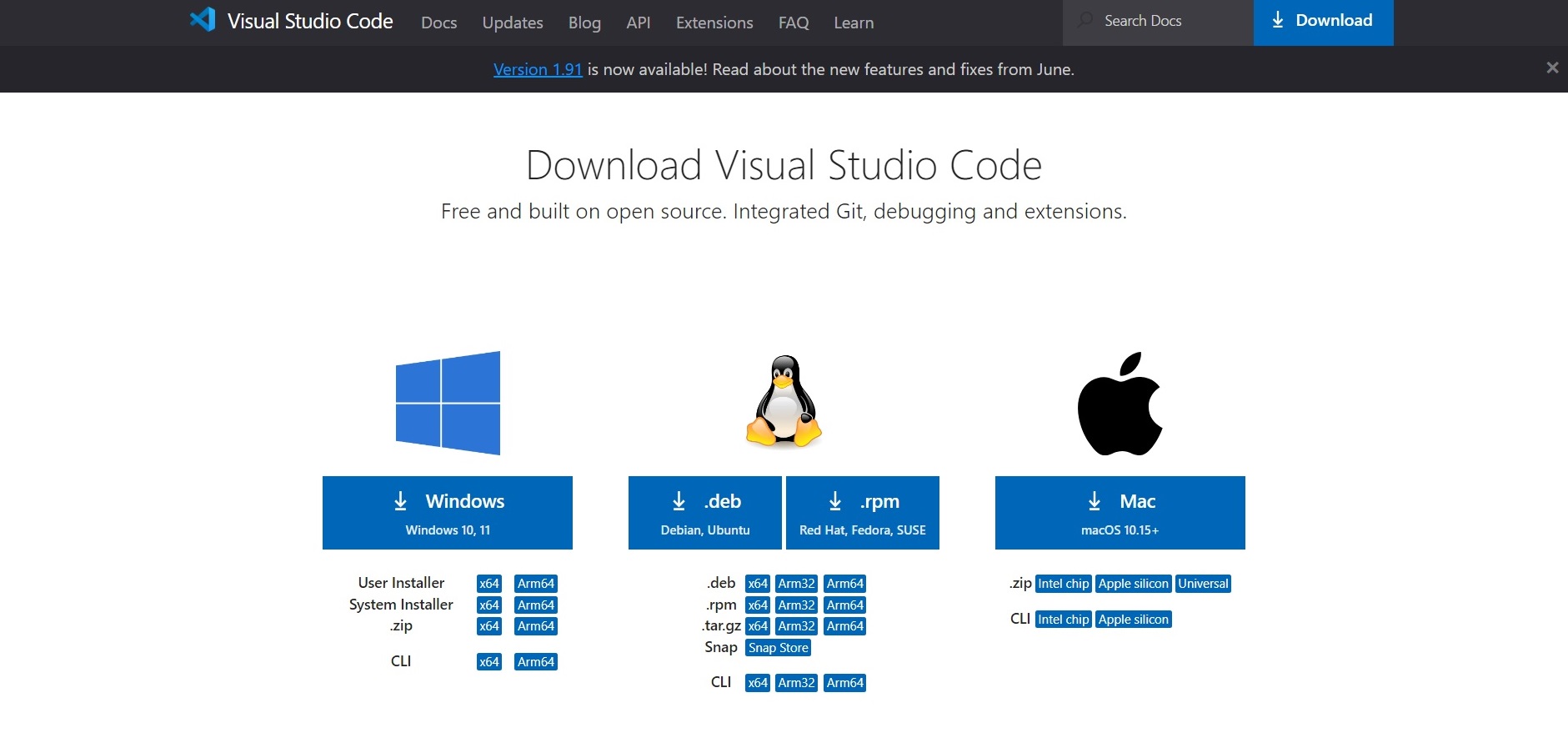
まずは、Visual Studio Code の Downloadページのリンクをクリックしてインストーラをダウンロードします。
公式サイト:https://code.visualstudio.com/download

