Webサイト・ブログを作る際の方法として、一般的には、「WordPress等のCMS」を使うか、「HTML」で作成するか、どちらかを検討することになると思います。
しかし、これら以外の選択肢として、「静的サイトジェネレータ」という方法があります。
今回は、Webサイト・ブログを作る際に利用するツールの選択肢として、Ruby製の静的サイトジェネレータ「Jekyll」の概要、環境構築方法、使い方を説明します。
目次
Jekyllとは

Jekyll(ジキル) は静的サイトの生成を行うための、RubyGemsで配布されているRuby製のツールです。
※補足:RubyGems・・・ Ruby言語で書かれたプログラムをより便利にするためのツール(ライブラリ)が簡単に使えるように配布されている場所、機能のことです。
Jekyllには、以下のような特長があります。
- Github PagesがJekyllをサポートしていて、Github Pagesとの親和性が高い。
- Jekyll Themesでテーマを簡単に入手可能。
- Markdownが使える。
- 機能拡張するためのプラグインも用意されており、また、自分で作ることも可能。
Jekyllは、WordPressの様にコンテンツをデータベースに入れ、表示時に出力するものではありません。
事前にコンテンツをMarkdownで書いておき、コマンドでhtmlを生成し、ホスティングサービスにアップロードすることで動かせるようになるものです。
Webサイト内で使い回す外枠のテンプレート・部分的に繰り返し登場するバナーなどの共通要素・メインのコンテンツとなる個々の記事を、それぞれHTMLやMarkdownなどで記述しておいて、それからコマンドを実行すると、それらを組み合わせてWebサイトを構成するHTMLファイル一式を出力するという仕組みになります。
GitHub Pagesとは
GitHub Pagesは、ソースコード管理サービスであるGitHubが提供するホスティングサービスで、無料でWebページをインターネット上に公開することができます。
GitHubのリポジトリを使い、簡単な手順で公開することができ、別途FTPクライアントソフト等は不要で、変更のあったファイルだけを簡単に更新することが可能です。
また、GitHub Pagesは、基本的に静的なWebページをホスティングするサービスの為、WordPress等のデータベースを用いるような動的なWebページは公開することができません。
GitHubの概要、登録、使い方は、以下の記事を参照ください。
環境構築(Rubyインストール、Jekyllのインストール)
まずは、Rubyをインストール。
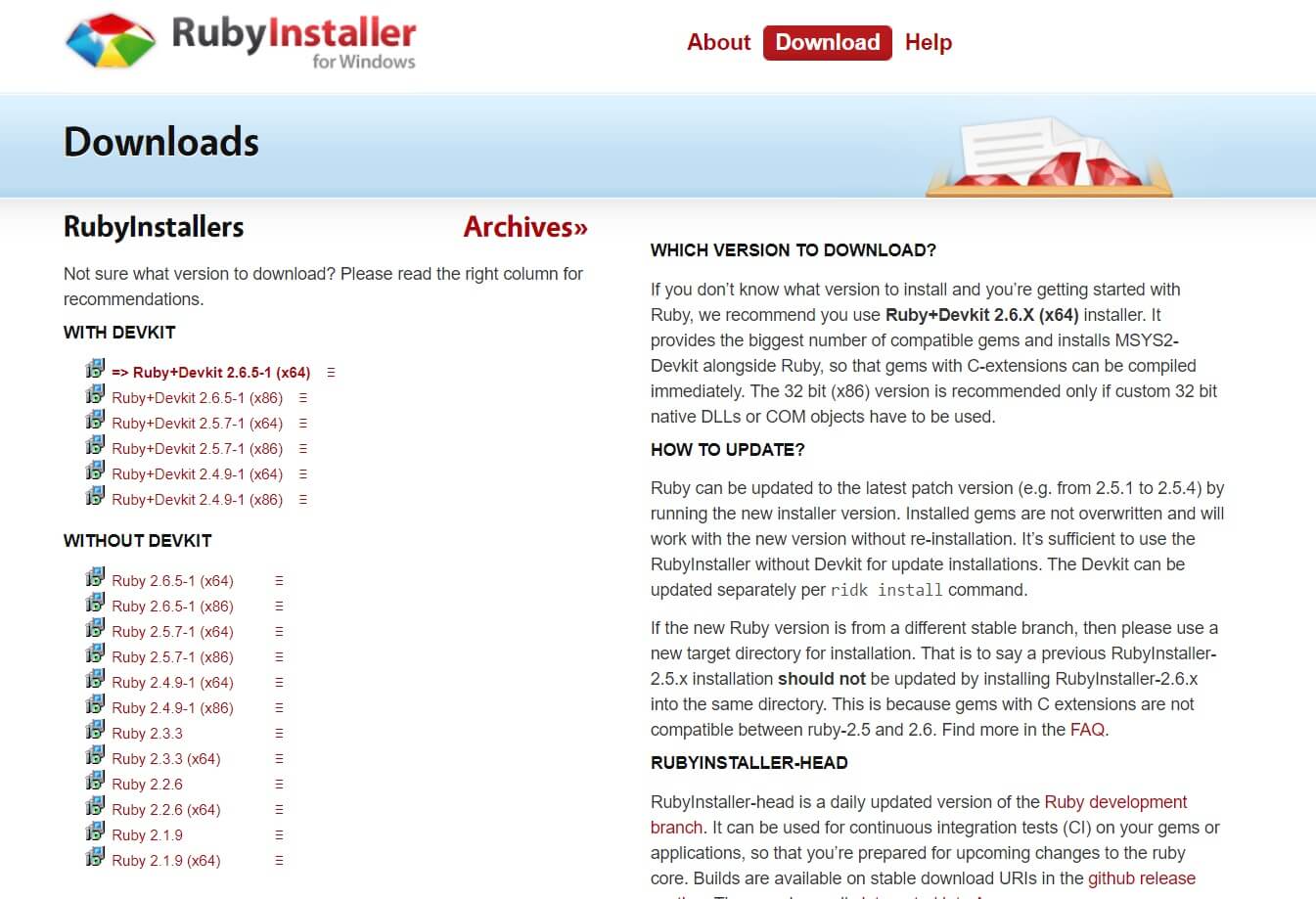
サイトにアクセスし、自身が使用しているパソコンのビット数のRubyInstallerをダウンロード。(執筆時最新版Ruby2.6.5-1)

※補足:bit数(32bitと64bit)
bit(ビット)とは、binary digit(バイナリー ディジェット)の略で、コンピューターが扱うデータの最小単位のことを言います。
コンピューターは、とても複雑なことができますが、実際には「0」と「1」(電気信号のオンとオフ)の2つを使っているだけです。
1bitは1桁、2bitは2桁というように「0」と「1」の組み合わせが増えていき、bit数が多ければ多いほど、コンピューターが扱える情報量が増えます。
パソコンの32bit版と64bit版の違いは、メモリーやドライブ(HDDなど)の容量の上限で、64bit版の方が処理能力が高いものの、注意点もあります。
それは、32bit版のパソコンでは64bit版のソフトは動かず、64bit版のパソコンでは、32bit版のソフトが動かない為、同じソフトでも、32bit版と64bit版のソフトがあるということです。
インストールの際、対応するbit数のモノを使用する必要がある為、注意。
自身が使用しているパソコンが32bit版・64bit版のどちらなのか分からない場合、次の手順で確認して下さい。
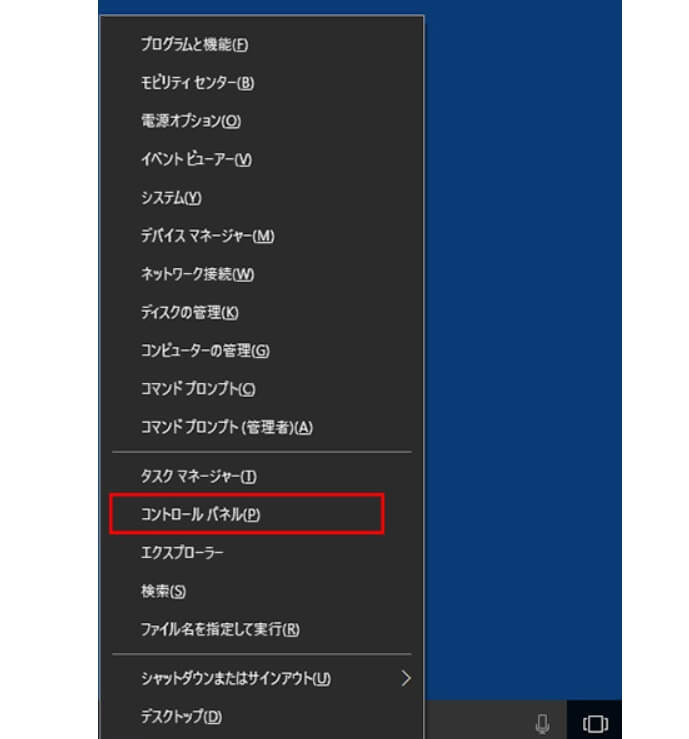
- タスク バーの検索ボックスに「コントロールパネル」と入力して、[コントロールパネル] を選択。

