先日、GoogleのWebパフォーマンス改善ツールの1つである「PageSpeed Insights(ページスピードインサイト)」を使用し、自分のWebサイトの表示スピードを調べていました。
結果、スコアは70という、良くもなく、悪くもなく、といったところでした。(後述しますが、スコアは0~100です)
大きな改善点として、「適切なサイズの画像」という項目がありました。
調べたところ、画像はユーザーの目を引き付けたり、文章では説明が難しい内容を分かりやすく伝えたりと、ユーザビリティの面でとても効果的ではあるものの、だからといって調子に乗り、画像をどんどん入れていくと、それに比例してデータが膨れ上がり、サイトが重くなっていく、ということらしいです。
加えて、サイトが重いと、検索エンジンの評価も悪くなる模様。
つまり、画像の容量によってページの表示速度が変わり、ページの表示速度が早い方が検索エンジンの評価が良いということです。
また、ユーザーは数秒の待ち時間があるだけで、別のページへ移動してしまうとも言います。
ページ表示速度の向上は、UX(ユーザー・エクスペリエンス)の向上、サーバーの負担軽減による運用コスト削減など、多くのメリットをもたらします。
そこで今回は、PageSpeed Insightsの概要、画像のファイル形式、画像圧縮など、画像の最適化について説明したいと思います。
目次
PageSpeed Insights

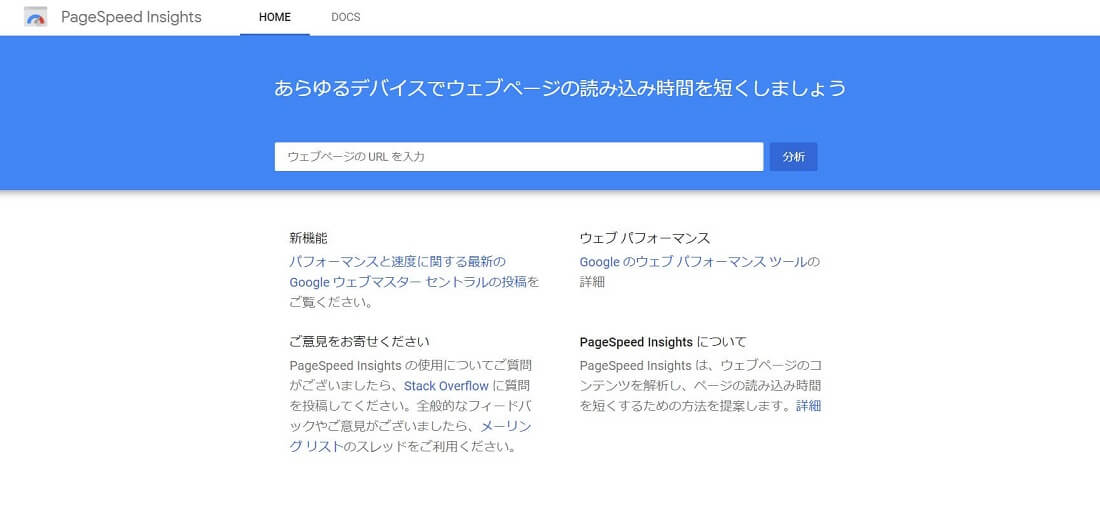
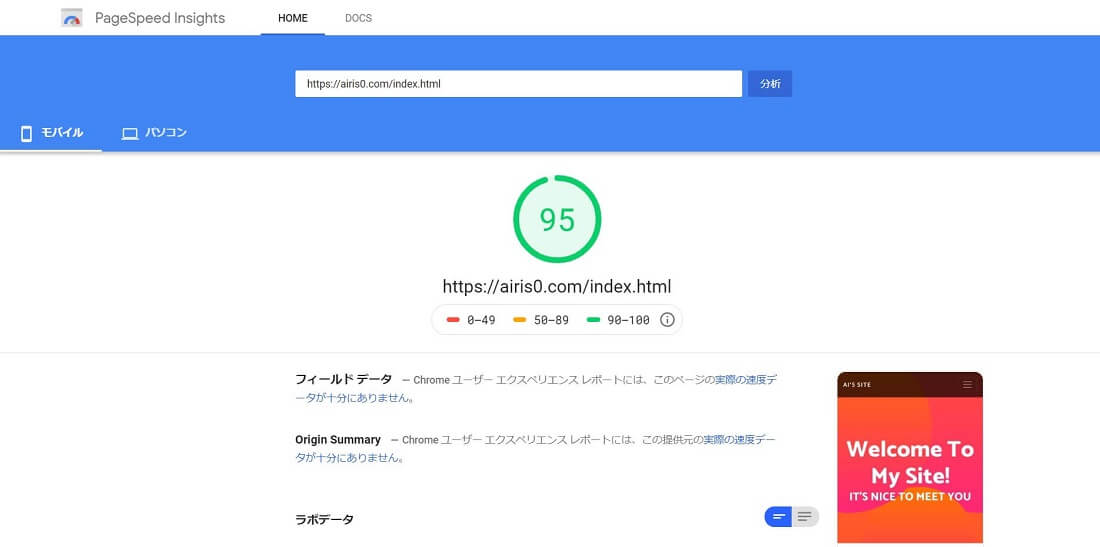
PageSpeed Insights は、Googleが提供するWebページのコンテンツを解析して、ページの読み込み時間を短くするための方法を提案してくれるツールです。