Visual Studio Code はマルチプラットフォームなのでWindows、MacOS、Linuxのいずれの環境にもインストールできます。
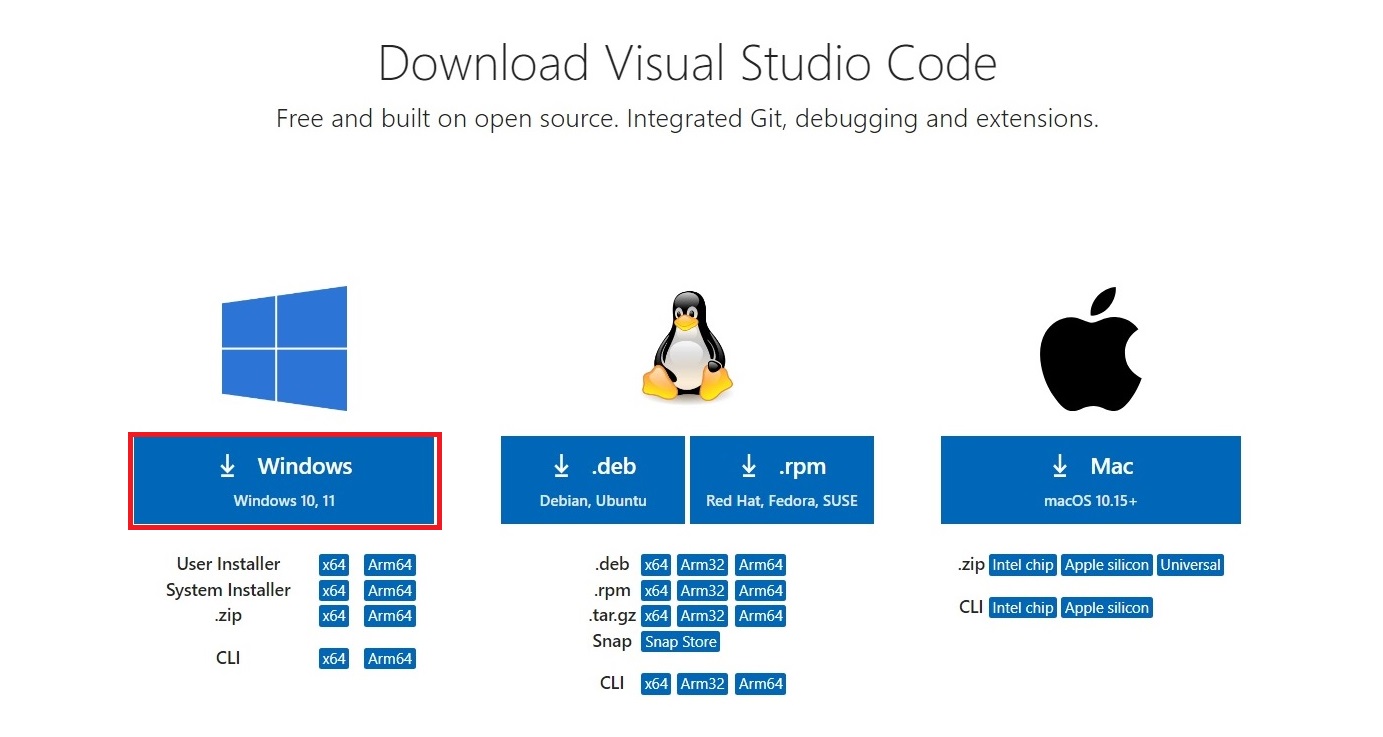
Windowsを使ってる方はWindowsのロゴ下のボタンを押してダウンロード。
Macの場合も同様にロゴ下のボタンをクリックする。