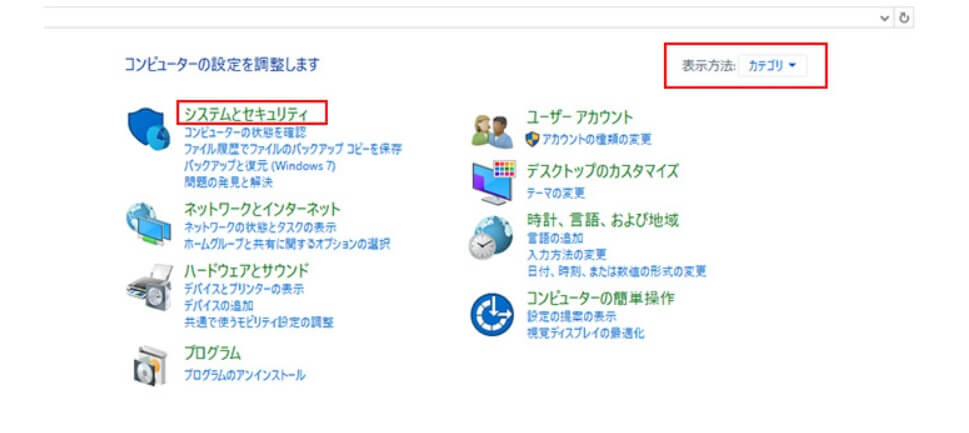
- コントロールパネルの右上に表示されている[表示方法]が[カテゴリ▼]になっていることを確認し、[システムとセキュリティ]をクリック。

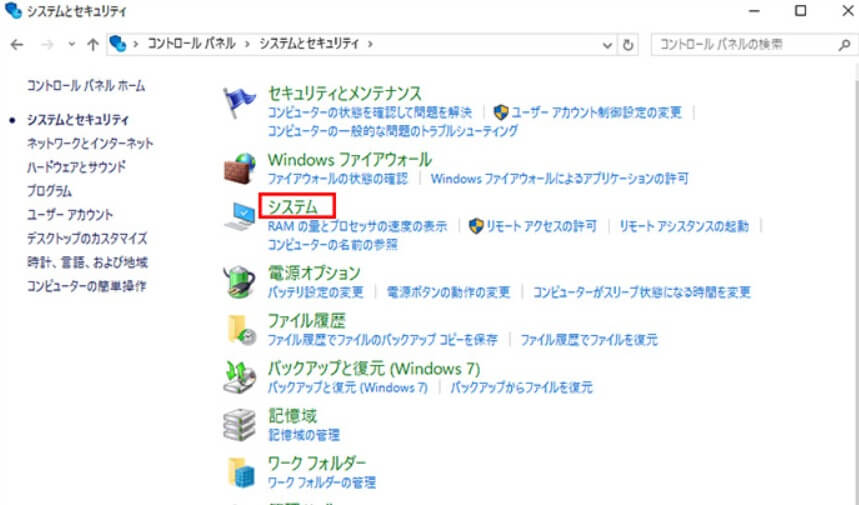
- [システムとセキュリティ]から[システム]をクリック。

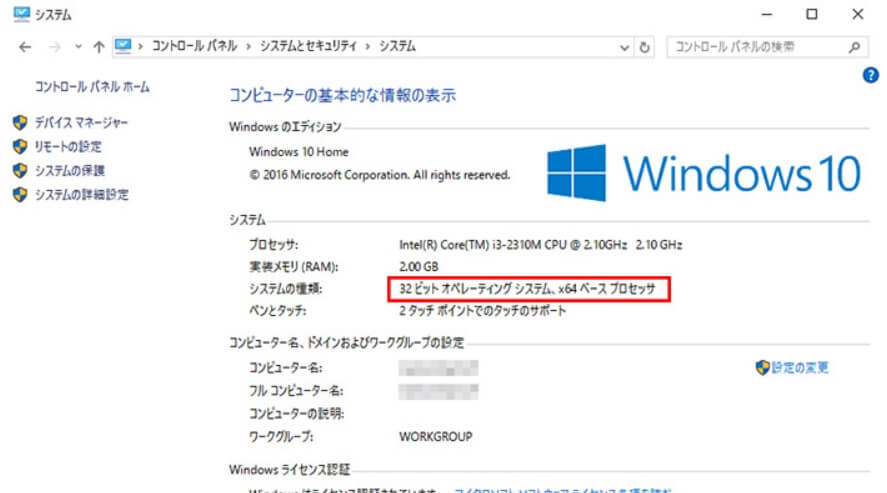
- [コンピューターの基本的な情報の表示]という画面が表示されるので、一覧から[システムの種類]と記載されている部分を確認します。

「32ビット オペレーティング システム」と表示されている場合は32bit版を、「64ビット オペレーティング システム」と表示されている場合は64bit版を使用しています。
確認したときに64ビット版だった場合はx64、32ビット版だった場合はx86の最新版のインストーラーをダウンロード。
Rubyインストール
ダウンロード完了後、ファイルを実行すると、インストーラが起動するので、それに沿ってインストールを進めます。
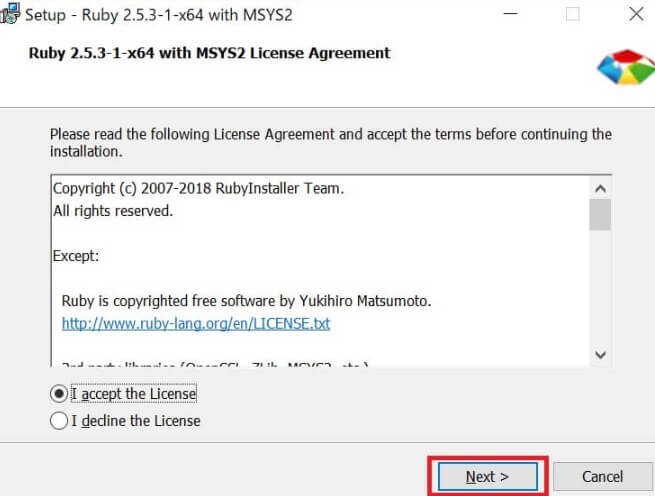
「I accept the Lincense」にチェックを入れて「Next」をクリック。