モバイル、パソコンの両方のデバイスに対応しており、それぞれに評価スコアと最適化の方法を提示してくれます。
使い方は、分析したいURLを入力後、「分析」をクリックするだけです。

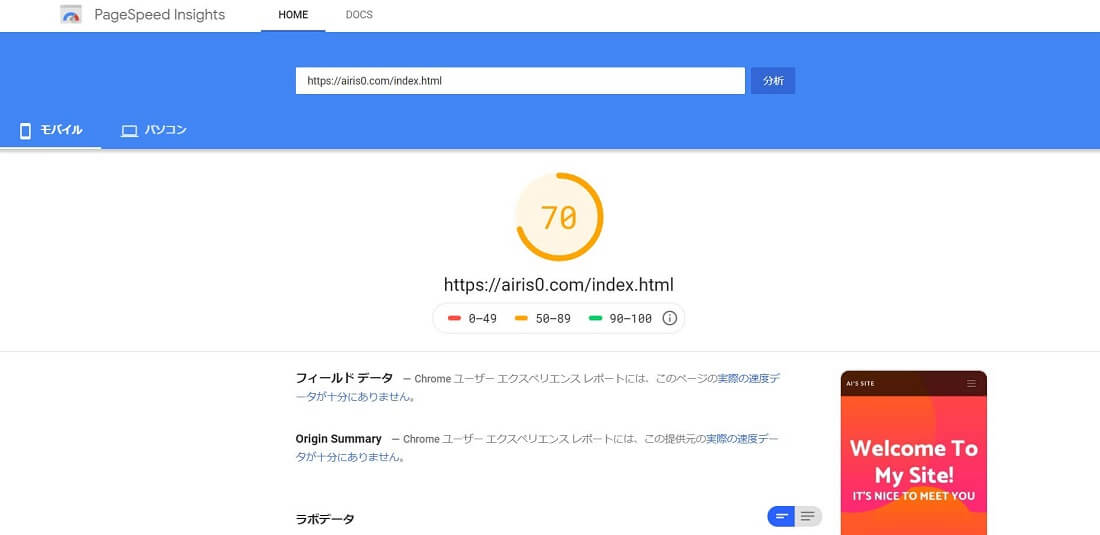
スコア
- 0~49(赤・遅い)
- 50~89(オレンジ・平均)
- 90~100(緑・早い)
なお、左上の「モバイル」、「パソコン」をクリックすることで、モバイル・パソコンそれぞれのページ表示速度が確認できます。
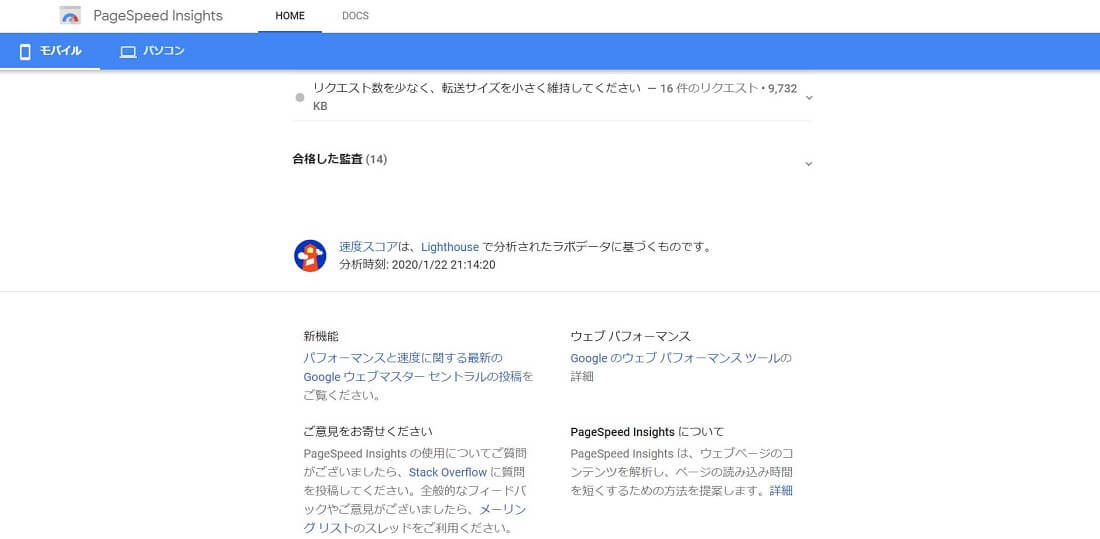
下記がPageSpeed Insightsで提供される情報になります。(2020年1月30日現在)
- フィールドデータ:Chrome User Experience Report(CrUX)のレポートが出せる
- ラボデータ:Lighthouseで分析を行った結果
- 改善できる項目:ページ表示速度の向上を狙うための改善案
- 診断:ページ表示速度がWeb開発にて適している設定に近いかの項目
- 合格した監査:問題がないと判断された項目

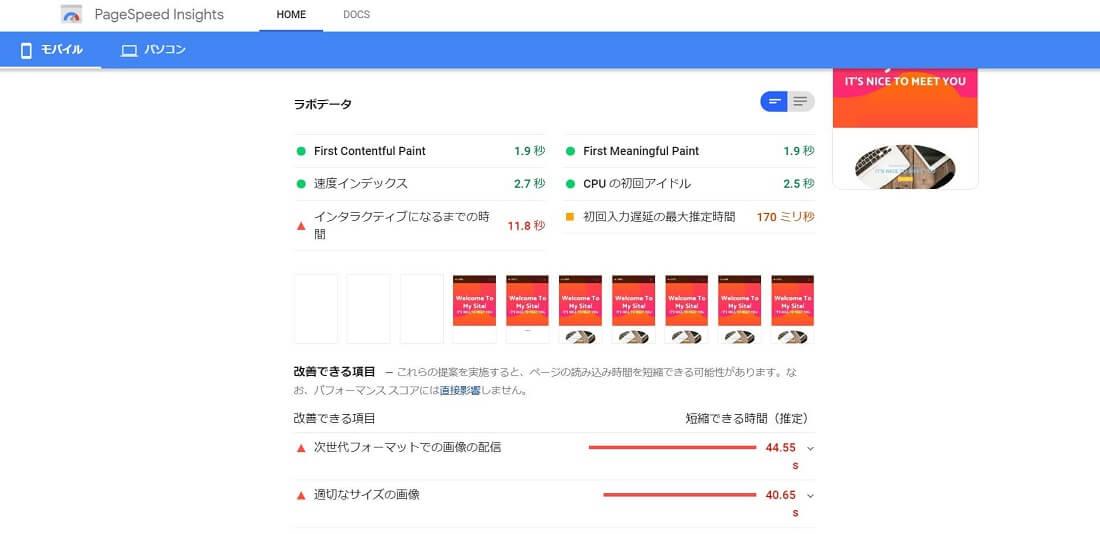
「ラボデータ」は、項目や色でスコアの評価を分かりやすく表してくれます。
補足:緑(速い)、オレンジ(平均)、赤(遅い)
- コンテンツの初回ペイント:コンテンツまたは、画像が初めて表示されるまでの時間を測定
- 速度インデックス:ページのコンテンツが見えるまでの時間を測定
- インタラクティブになるまでの時間:ユーザーがページの操作が可能になるまでの時間を測定