クリックするとページが変わり、ダウンロードが始まります。

Visual Studio Code のインストール
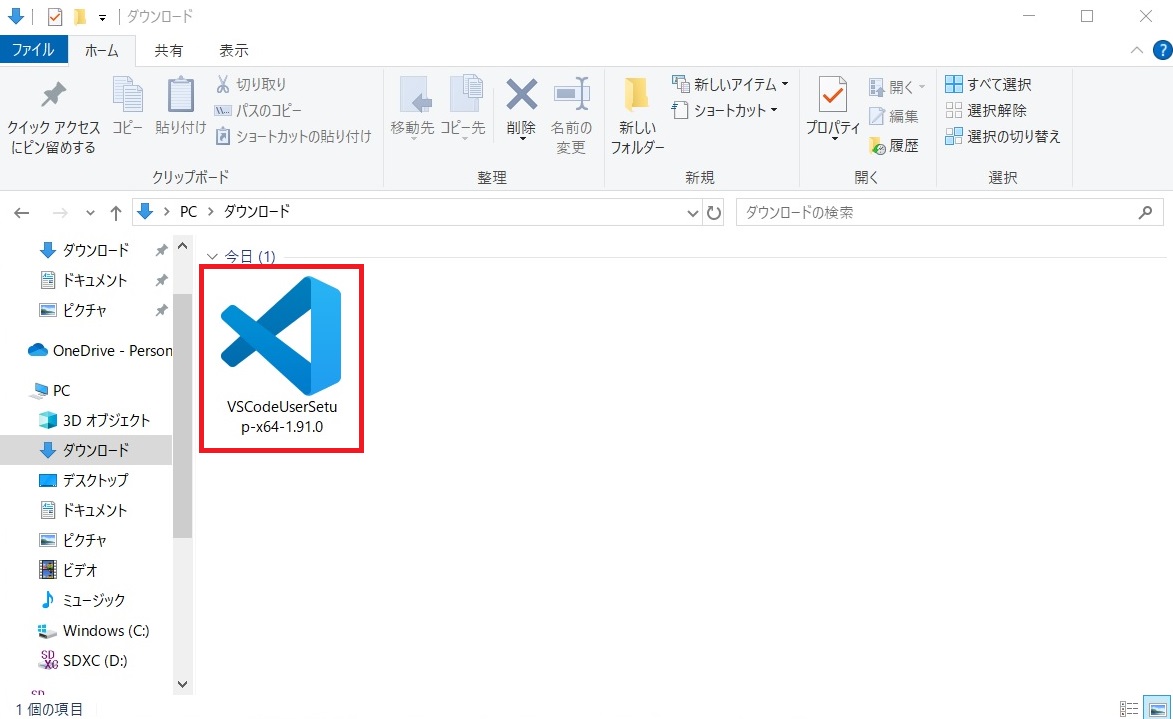
ダウンロードしたインストーラをダブルクリックして実行して、 Visual Studi Code をインストールします。

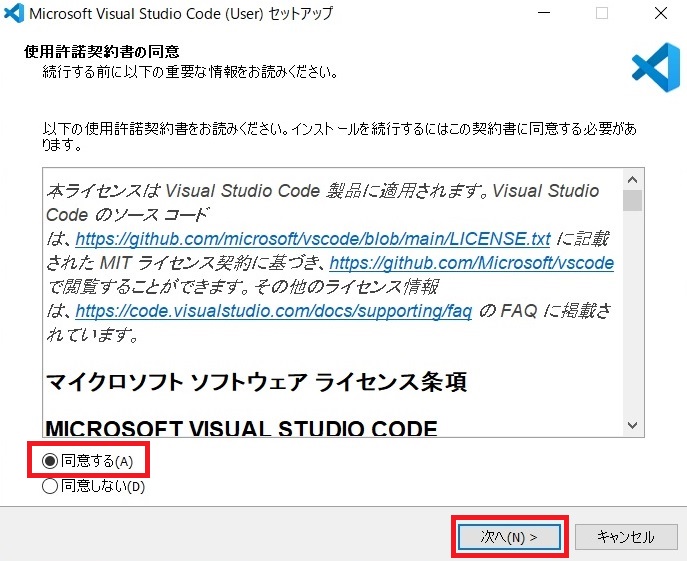
使用許諾契約書の同意が表示されるので、「同意する」をチェックして「次へ」をクリック。

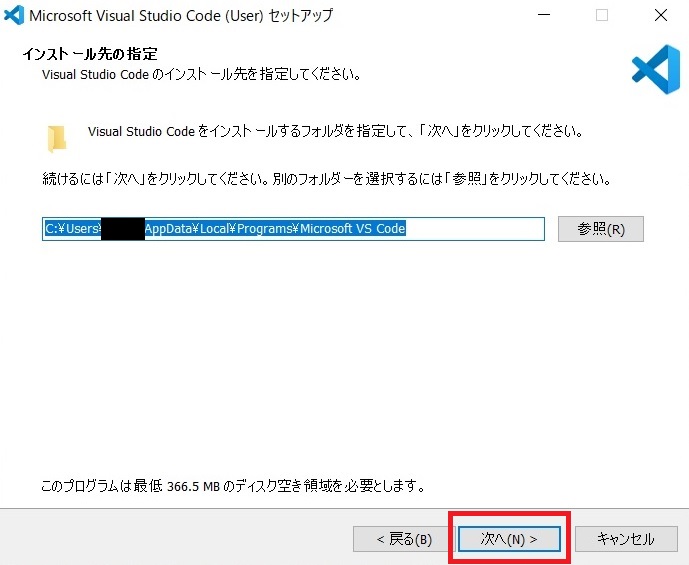
インストールするフォルダを指定します。
表示されているパスに問題がなければ、そのまま「次へ」をクリック。
フォルダを指定したい場合、「参照」ボタンをクリックしてインストールするフォルダを指定します。
なお、仮に間違えて「次へ」を押して進んでしまった場合でも、「戻る」をクリックして一つ前の画面に戻ることができます。