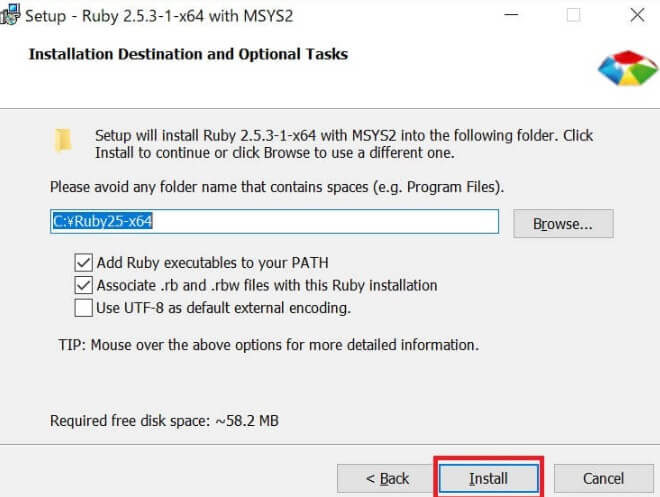
オプションの設定画面が開きますが、そのまま「Install」をクリック。

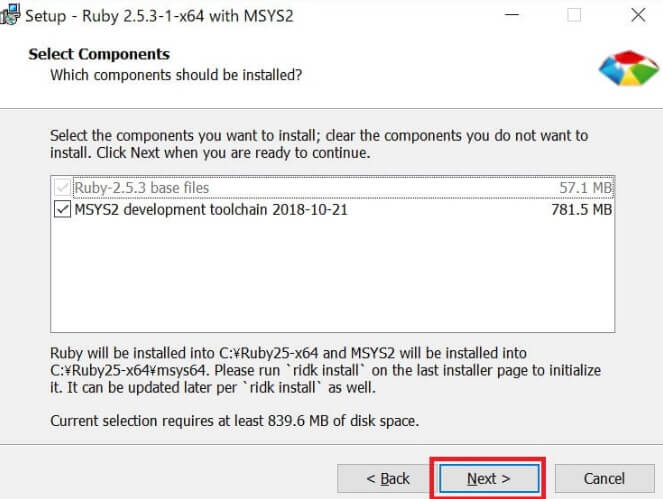
そのまま「Next」をクリック。
MSYS2はRubyの学習を進める上で必要となるツールの為、折角なので、ここで一緒にインストール。

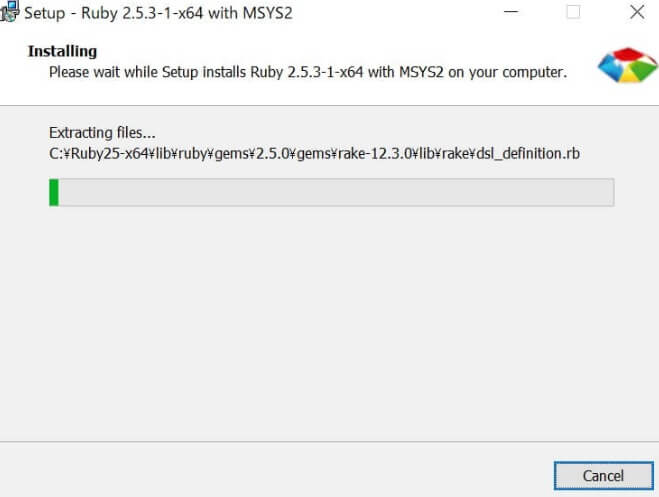
インストールが始まります。インストールには数分かかります。

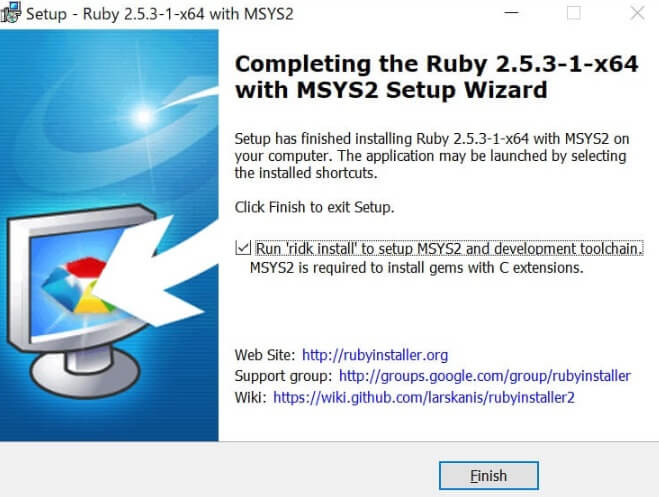
インストールが完了。続いて、MSYS2をインストールするので、そのまま「Finish」をクリック。

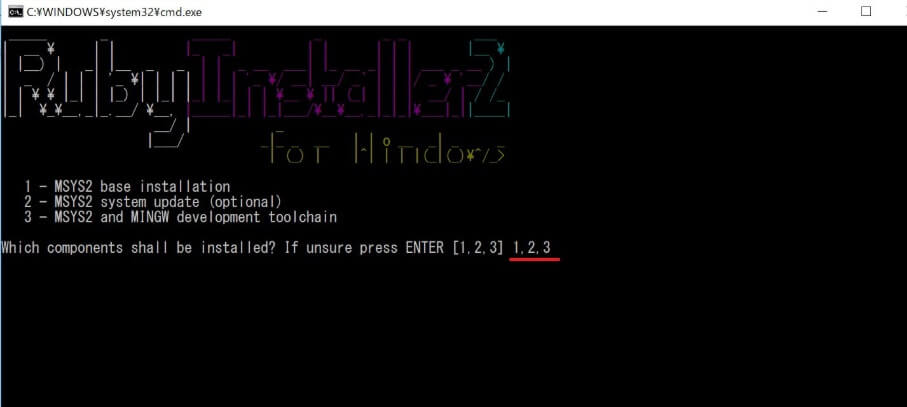
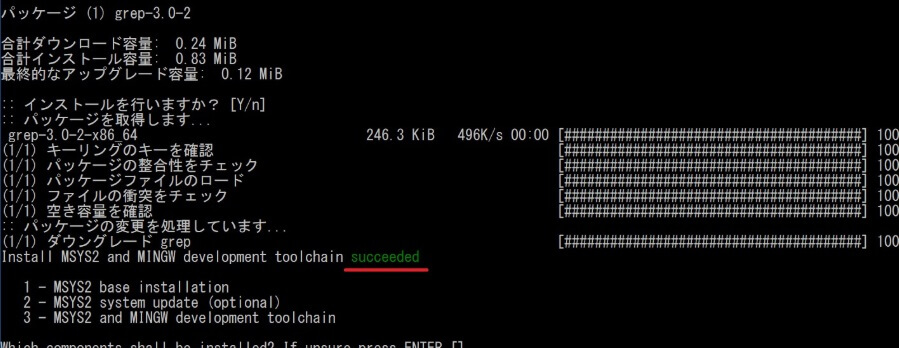
MSYS2をインストールするための画面が表示。「1,2,3」と入力してEnterキーを押す。

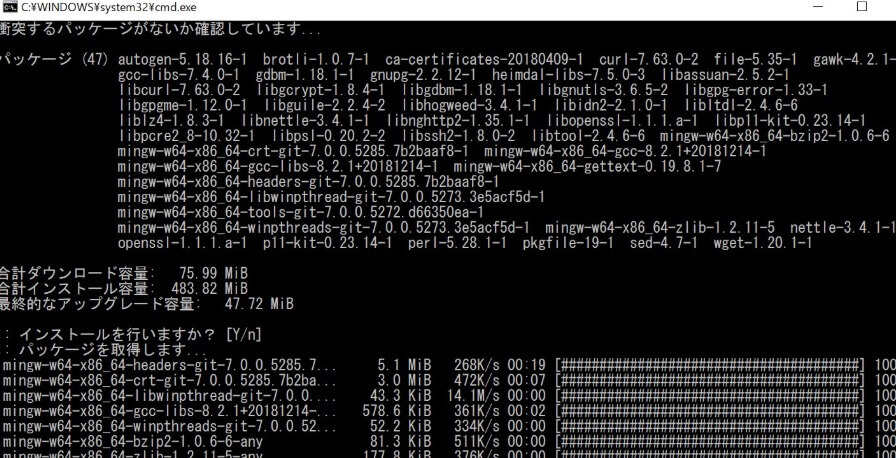
MSYS2のインストールが開始。数分待ちます。

「succeeded」が表示されれば、MSYS2のインストールが完了。
Enterキーを押し、画面を閉じてください。

正常にRubyがインストールされたかを確認する為、Rubyのコマンドプロンプトを開きます。
「Windows」ボタンから「Start Command Prompt with Ruby」をクリック。