- 意味のあるコンテンツの初回ペイント:ユーザーがメインとなるコンテンツが表示されたと判断するまでの時間を測定
- CPUの初回アイドル:ユーザーが操作してから反応するまでの時間を測定
- 入力の推定待ち時間: ユーザーが入力を行ない、その反応までの時間を測定

「改善できる項目」では、ページ表示速度を向上させるための改善案が表記されます。
更に、短縮できる推定時間も表記されていますので、どのくらいの時間短縮ができるのかという目安にもできます。
また、この項目でも色で重要度を分かりやすく表示されており、赤は最優先の改善案、オレンジは改善を行った方がいい項目となります。
「診断」は、アプリケーションに関する改善点を上げてくれます。
こちらも改善することで、ミリ秒単位での時間短縮の効果が得られます。
なお、重要度の色分けは、赤は最優先の改善案、オレンジは改善を行った方がいい項目です。

「合格した監査」では、PageSpeed Insightsのツールで改善の必要がないと判断された項目を見ることができます。
これらが多い程、分析を行ったページはユーザーに早くページ情報を与えていると判断できます。
以上、PageSpeed Insightsの概要です。
なお、上記の解析結果は私のサイトなのですが、画像のサイズや形式に問題があるということでした。
ファイル形式

jpg
写真によく利用されるファイル形式です。
圧縮率が高く、約1,670万色のフルカラーに対応できる為、デジタルカメラの写真保存に多く用いられます。
また、グラデーションの様に色が繊細に変化する画像の保存に適しているものの、色の透過をすることはできません。
ファイルサイズが小さい
jpgファイルの一番の特徴は、「大きな画像を小さなサイズに変更できる」という点です。