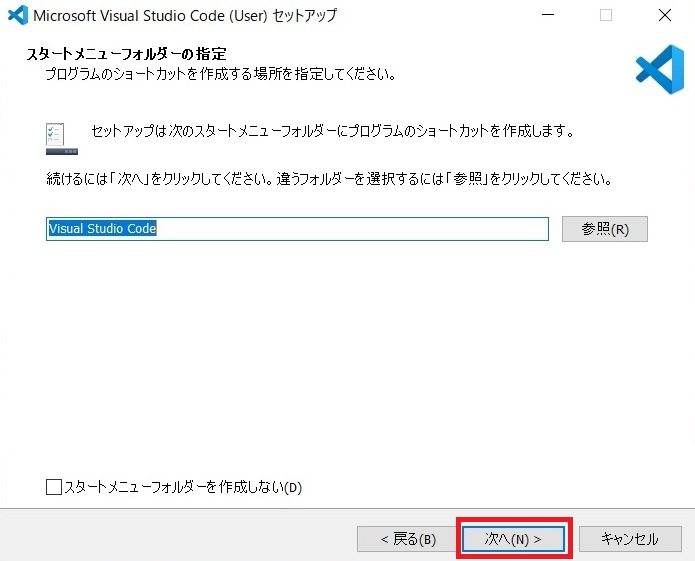
スタートメニューフォルダーの指定に問題がなければ、そのまま「次へ」をクリックして進んでください。

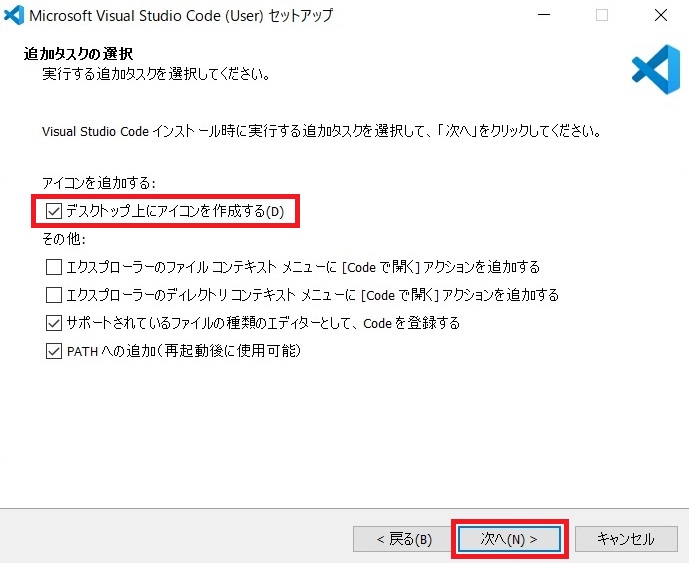
Visual Studio Code のアイコンをわかりやすくデスクトップに表示したい場合、「デスクトップ上にアイコンを作成する」をチェック。
その他タスクの実行予定がなければ、「次へ」をクリックします。