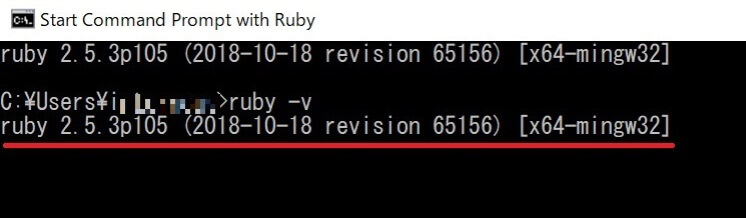
Rubyのコマンドプロンプトが開くので、そこで「ruby -v」と入力。
ruby -v
次のように、バージョンが表示されれば、Rubyが正常にインストールされています。

以上で、Rubyのインストールは完了です。
Jekyllインストール
次に、Jekyllをインストールします。
コマンドプロンプトを起動。
gem install jekyll bundler
これで、Jekyllのインストールが完了です。
Jekyllでサイトを作成
では、Jekyllを利用してローカル環境にサイトを作成します。
jekyll newコマンドを実行することで、入力した名称のディレクトリが作成され、必要なソースファイルが自動で配置されます。
jekyll new プロジェクト名
というコマンドを実行します。
ここでは、my-siteという名前で作成します。
jekyll new my-site

作成されたディレクトリへ移動。
cd my-site
Jekyllローカルサーバーを起動
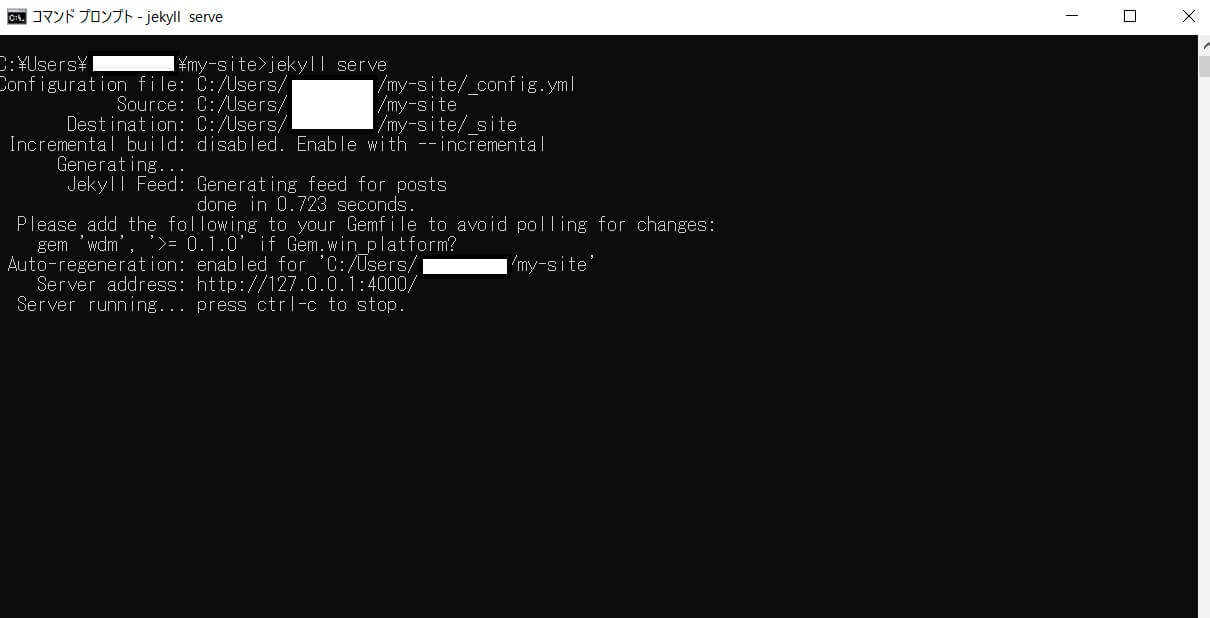
jekyll serve

コマンド「jekyll serve」を実行すると、ローカルサーバ「http://127.0.0.1:4000/」でJekyllのブログを確認することが可能。

なお、終了するとき(サーバーを止めるとき)は、コマンドプロンプトで「Ctrl」と「c」を押します。
次に、タイトルや連絡先がデフォルトのままの為、変更します。
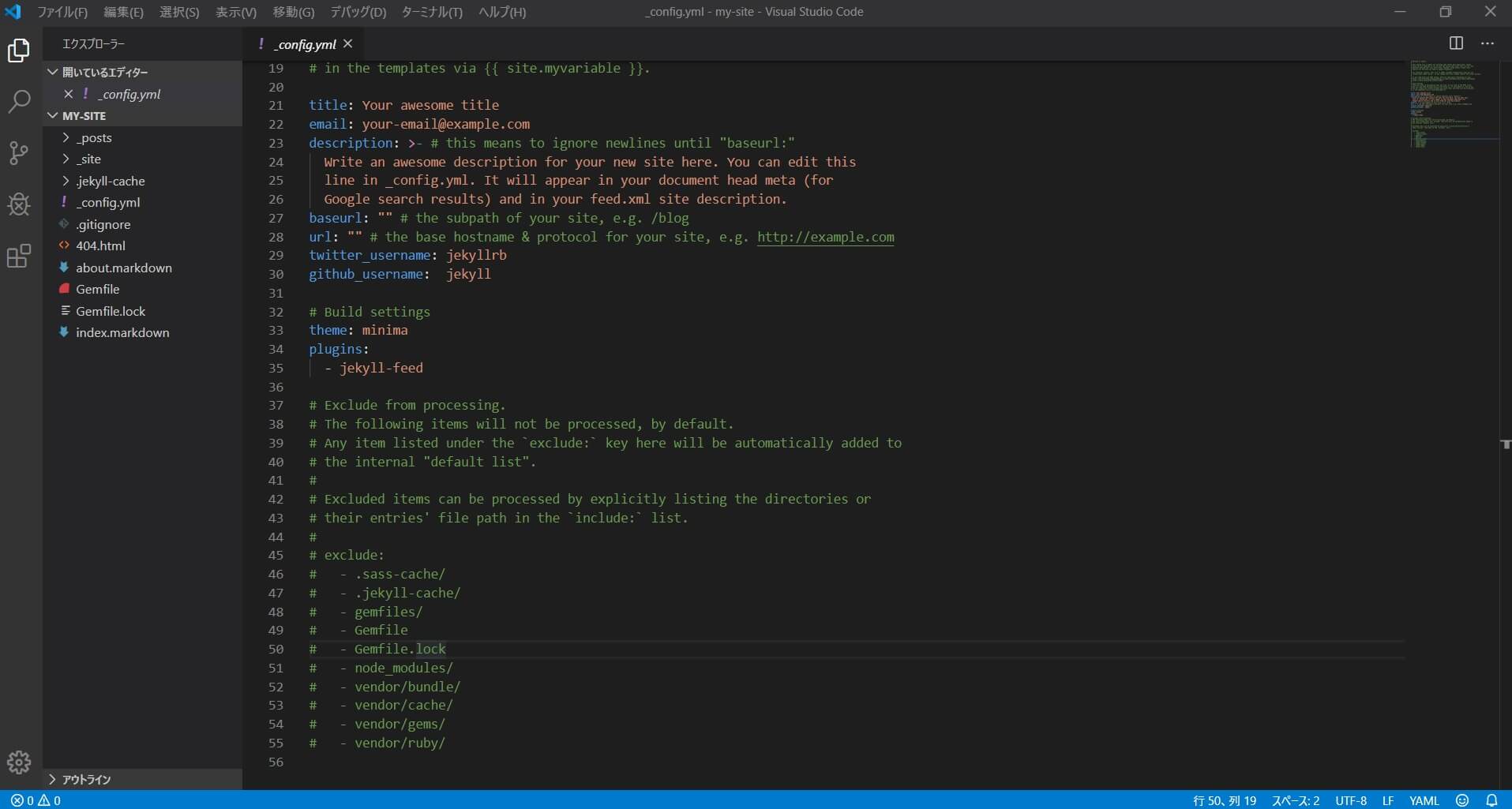
基本的な情報を変更するには「_config.yml」というファイルを修正。