人間の視覚では判別できないような些細な色の差異を削除することで、情報量を減らし、容量を小さくできます。一度低画像にした場合、復元不可能
一度、低画質にしてjpgファイルで保存すると、元の美しい画質に戻すことはできません。これを「不可逆圧縮」と言います。一部のデータを削除・圧縮することでサイズも小さくなりますが、画質はその分劣化します。また、保存する毎に画質が悪くなってしまいます。その為、ファイルのサイズ・画質を変えるときは注意が必要です。 念の為、元の画像も保存しておくと良いでしょう。
gif
主にイラスト・アイコン、アニメーションを使う場合に選択するファイル形式です。
最大256色まで使え、透過処理もできます。
アニメーション等の動きも作れるのが大きな特徴です。
また、「可逆圧縮」方式なので、低画質で保存した場合でも、元の画質に戻すことができます。
- ロゴやアイコン用の画像に最適
扱える色の数が少ないため、シンプルなロゴ・アイコン、Webサイト上のボタン・簡易イラスト等の保存に適したファイル形式と言えます。逆に、風景写真など、豊富な色数を要する画像の保存には不向きです。
png
jpgと同じく1,670万色を使うことができ、透過も可能です。
この形式はjpgとは異なり、「可逆圧縮」方式の為、低画質で保存したとしても元の画像に戻すことができます。
ただし、ファイルサイズが大きくなる傾向がある為、透過などが必要ない場合、jpgで書き出すようにした方が良いです。
画質が美しい分、ファイルサイズは大きい
pngファイルは画質が綺麗な分、jpg・gifと比べるとファイルが大きくなります。jpgは上書き保存すると画質が劣化する為、画像加工を繰り返す場合、pngを使うのがおすすめです。印刷すると色が変わる