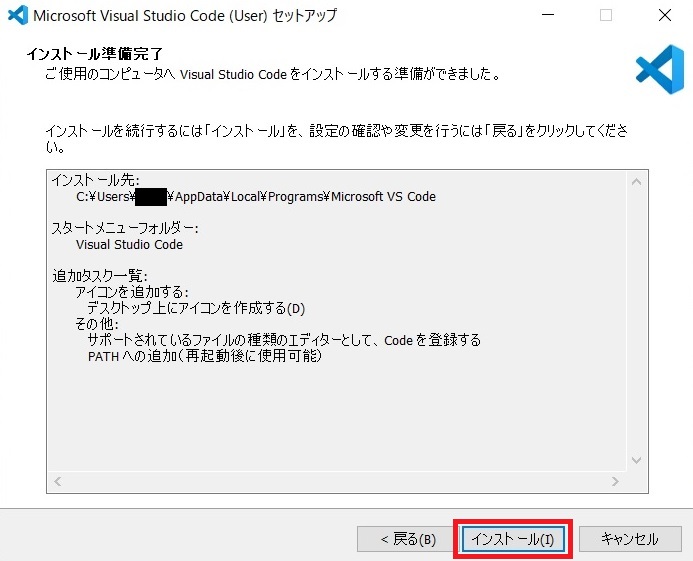
インストール先、スタートメニューフォルダー等、ここまでの設定が確認できます。
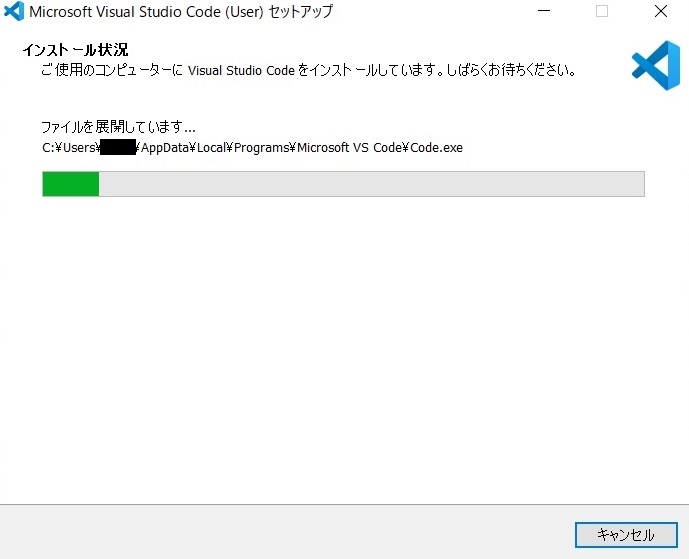
不備、問題がなければ「インストール」をクリックするとインストールが開始されます。
直したい箇所があれば「戻る」をクリックすることで設定画面に戻れます。


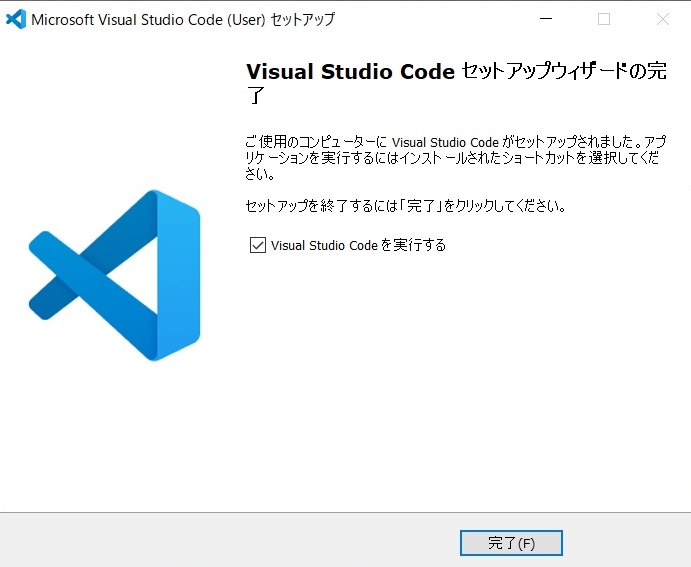
「Visual Studio Code セットアップウィザードの完了」と表示されたら「完了」を押すと インストールが終了。
「Visual Studio Code を実行する」にチェックして完了するとエディターが起動します。