title: サイトのタイトル名を入力。
email: メールアドレスを設定。
description: サイトのディスクリプションを設定。
baseurl: ドキュメントルートを設定。
※サブディレクトリ(=リポジトリ名)。例:”/my-site”
url: ドメインを指定。
※URLからサブディレクトリを除く。例:”https://〇〇.github.io/”
twitter_username::Twitterのユーザー名を設定。
github_username::GitHubのユーザー名を設定。
以上で、Jekyllでのサイトの作成が完了です。
GitHub PagesでJekyllサイトを公開
GitHub Pagesを使うにはGitHubのアカウントが必要です。
アカウントを作成していない場合、以下の記事を参考にGitHubアカウントの登録をして下さい。
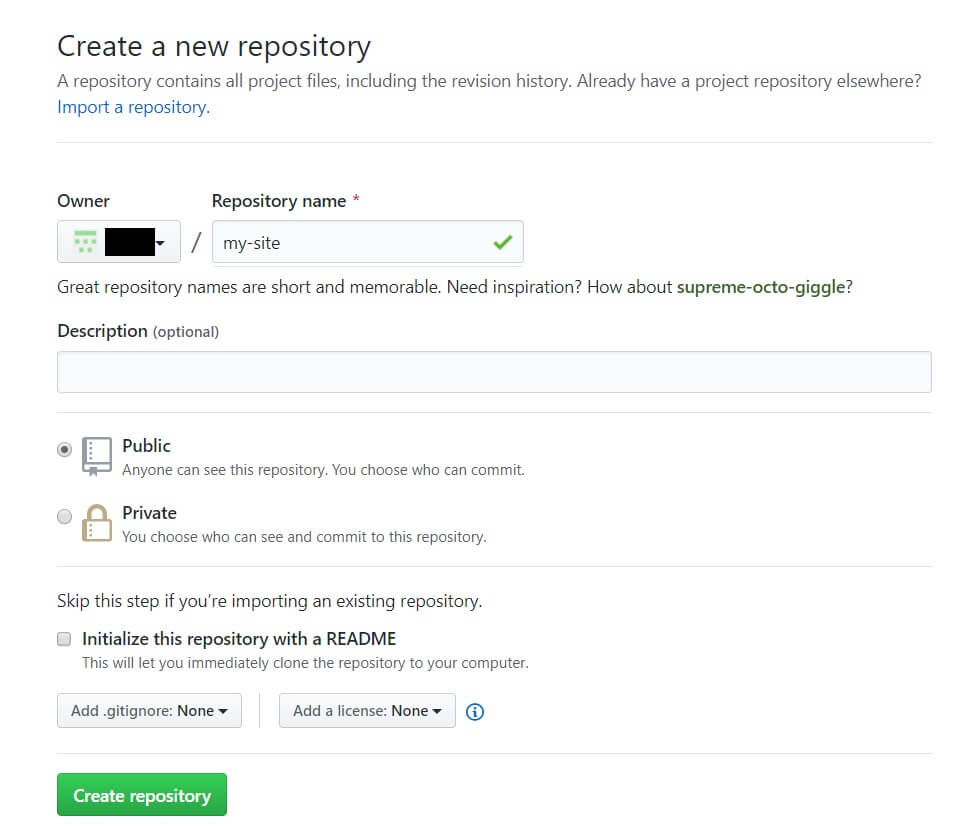
まず、Githubリポジトリを作成します。

gitのローカルリポジトリを作成し、Commitします。
git init
git add .
git commit -m “mysite”
jekyllのローカルリポジトリに、作成したリモートリポジトリを設定します。
git remote add origin リポジトリURL
リモートリポジトリにプッシュします。
git push origin master
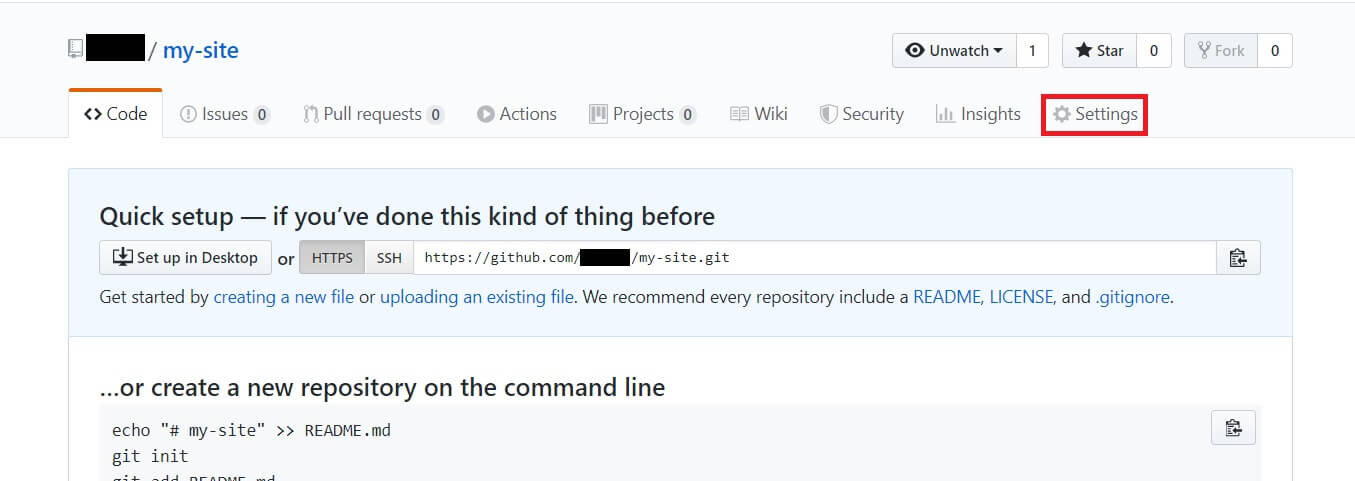
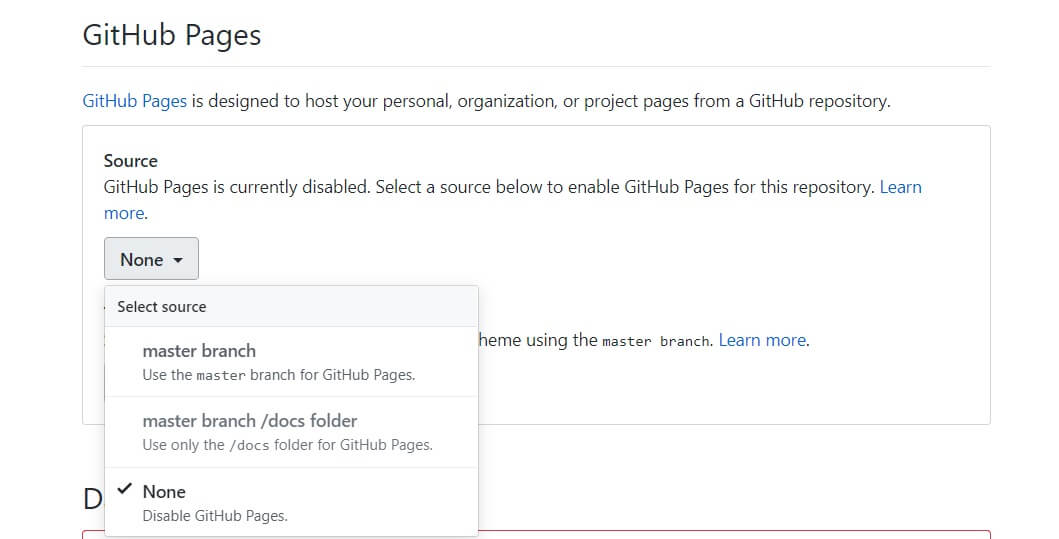
GitHub Pagesの設定を行います。
リポジトリの Setting をクリック。