pngは、Web表示用の色設定にしか対応していない為、プリンター用の色設定には対応していません。紙に印刷した場合、「Webの色と違う」と感じることがあります。注意しましょう。
ファイル形式についての総括
以上、画像のファイル形式の概要です。
Webサイトに使用する画像の場合、サイズが軽い為、jpgがおすすめです。
上述の通り、jpgは、「不可逆圧縮」ですから、ファイルのサイズ・画質を変えるときは、念の為、元の画像も保存しておきましょう。
もしくは、「一度、png形式で画像を作成・保存し、それを加工後、jpg形式で保存。
Webサイトにjpg形式の画像を使い、念のため、USBメモリ等にpng形式のファイルを置いておく。」という使い方をすると、やや面倒ですが、安心です。
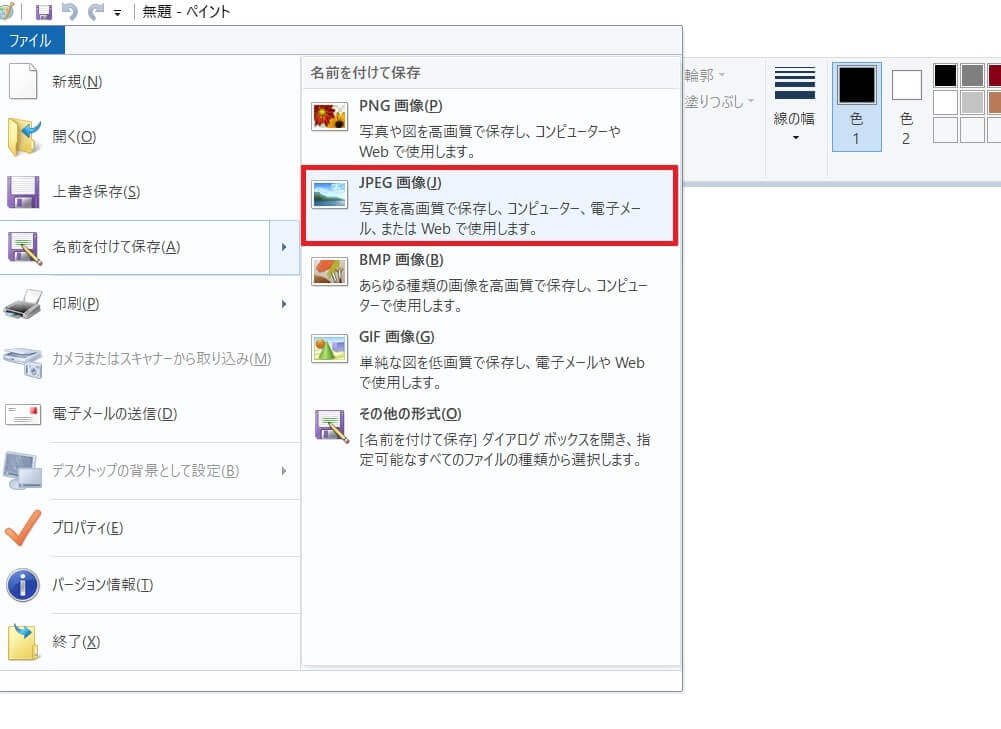
補足:画像のファイル形式の変換
画像編集ソフト(windowsの場合、ペイント等)で画像を開き、保存したい形式で保存し直せば可能です。

画像圧縮
適切な形式のファイルを使うだけでも、効果がありますが、より軽量化する方法があります。
それが画像圧縮です。
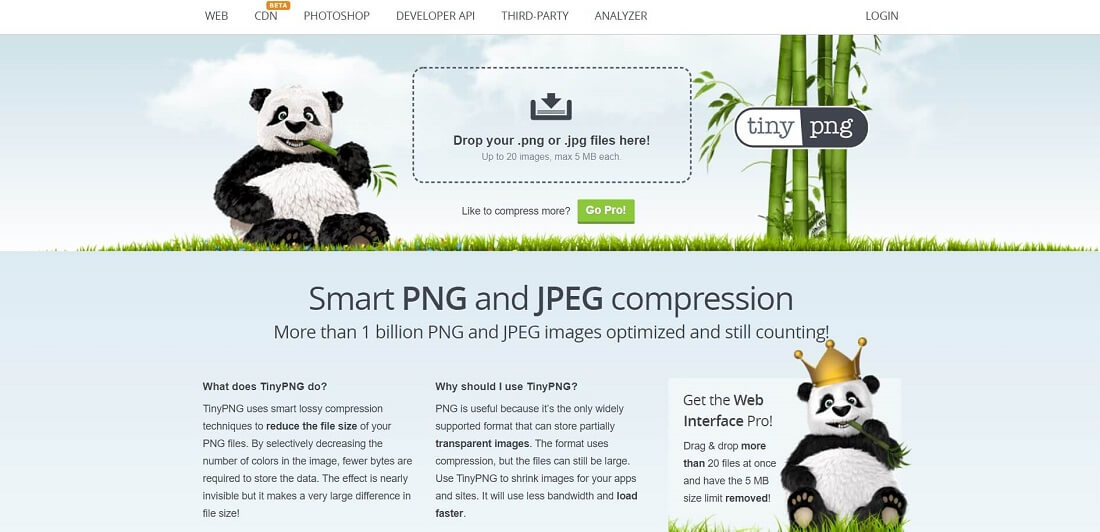
「Tiny png 」というサイトを利用します。
サイト名に「png」とありますが、「jpg」形式のファイルも圧縮可能です。

笹を頬張る可愛い(?)パンダがトレードマーク。
- 圧縮できるファイル形式:png , jpg
- 最大ファイル数:(1回につき)20枚まで
- 最大ファイル容量:(1枚につき)5MB
使い方は、「Drop your .png or .jpg files here! Up to 20 images, max 5 MB each.」とある点線で囲まれている部分に、画像をドラッグ&ドロップするか、または、クリックして画像ファイルを選択します。