拡張機能のインストール
Visual Studio Code 自体のインストールは以上で完了ですが、初期設定で英語表示されます。
その為、日本語で表示されるように拡張機能をインストールします。
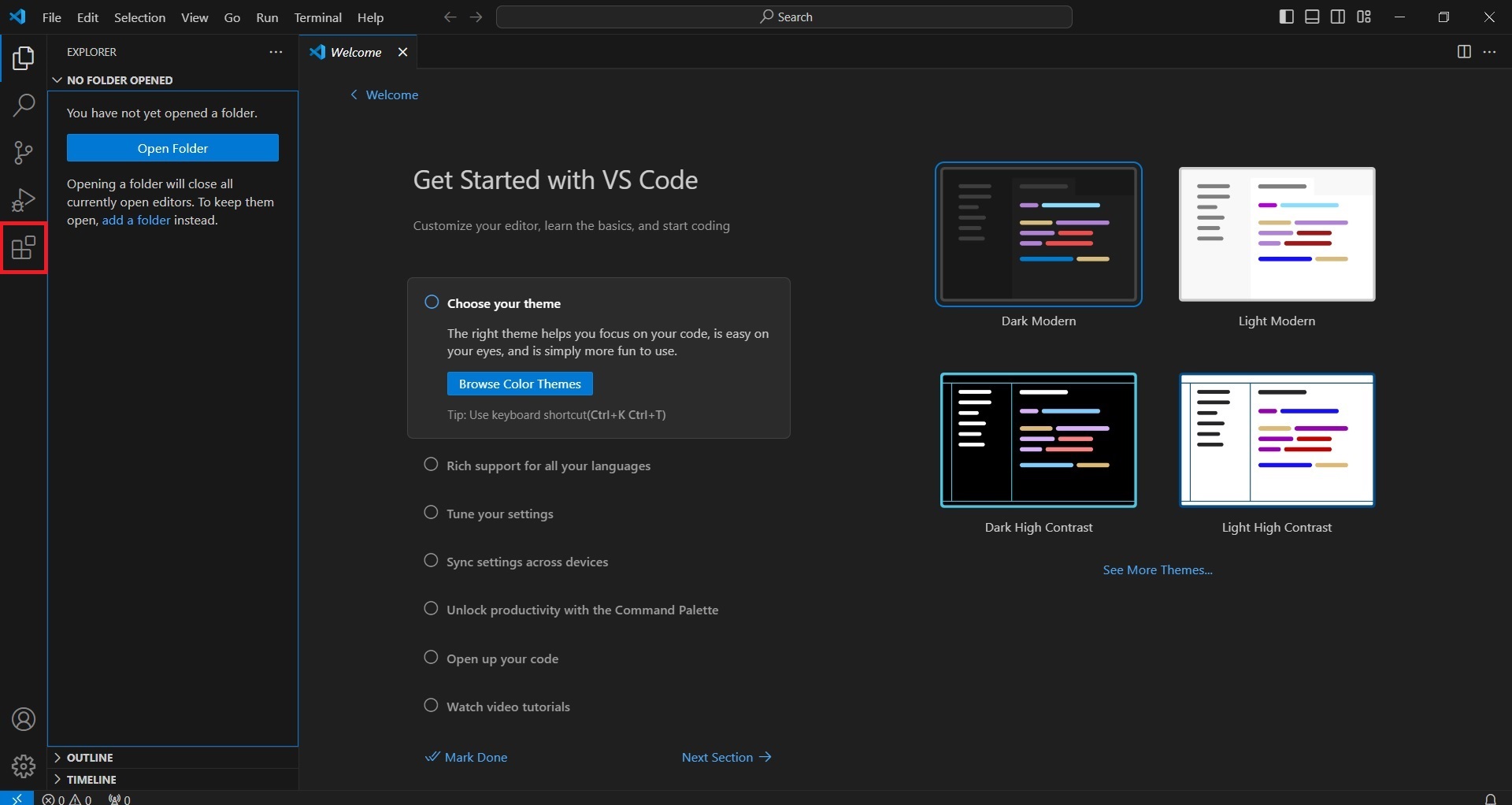