GitHub PagesのSourceから、「master branch」を選択。

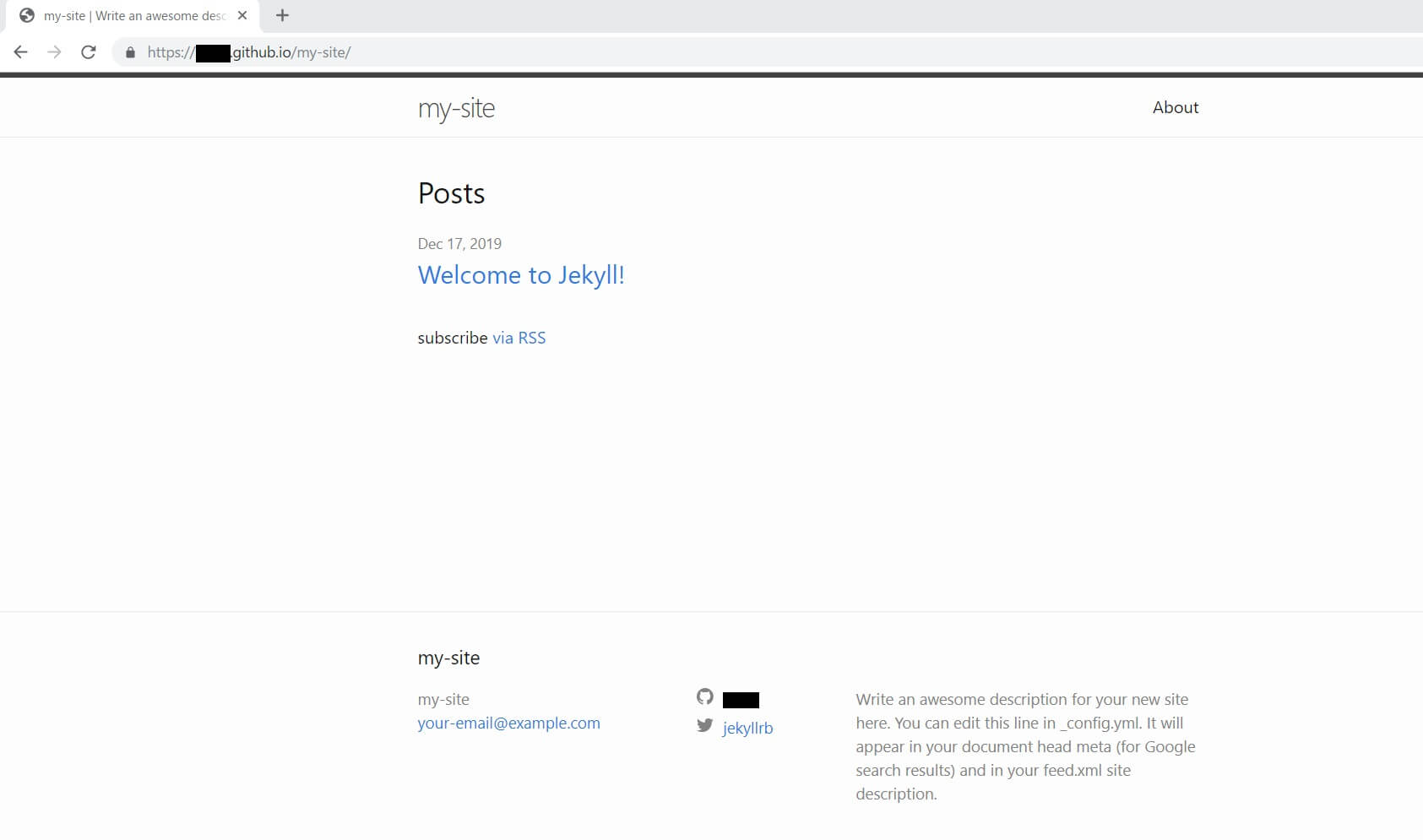
以上の手順で、GitHub Pages上にJekyllによるブログが作成できました。
「https://○○.github.io/リポジトリ名」を開くと、Jekyllで作成したWebサイトを確認できます。