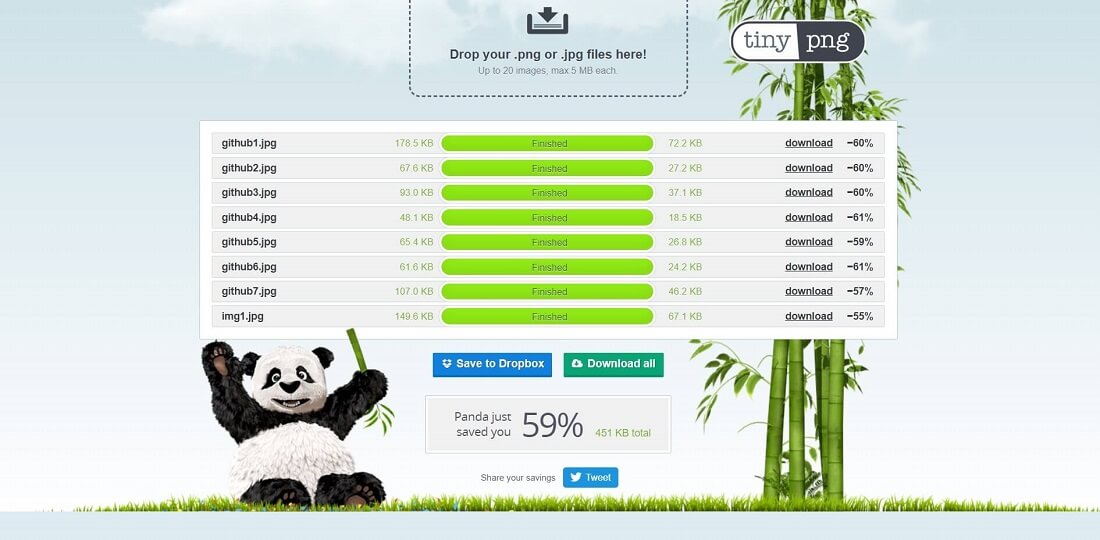
すると上記の様に、圧縮されます。
今回は59%の圧縮率でした。
画像によっては、70%近い圧縮率になることもあります。
かなり圧縮されます。パンダさん、素晴らしい。
ただ、他人の画像を圧縮する前に、自分のお腹を・・・いえ、何でもないです。
保存方法は3種類あります。
- ファイル名の横にある「download」をクリック。(1枚ずつの保存)
- 「Save to Dropbox」をクリック。Dropboxへ保存。
- 「Download All」をクリック。zip形式でまとめてダウンロード。
非常にシンプルで使いやすく、おすすめのサイトです。
結果

なお、上記のファイル形式の変更、画像圧縮を行い、画像を差し替えた結果、スコアが70から95になりました。
サイトにもよると思いますが、画像を最適化するだけで、ここまで大きく変わるとは思っていませんでした。
まとめ
画像はユーザーの目を引き付け、文章では説明が難しい内容を分かりやすく伝えることができるものの、無造作に入れていくとデータが膨れ上がり、ページの表示速度が遅くなります。
そうなると、検索エンジンの評価が悪くなるばかりか、ユーザーも別ページに移動してしまう可能性が高くなります。
ページ表示速度の向上は、SEOの面だけでなく、UX(ユーザー・エクスペリエンス)の向上、サーバーの負担軽減による運用コスト削減など、多くのメリットをもたらす為、画像の最適化は重要です。
適切なファイル形式を使用して、画像を圧縮し、画像を軽量化する。
画像の枚数にもよりますが、すぐにできることですので、まだ画像の最適化をしていないのであれば、やっておきたい項目です。