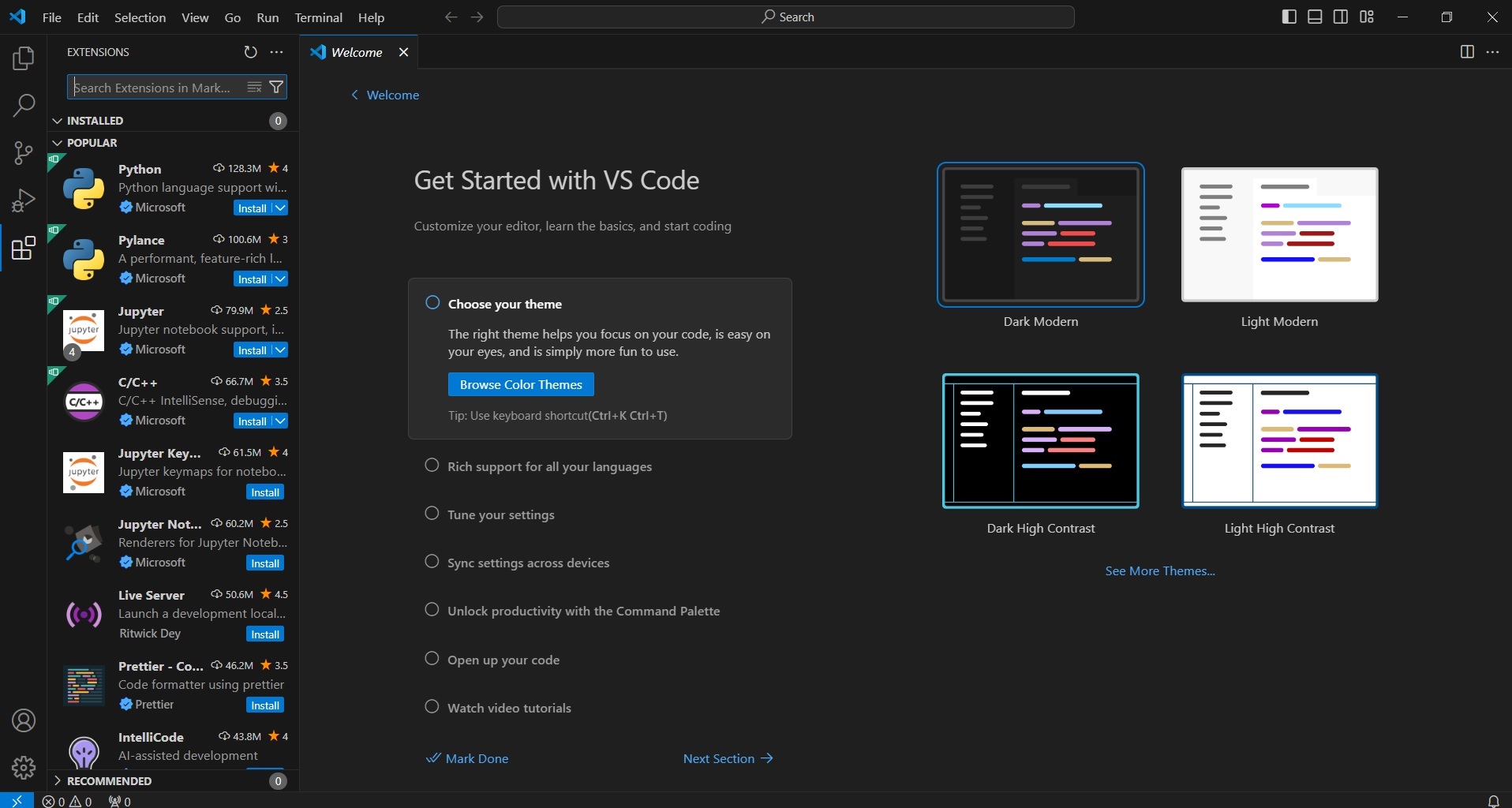
Visual Studio Code を起動して、ウィンドウの左下にある「Extensions」ボタン(ブロックのようなアイコン)を クリックして、「Extensions Marketplace」を表示します。