以上で、GitHub PagesにJekyllで作成したブログを公開する手順は終了です。
Jekyllで作ったサイトの編集方法
Jekyllを用いたGitHub Pagesのサイトに記事投稿するには、次の手順で操作します。
なお、今回はブラウザ上から操作していますが、ローカル環境で作成し、プッシュする方法でも記事投稿・編集が可能です。
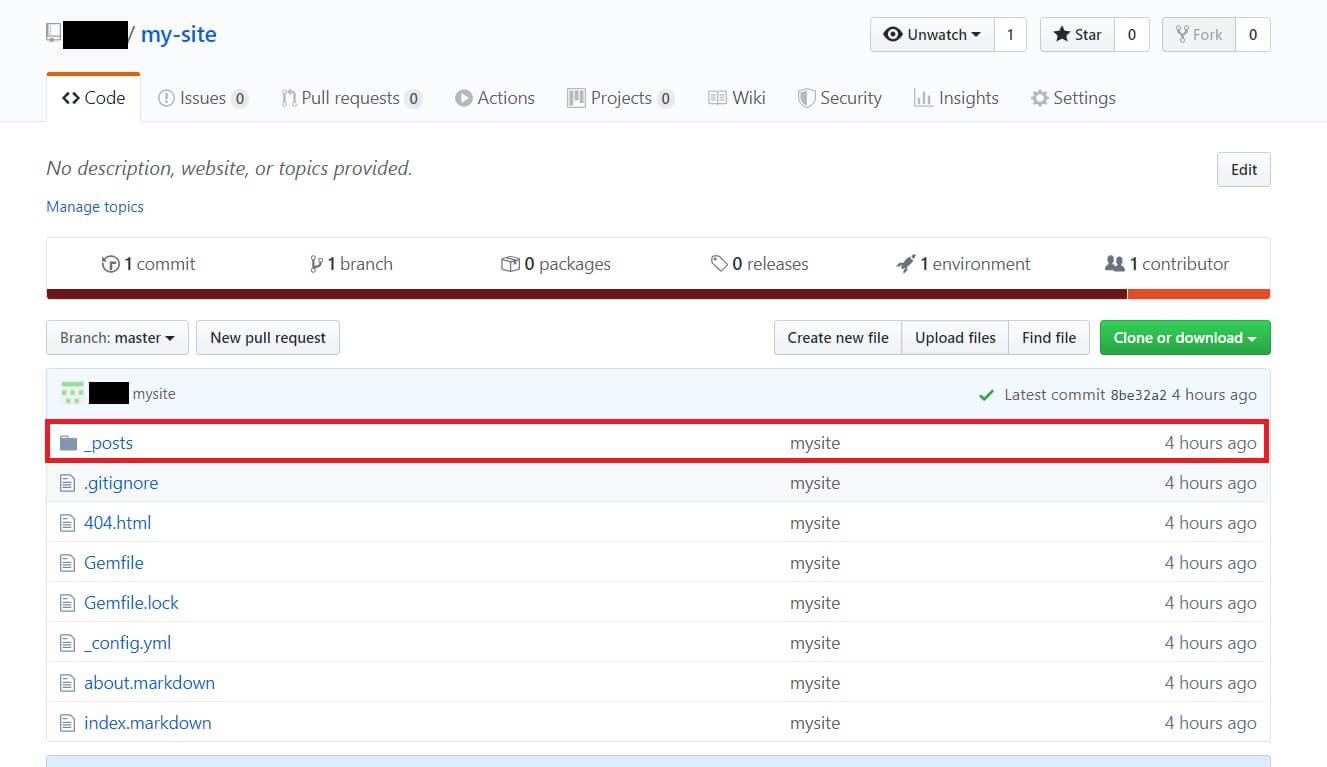
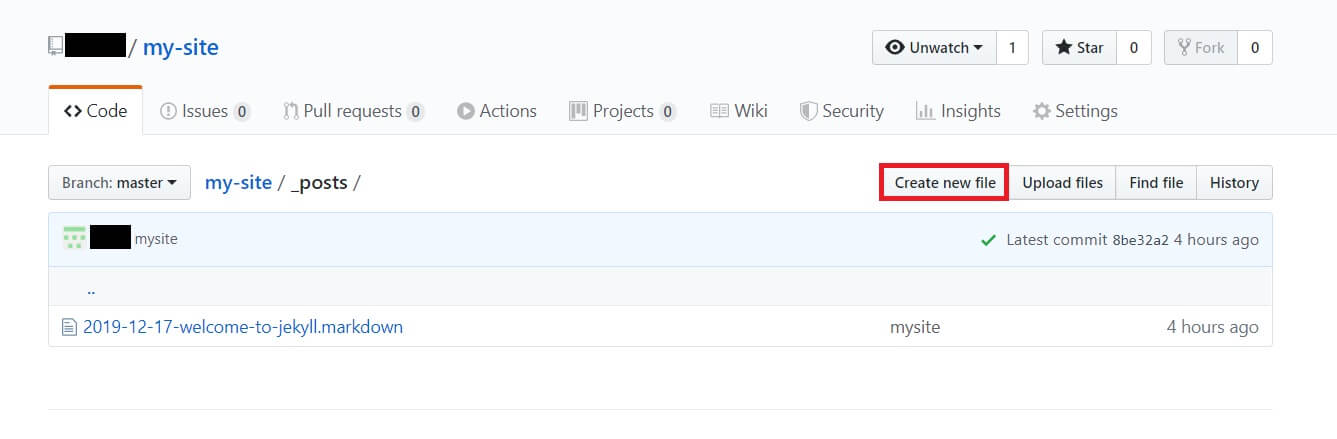
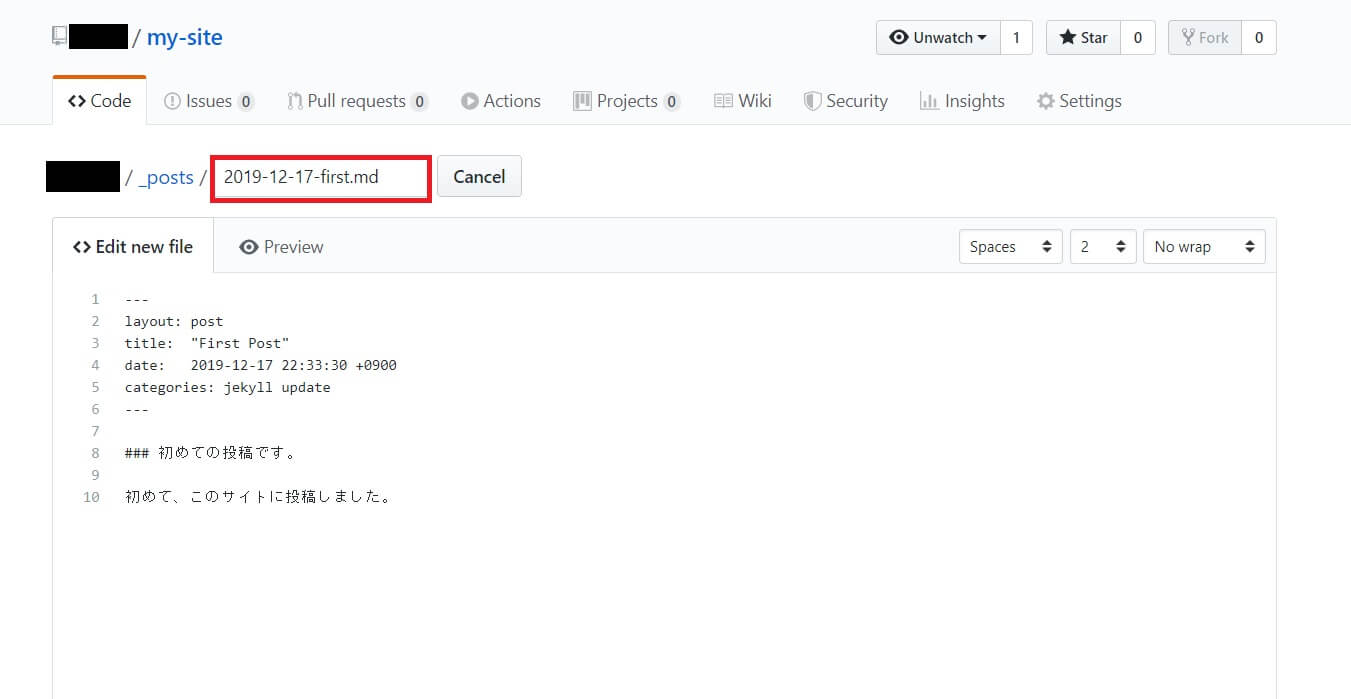
GitHub上のリポジトリページを開き、「_posts」ディレクトリに移動。

「Create new file」をクリックし、マークダウン形式で記事ファイルを作成。

タイトルは、「yyyy-mm-dd-[タイトル].md」のように設定。
「yyyy-mm-dd」を付けることで、自動で投稿日が判別されます。
1行目~6行目は、デフォルトの記事(Welcome to Jekyll等)があるので、そこからコピーし、記事に合わせて修正します。

※補足:Markdown(マークダウン)について
Markdown(マークダウン)は文章を記述するための記法(マークアップ言語)の一つ。
特徴は次の通り。
- 簡単で覚えやすい記述
- 文章の構造を明示できる
- Markdownそのままでも理解できる
- 拡張子は「.md」
マークダウンの書き方
見出し
「#」+「半角スペース」+「見出し名」と書く。
「#」の数を「##」「###」のように増やすことで、見出し1 ~ 見出し5までを表現可能。
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
改行
改行したい行で空白行を入れる
太字・斜体
アスタリスク(*) の数によって、「斜体」、「太字」、「斜体・太字」を設定可能。
*test*
**Test**
***Test***
取り消し線
文字に取り消し線を入れたい場合は、~~を書きます。
~~取り消したい文字~~
色
HTMLタグを使用。
<!-- 色名で指定する方法 -->
<font color="red">sample text</font>
<font color="blue">sample text</font>
<font color="green">sample text</font>
<!-- カラーコードで指定する方法 -->
<font color="0c907d">sample text</font>
<font color="ffb677">sample text</font>
<font color="b5592a">sample text</font>
表
表は次のように作ることができます。
| No | 氏名 | 得意言語 |
| ----: | --------------- | :---------: |
| 1 | sample1 | java |
| 2 | sample2 | php |
| 3 | sample3 | python |
| 4 | sample4 | ruby |
2行目の「—-:」「—————」「:———:」で、「右寄せ」・「左寄せ」・「中央寄せ」に文字の表示位置を指定しており、「:」の位置によって変わります。
なお、「-」の数は3つ以上必要ですが、数によって見た目が変わることはなく、Markdownを見やすくするために数を変更可能です。
リスト
箇条書きリスト
\- リスト1
\- リスト2
\- リスト3
番号付きリスト
\1. リスト1
\2. リスト2
\3. リスト3
入れ子リスト
\- リスト1
\- リスト1-1
\- リスト1-2
\- リスト2
\- リスト2-1
\- リスト2-2
リンク
[note](https://note.com/)
画像

引用
>を先頭に書くだけです。
>引用したい文字
水平線
3つ方法があります。
***
---
___
以上、よく使うものを一通り書き記したものの、全てを網羅しているわけではない為、事足りない場合、自身で調べて下さい。
編集結果を確認
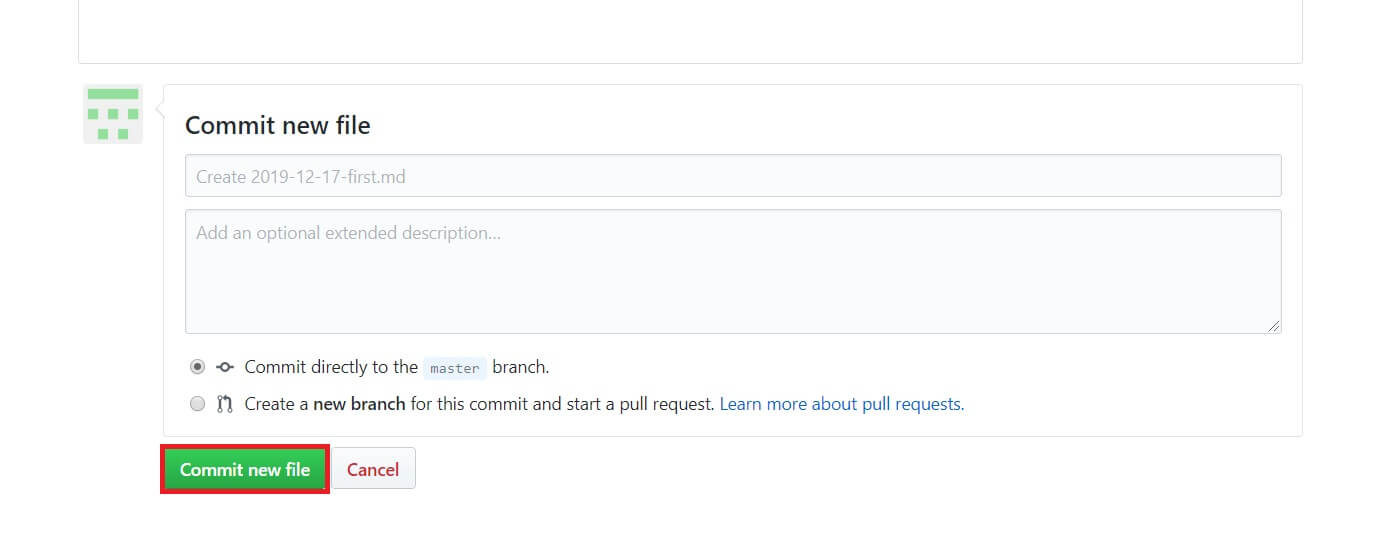
編集が完了したら、スクロールしてページ下の「Commit new file」をクリック。

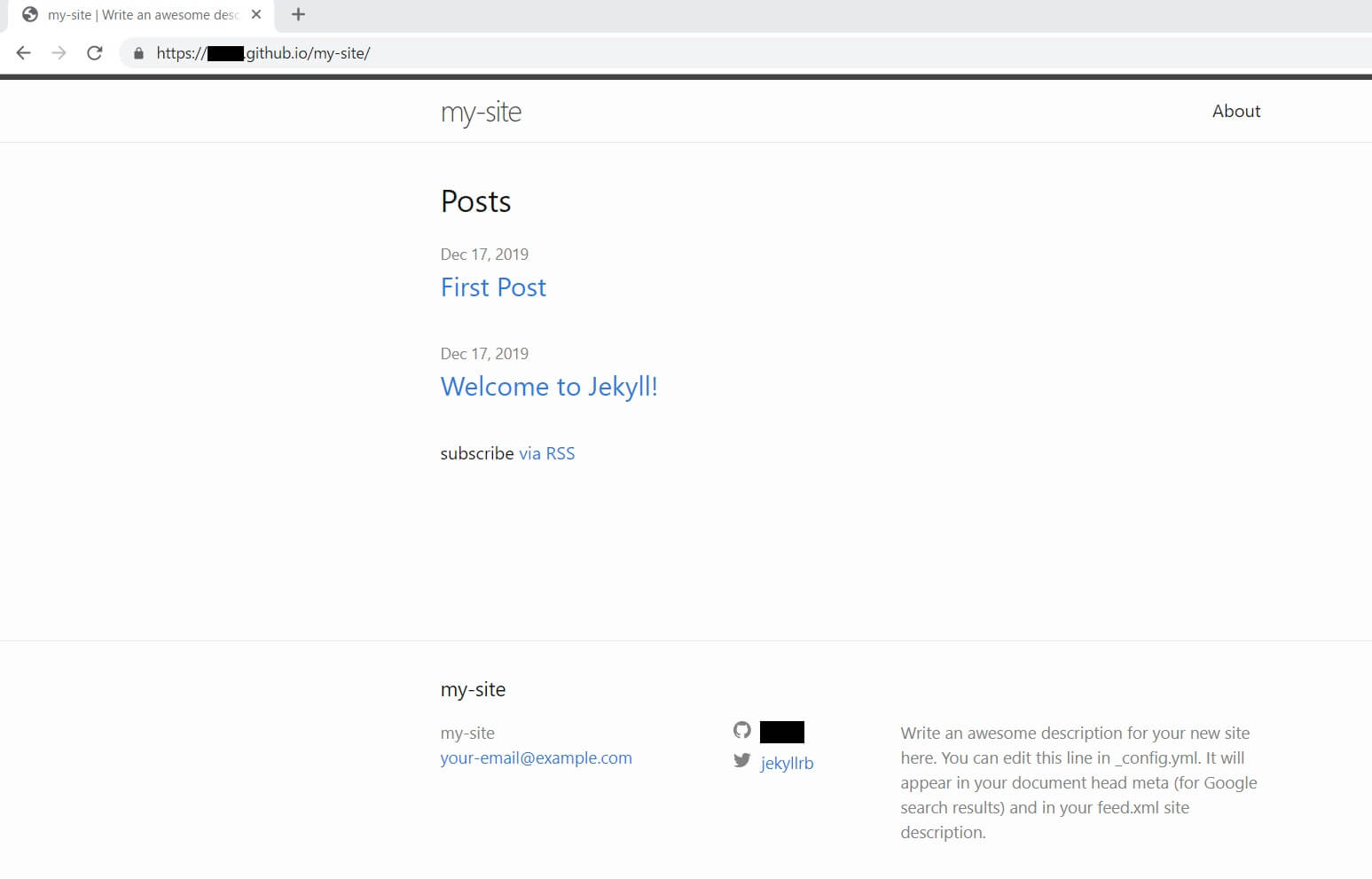
「https://○○.github.io/リポジトリ名」を開き、追加された記事の反映を確認。

反映されるまで、少し時間がかかります。
反映が確認ができたら、完了です。
まとめ
「Jekyll」は、Ruby製の静的サイトジェネレータで、記事の追加投稿・編集はマークダウンファイルを作成・編集するだけで完了します。
Jekyllの長所は、作成されたファイルをアップロードできるサーバがあれば、すぐに公開できるという点です。
WordPressの様に、PHPファイル・データベースが不要な為、メンテナンスの手間を省けます。
また、事前にテンプレートを入れ、作成コマンドを一つ実行するだけで、デザイン性のある静的Webサイトが作成できる点も魅力的。
Webサイト・ブログを作成する方法として、検討する価値があるツールだと言えます。