ここでは拡張機能を探したり、 インストールしたものを確認できます。

日本語化
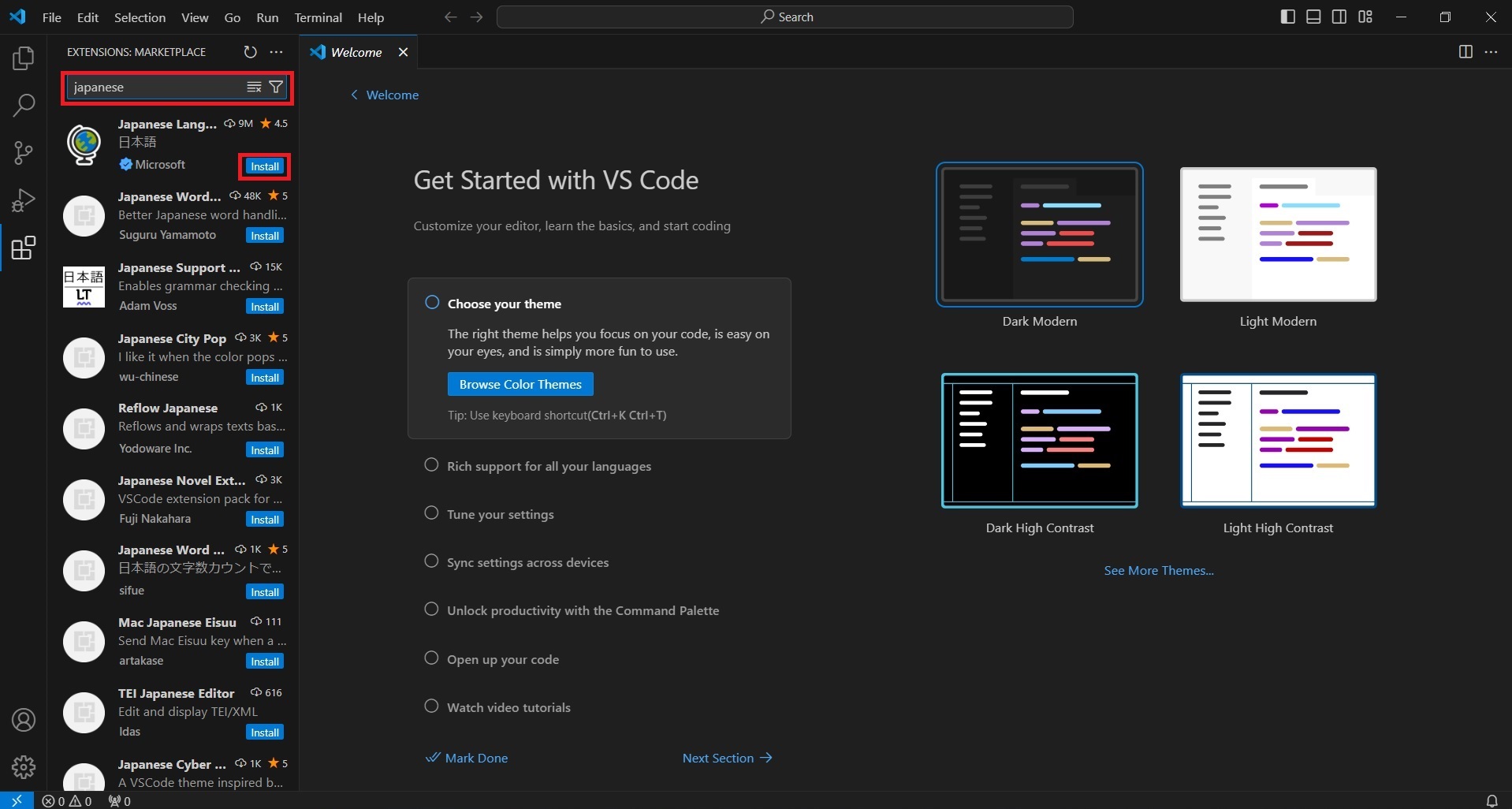
Visual Studio Code のメニューの文字などを日本語にしたい場合、以下のように「Japanse Language Pack for Visual Studio Code」をインストールします。
検索バーに「japanese」と入力し、「Japanse Language Pack for Visual Studio Code」を表示して、「Install」ボタンをクリックします。

「Japanse Language Pack for Visual Studio Code」のインストールが 完了したら、「Change Language and Restart」ボタンをクリックして、Visual Studio Code を再起動します。

Visual Studio Code が再起動し、メニュー等の文字が日本語化されれば完了です。

まとめ
「Visual Studio Code」は、Windows OSや.NET Framerorkの開発元であるMicrosoft社が開発したオープンソースのテキストエディターです。
今回は、Visual Studio Code のインストール方法から日本語化するまでを解説しました。
Visual Studio Code はWindows/Mac/Linuxに対応しており、エラーを知らせてくれるデバッグ機能が標準で使え、動作も軽量な上、拡張機能も豊富で使いやすく、オススメです。
以上、参考になれば幸いです。
最後までお読みいただき、ありがとうございました。